


希望您已经安装了Illustrator并运行,让我们通过File> New(或Control-N)启动项目, 然后设置我们的文档,如下所示:
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
将新对象与像素网格对齐:勾选

2.如何设置自定义网格
由于我们将使用像素完美的工作流程创建图标,因此我们需要设置一个漂亮的小自定义网格,以便我们可以完全控制自己的形状。
步骤1转到编辑>首选项>指南和网格子菜单,然后调整以下设置,如下所示:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第2层:相机
第3层:闪光灯
第4层:包

4.如何创建参考网格
该 基准网格(或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您开始新项目时作出的第一个决定,因为您始终希望从尽可能最小的大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
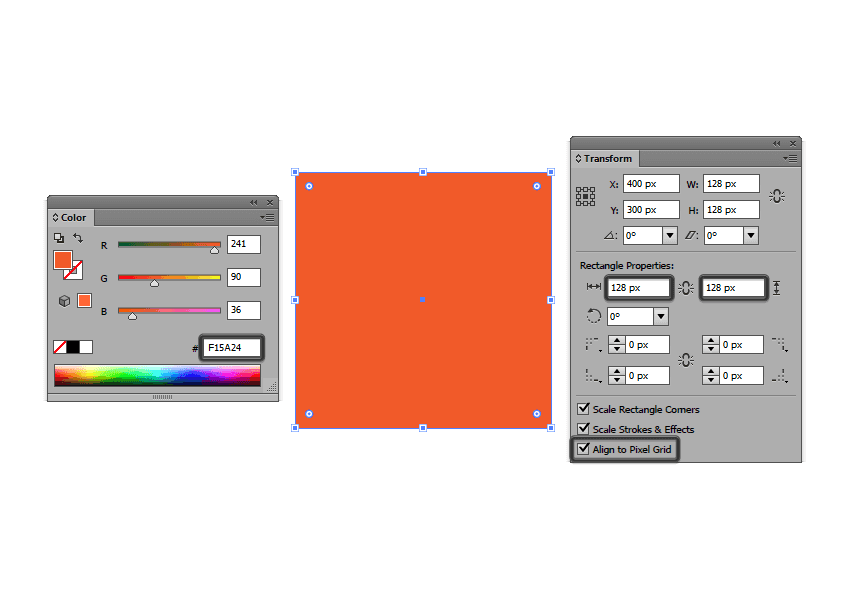
步骤1首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
添加另一个更小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
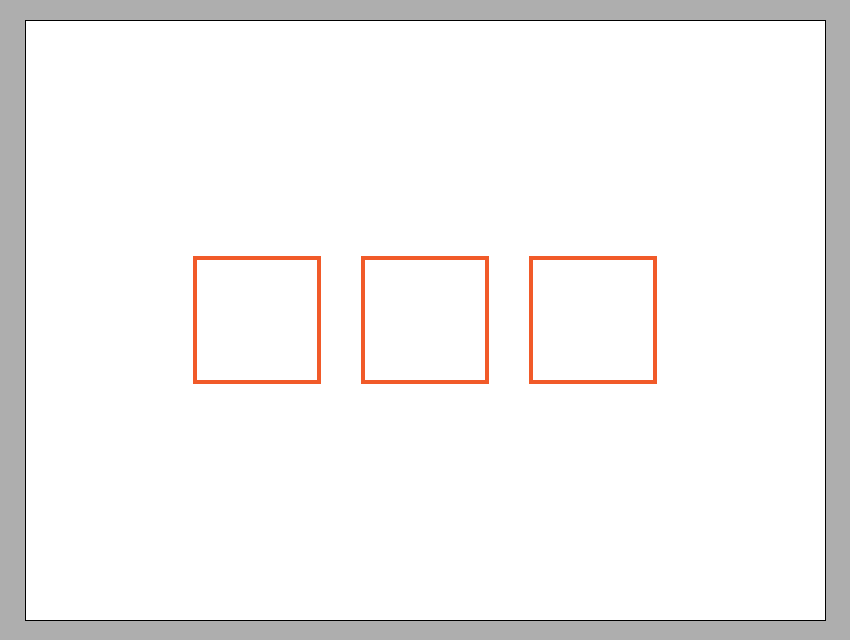
使用Control-G键盘快捷键对组成参考网格的两个方块进行分组,然后在距彼此40 px 的距离创建两个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

5.如何创建相机
由于照片通常是用曾经被认为是“神奇的盒子”的东西拍摄的,我们将通过创建它来启动该项目。因此,确保你在正确的图层上(这将是第二个图层),然后放大第一个参考网格,让我们开始吧。
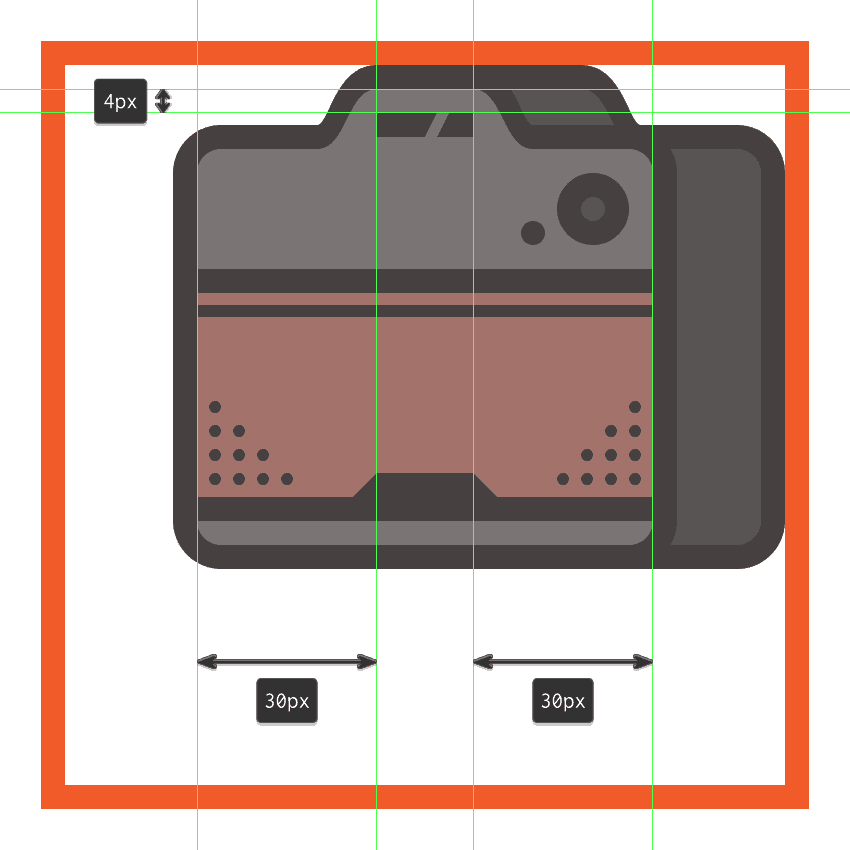
步骤1使用76 x 66 px圆角矩形创建主体前部的主体形状,使用4 px圆角半径,我们将使用此颜色#7C7575 ,然后将其定位到底层网格的上部,距离为14 px从有效绘图区域的顶部边缘。

第2步
在我们刚刚创建的形状的顶部 添加一个36 x 10 px矩形(#7C7575),然后通过单独选择顶部锚点并将其顶部向内按10 px(右键单击>变换>移动>水平> + 10 px / - 10 px,取决于锚的位置)。

第3步
选择两种形状,并使用Pathfinder的 Unite Shape Mode将它们变成一个更大的形状。

步骤4
使用直接选择工具(A)选择 相机的定位点, 然后使用转换所选定位点来平滑选项,根据需要调整其手柄,从而平滑相机的顶部。

第5步
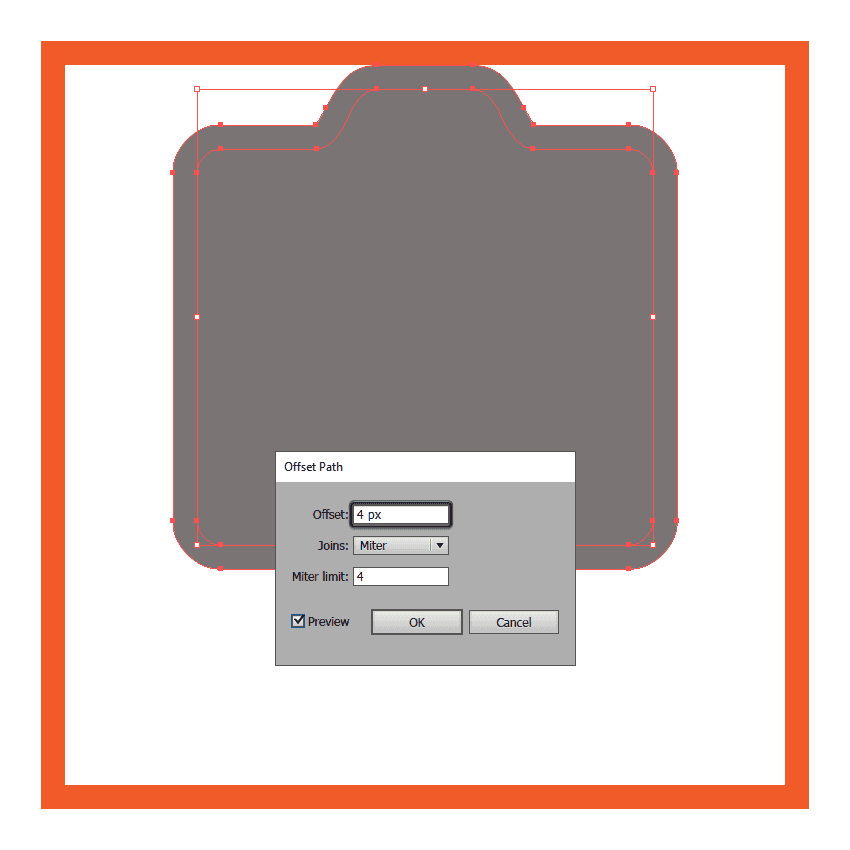
使用“ 偏移路径”方法为结果形状提供轮廓,方法是首先选择它,然后进入“ 对象”>“路径”>“偏移路径”,然后在“ 偏移值”字段中输入4 px。

第6步
将我们刚刚创建的轮廓的填充颜色更改为#443E3E 使其从填充形状中脱颖而出,然后使用Control-G键盘快捷键选择并将它们分组。

第7步
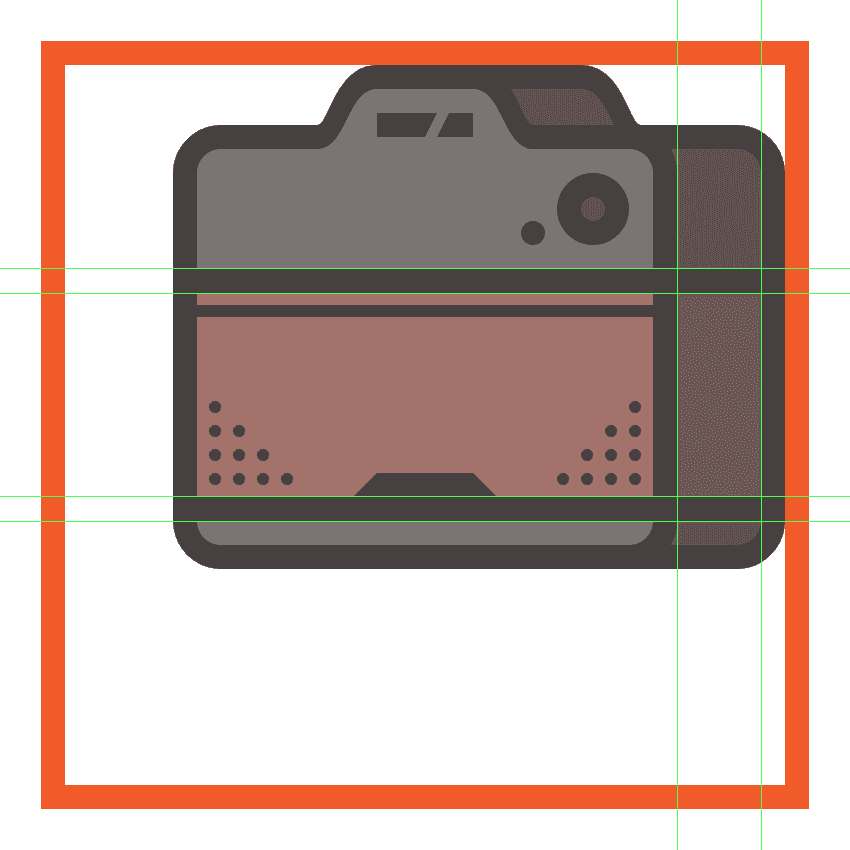
通过制作其正面的副本(Control-C> Control-B)创建相机的侧面部分,然后我们将对齐到活动绘图区域的右边缘 ,将填充形状的颜色更改为#595353。

第8步
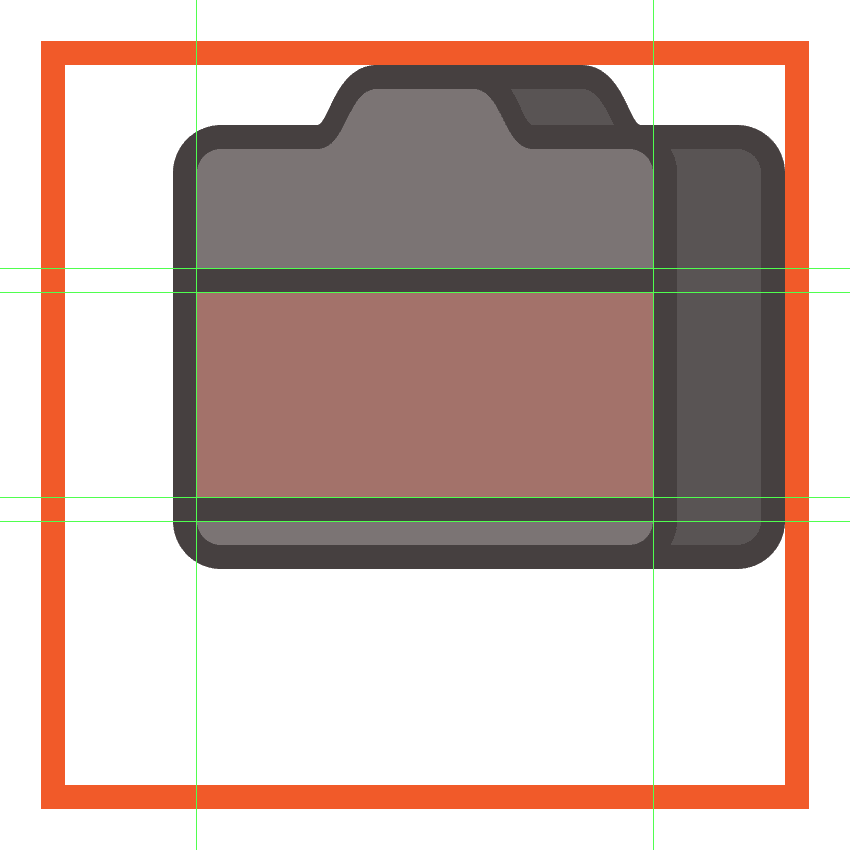
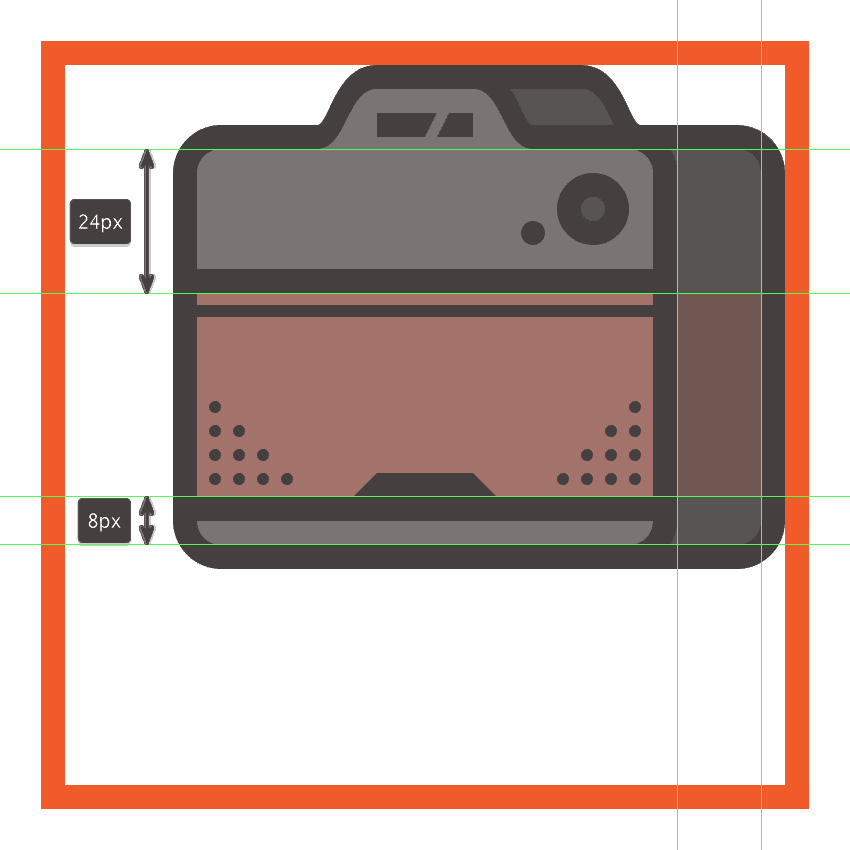
选择矩形工具(M),并使用我们将使用的76 x 34像素形状创建相机的前皮革部分#A5736A,然后居中对准底层形状,将其从底边定位为 8像素。

第9步
通过在其顶部和底部边缘添加一个76 x 4 px水平分隔线(#443E3E),将皮革部分与相机的主体分离。

第10步
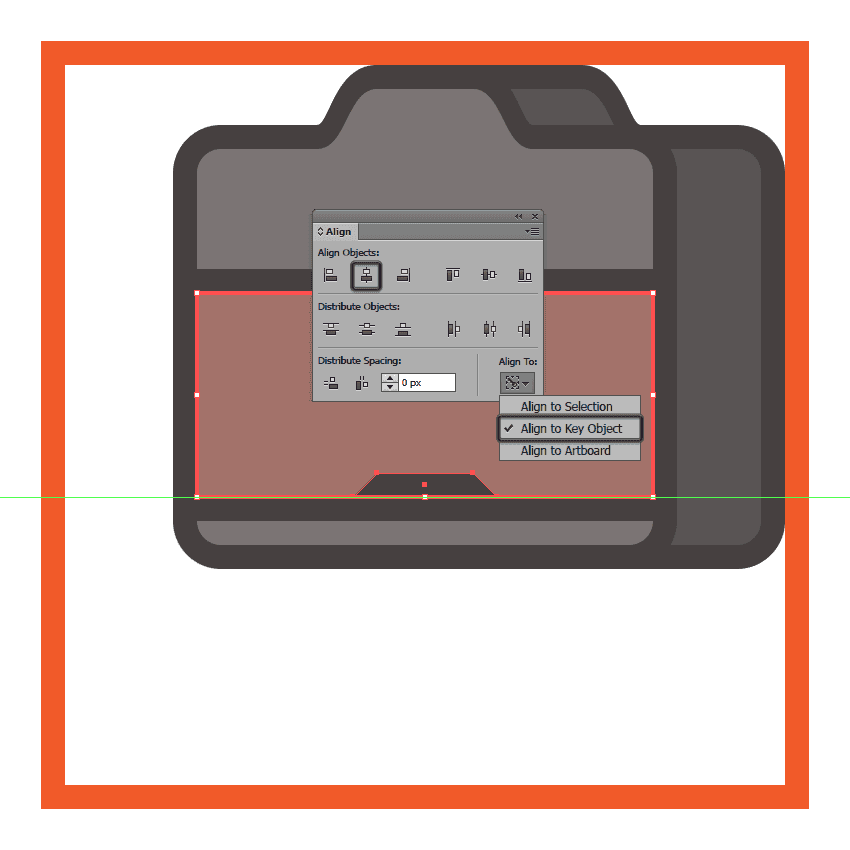
通过将24 x 4 px矩形(#443E3E)对齐到皮革部分的底部边缘,然后通过单独选择顶部锚点并将其 向内推动4 px(右键单击>变形>移动> +4 / -4 px,取决于锚的位置)。

第11步
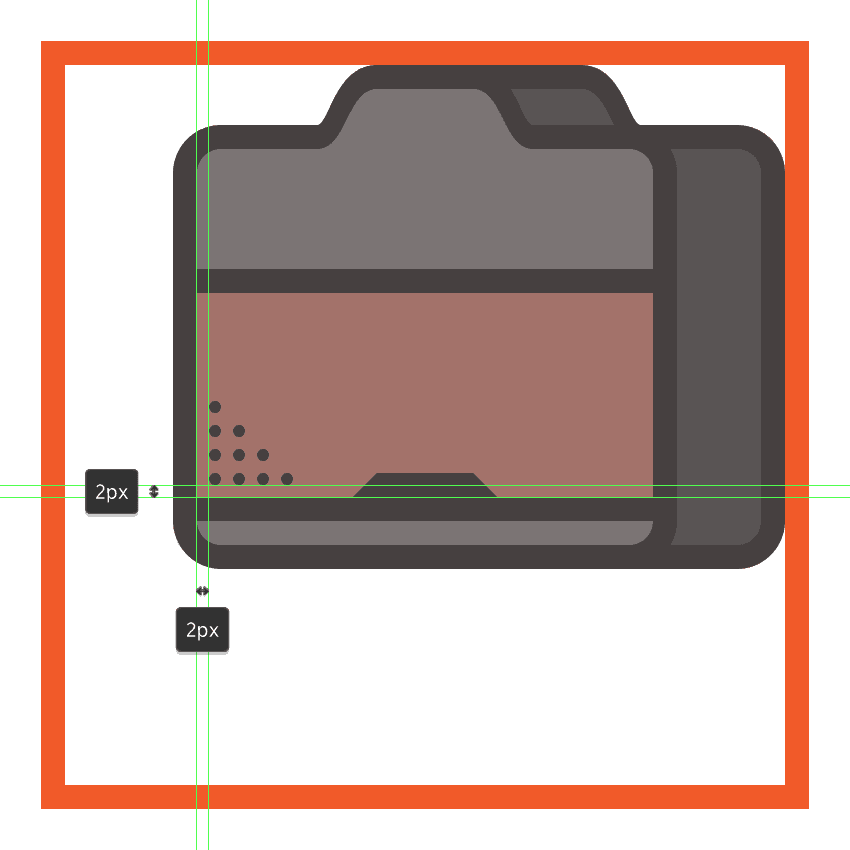
抓住椭圆工具(L)并开始在左侧手柄上工作,创建4行2 x 2像素圆(#443E3E) ,彼此垂直和水平放置2 px,然后逐渐删除一些元素它对角线的外观。
完成后,选择并分组(Control-G)所有圆圈,将它们放置在皮革部分的左下角。

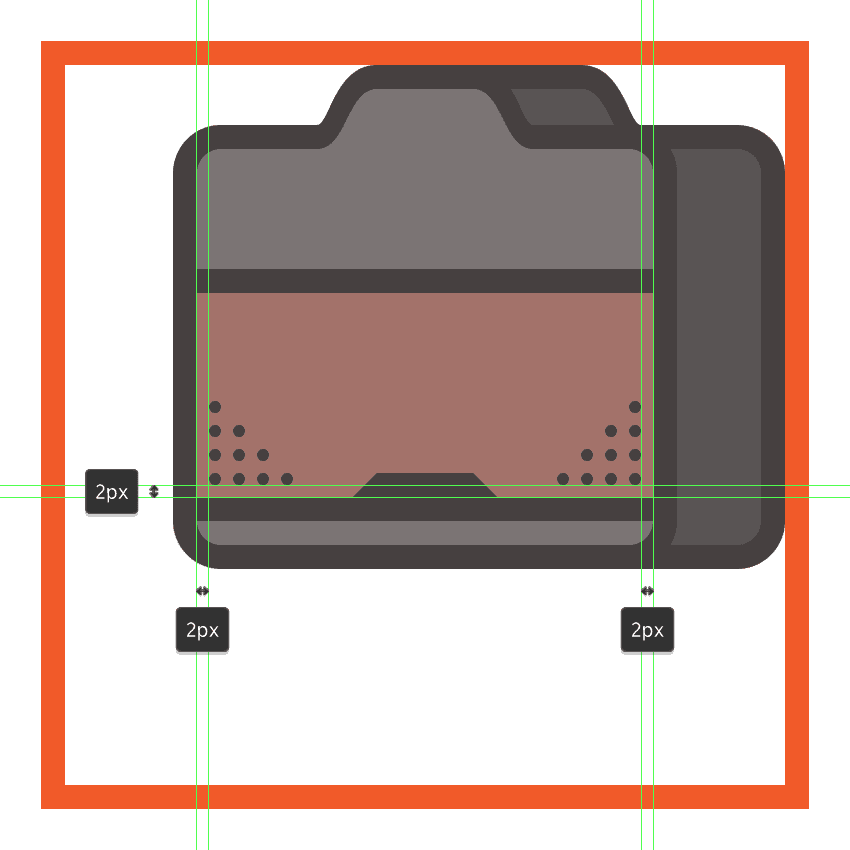
第12步
创建刚刚添加的左侧手柄的副本(Control-C> Control-F),并将其放置到相机的另一侧,确保垂直翻转(右键单击>变换>反射>垂直)。

步骤13
通过在棕色填充形状顶部添加一个76 x 2像素 水平分隔符(#443E3E),将它的顶部边缘定位为 2 px,完成相机的这部分操作。
完成后,选择所有皮革部分的组成形状,并使用Control-G键盘快捷键对它们进行分组。

第14步
使用椭圆工具(L)创建焦点辅助光束,使用4 x 4像素圆(#595353)和4 px轮廓(#443E3E),我们将对其进行分组(Control-G),然后将其定位到图像的右上部分相机, 在他们周围留下4 px的空隙。

第15步
在聚焦光束的左侧 添加一个4 x 4像素的圆圈(#443E3E),底部对齐两个距离为2 px的距离。

步骤16
使用10 x 4 px矩形(#443E3E)跟着另一个较小的6 x 4 px one(#443E3E)来添加品牌虚拟文本,我们将 彼此放置2 px,然后通过选择内部底部锚点并将其 向左推2 px。 之后将它们分组(Control-G)。
完成后,将两个 4 px从底层灰色形状的顶部边缘放置,然后选择并将(Control-G)所有相机的前部分元素分组在一起。

步骤17
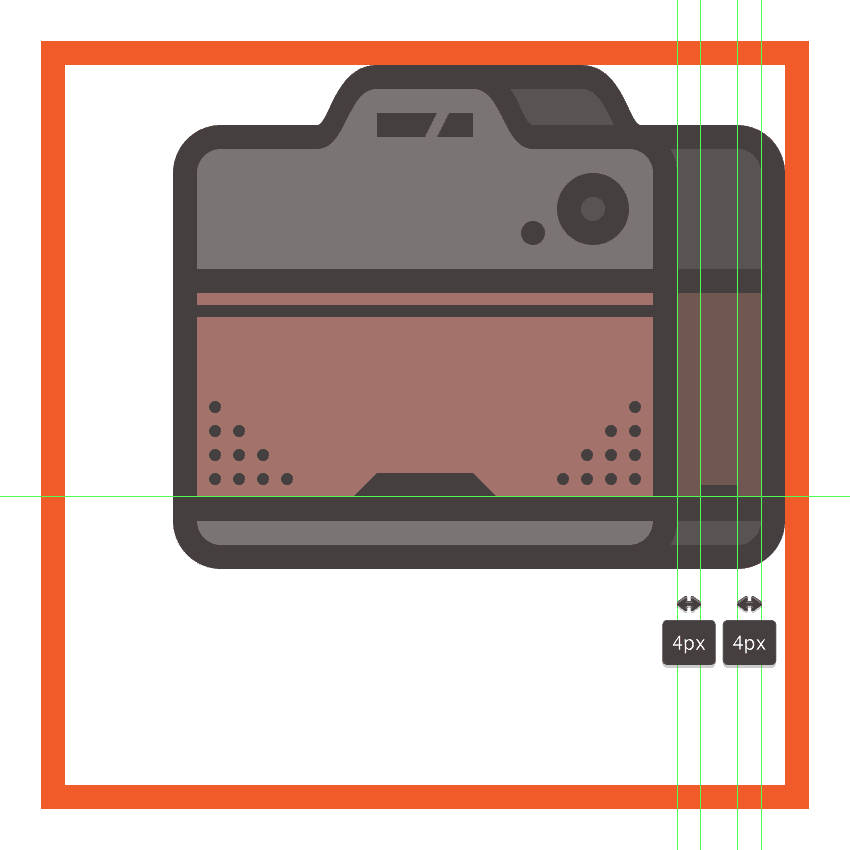
通过添加我们将使用14 x 34 px矩形(#725651)创建的小皮革部分开始在摄像机的侧面部分上工作,我们将在底部对齐到我们为身体前部创建的一个。

步骤18
使用两个14 x 4 px矩形添加底部和顶部水平分隔线,我们将使用这些矩形进行着色#443E3E。

步骤19
使用矩形工具(M), 在我们刚刚创建的底部水平分隔线上方添加一个小的6 x 2像素插入,使用它着色,#443E3E 并确保将其对齐到底层形状。

步骤20
添加两个4 x 4像素圆圈(#443E3E) 2 px从另一个, 我们将组(Control-G),然后位于我们刚刚创建的插入,正好2 px的位置。

步骤21
使用矩形工具(M), 创建一个14 x 2 px矩形(#443E3E),并将其与中心对齐的下方棕色形状对齐,距离其上边缘2 px。
然后,选择所有皮革部分的组成元素,并使用Control-G键盘快捷键将它们组合在一起。

步骤22
通过创建带有2 px圆角半径的10 x 4像素圆角矩形(#443E3E)创建小型带式铰链,完成相机的侧面部分,其中我们将添加一个4 x4像素圆圈()。将两个形状组合在一起(Control-G),然后将它们放置在距顶部水平分隔线8 px的距离处。#443E3E
完成后,请选择相机侧面部分和组(Control-G)的所有组成形状。

步骤23
创建使用的小快门按钮8×2像素的矩形(#BFB6B6)与4 PX轮廓(#443E3E),我们将组(控制-G ),并在照相机的左上侧位置,在距离为10像素从其主大纲。

步骤24
使用快门按钮的复制(Control-C> Control-F)创建模式拨盘,然后将其置于相机的另一侧,将其对准较大轮廓的右侧边缘。双击该按钮进入隔离模式,然后将两个2 x 2 px正方形(#443E3E)添加到其中心, 彼此相距2 px。之后使用退出键退出隔离模式。

步骤25
使用椭圆工具(L), 通过创建一个8 x 8像素圆(#7C7575),使用4 px轮廓(#443E3E),在其右侧添加另一个较小的4 x 4像素圆(#443E3E),开始处理镜头释放按钮,Control-G),并将所有三种形状放置在正面皮革部分上,距离其右边缘12像素。

步骤26
通过使用48 x 36 px矩形(#595353)创建其主要形状来开始处理实际镜头,我们将通过将其右侧定位点的半径设置 为18 px来进行调整。使用“ 偏移路径”方法为生成的形状指定一个4像素轮廓(#443E3E),然后将其组合(Control-G),并将两个形状定位在相机主体的左侧。

步骤27
使用椭圆工具(L),创建一个44 x 44像素的圆圈(#443E3E),从中我们将使用探路者的 减号正面形状模式裁剪出更小的36 x 36像素(#443E3E),将所得的形状定位在镜片的主体上,距离其右边缘6 px。

步骤28
使用带有4 px轮廓()的36 x 36像素圆(#544E4E)创建对焦环,我们将在距离其右边缘16像素的位置将其放置在镜头的主体上。#443E3E

步骤29
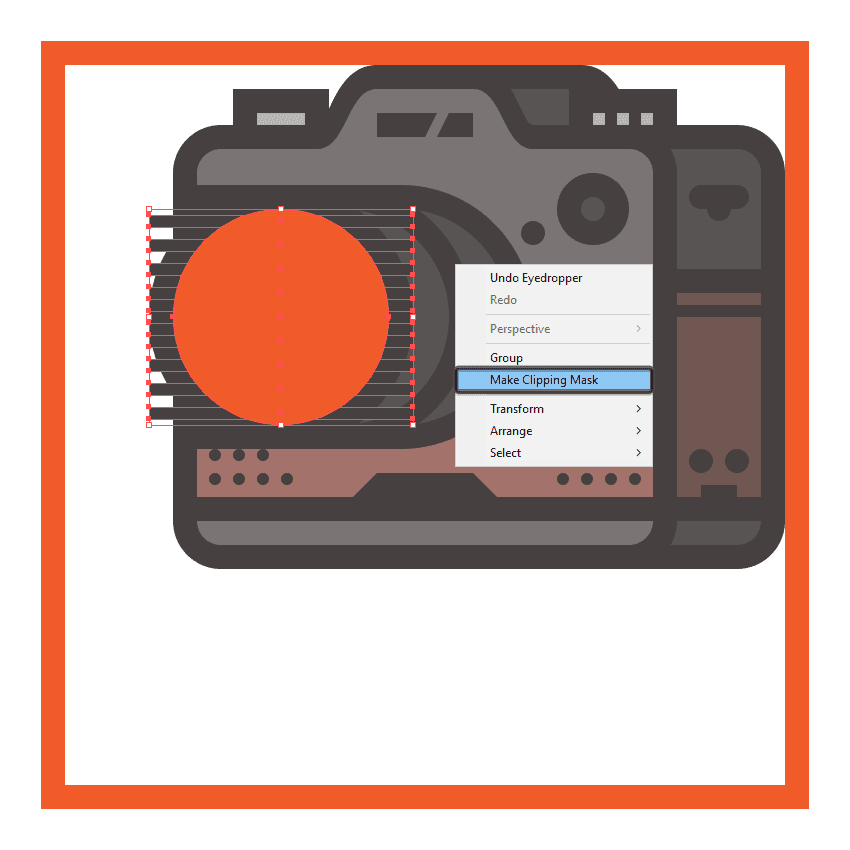
使用矩形工具(M)添加9 个#443E3E垂直堆叠2 px的44 x 2 px矩形() ,将其分组(Control-G),然后使用底层灰色圆圈的副本(用橙色突出显示)作为剪辑蒙版(选择两种形状> 右键单击>制作剪贴蒙版)。

步骤30
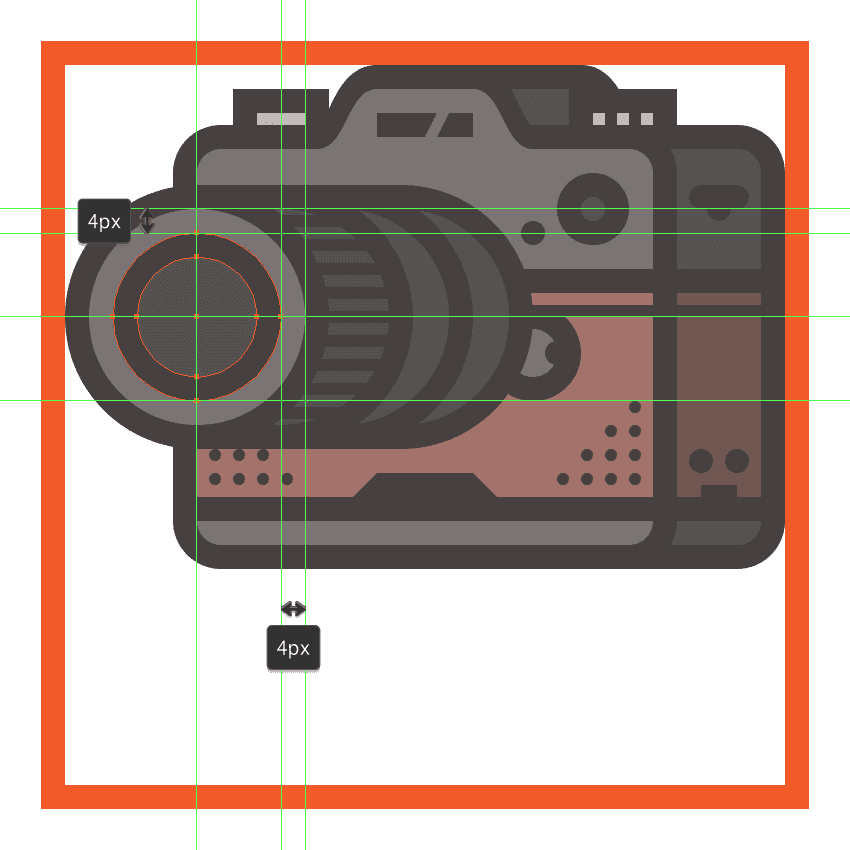
使用我们将使用的36 x 36像素圆创建镜头的前部分#7C7575,给出4 px轮廓(#443E3E),然后将其组合(Control-G)并对齐到活动绘图区域的左边缘, 确保中心将它们对准镜头的其余部分。

步骤31
在我们刚刚创建的形状上 添加另一个较小的20 x 20像素圆(#544E4E),并使用4 px轮廓(#443E3E),使用Control-G 键盘快捷键对它们进行分组。

步骤32
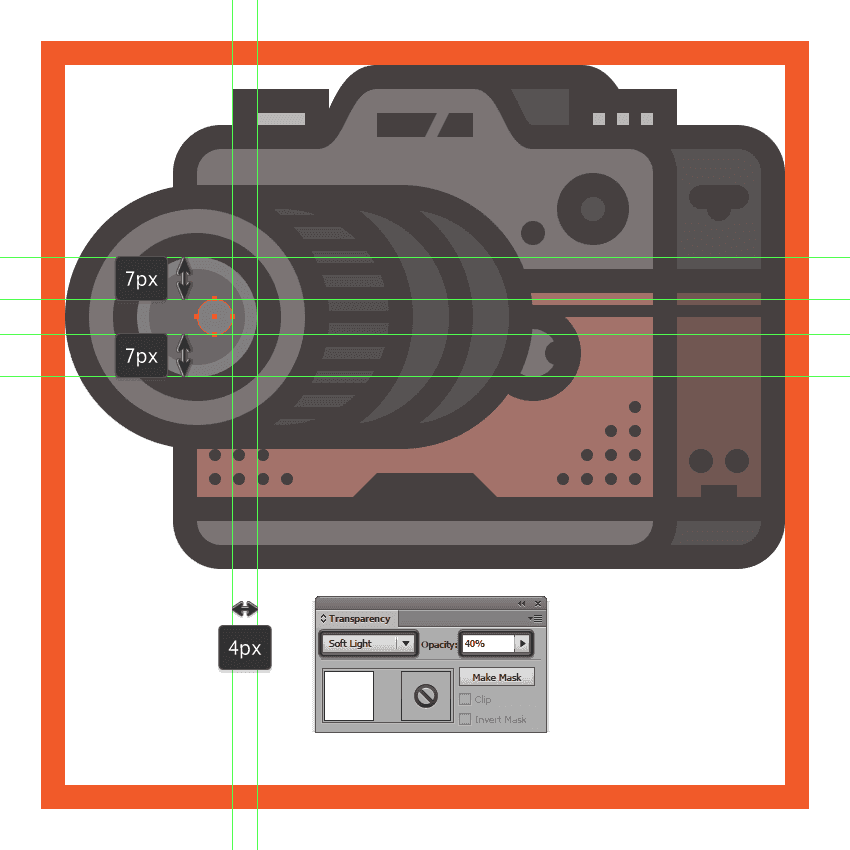
使用20 x 20像素圆(#FFFFFF)创建透镜反射,我们将在上一步创建的形状上定位透镜,然后通过将其混合模式设置为柔光并将其不透明度降低到40%来调整其透明度 。

步骤33
通过创建主形状的副本(Control-C> Control-F)并使用Pathfinder的减号前端形状模式从中切出一个更小的16 x 16像素的圆来添加外部反射。

步骤34
切换到椭圆工具(L),并使用镜头右侧的6 x 6像素圆(#FFFFFF)添加最终反射,应用相同的透明度值(混合模式:柔光; 不透明度: 40%)其余的思考。之后选择并分组所有镜头的组成形状。

步骤35
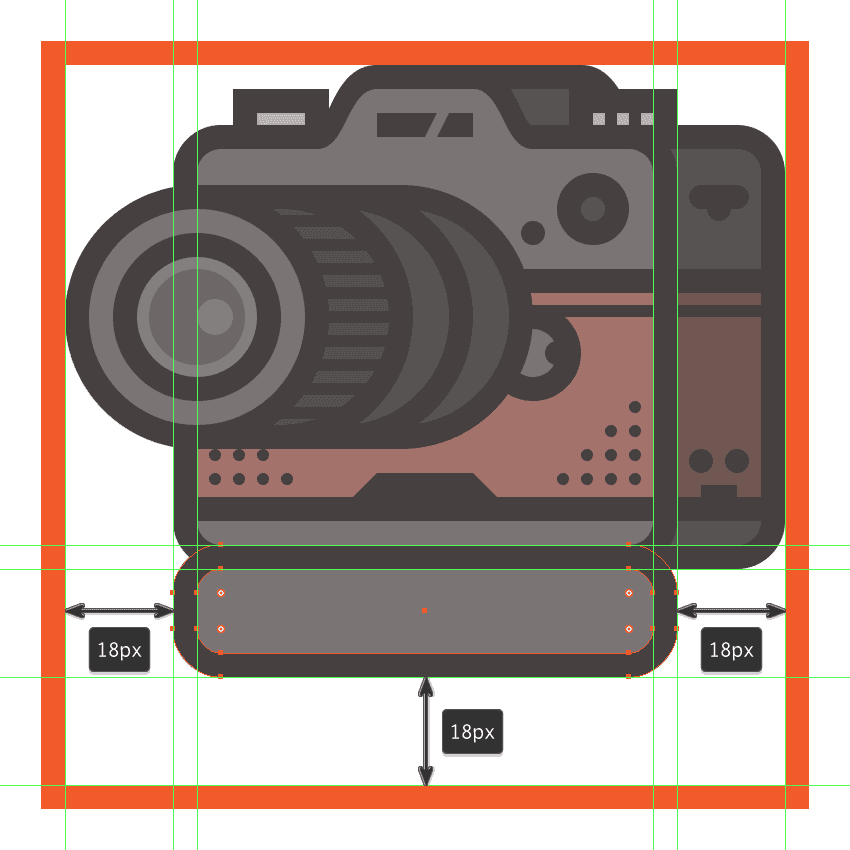
镜头完成后,开始使用相机的底部插件抓握,通过使用76 x 14像素的圆角矩形创建其前部,并使用4 px圆角半径(我们将使用该颜色)#7C7575,给出4 px轮廓(#443E3E),然后将其组合(Control-G)并将其置于相机机身下方,确保其轮廓重叠。

步骤36
使用其前部的副本(Control-C> Control-B)创建把手的侧面部分,然后我们将对齐底层活动绘制区域的右边缘,确保将填充形状的颜色更改为#595353 之后。

步骤37
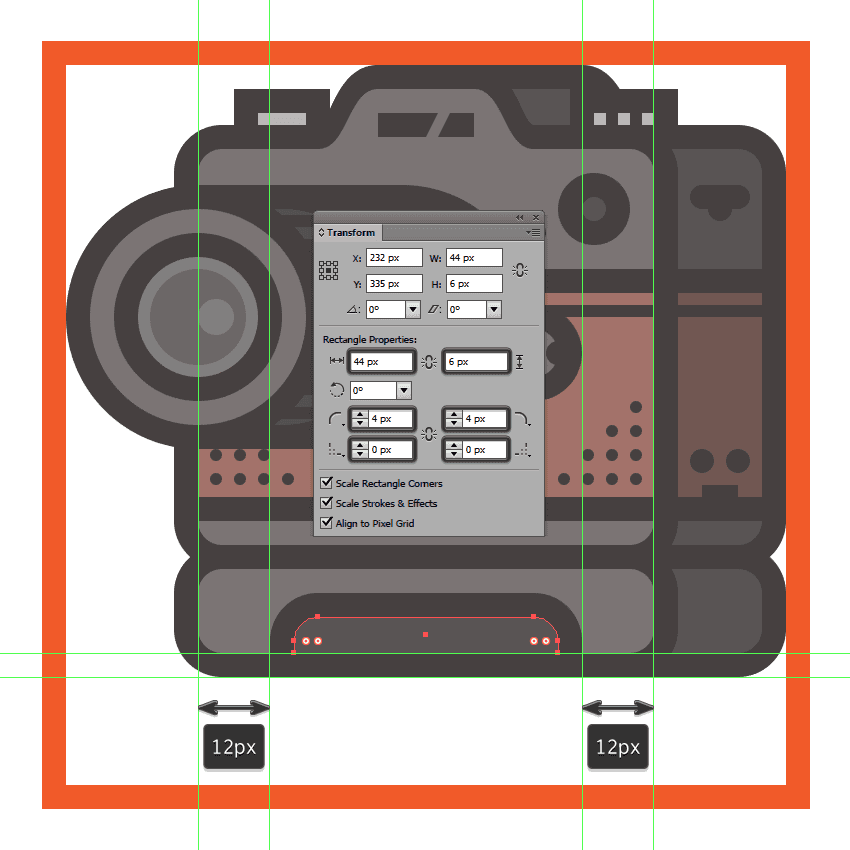
抓住矩形工具(M)并使用它创建一个44 x 6像素形状(#595353),我们将通过在“ 变形”面板的“ 矩形属性”中将其顶角的半径设置为4像素进行调整。给出形状为4 px的轮廓(),然后将它们放在手柄底部,确保将它们对中。#443E3E

步骤38
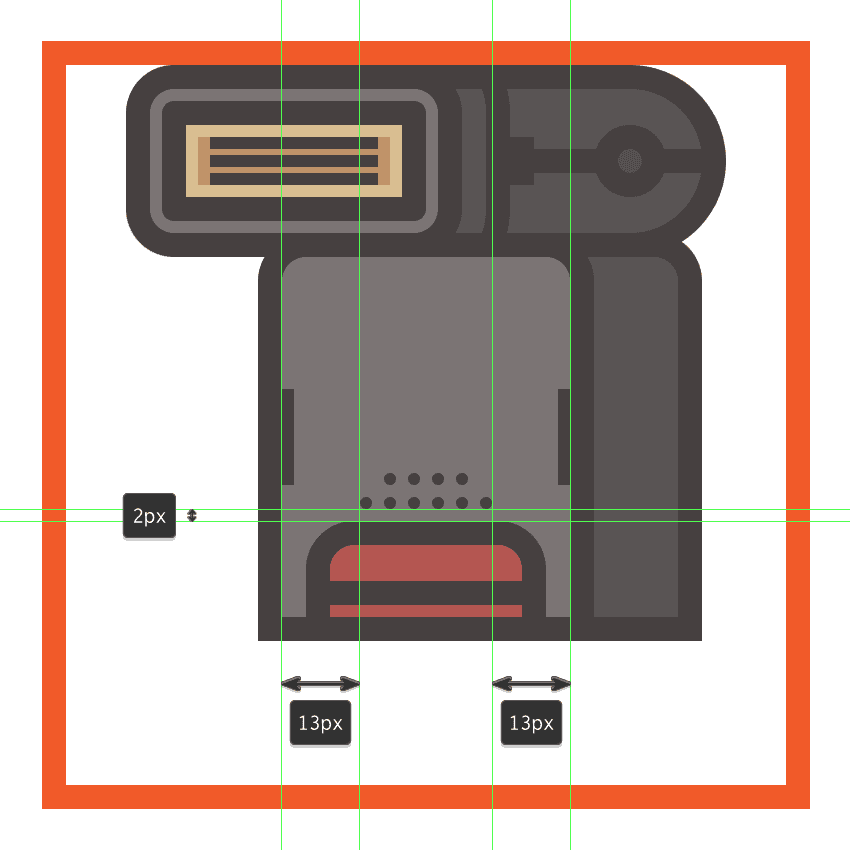
通过添加10个2 x 2 px圆圈(#443E3E),从另一个位置 放置2 px,分组(Control-G),然后将它们放置在底层灰色形状的中心,给出我们刚刚创建的橡胶感觉部分。
完成后,选择并分组(Control-G)我们刚刚创建的酒窝和底层部分。

步骤39
使用8 x 8像素圆(#595353)和4像素轮廓(#443E3E)创建手柄的快门按钮,在其上面我们将添加一个更小的2 x 2像素圆(#443E3E),分组(Control-G)和定位形状在握把的左侧。
使用底层灰色形状的副本,隐藏落在手柄表面之外的按钮的左半部分,然后将所有前部分的组成元素和组(Control-G)选择在一起。

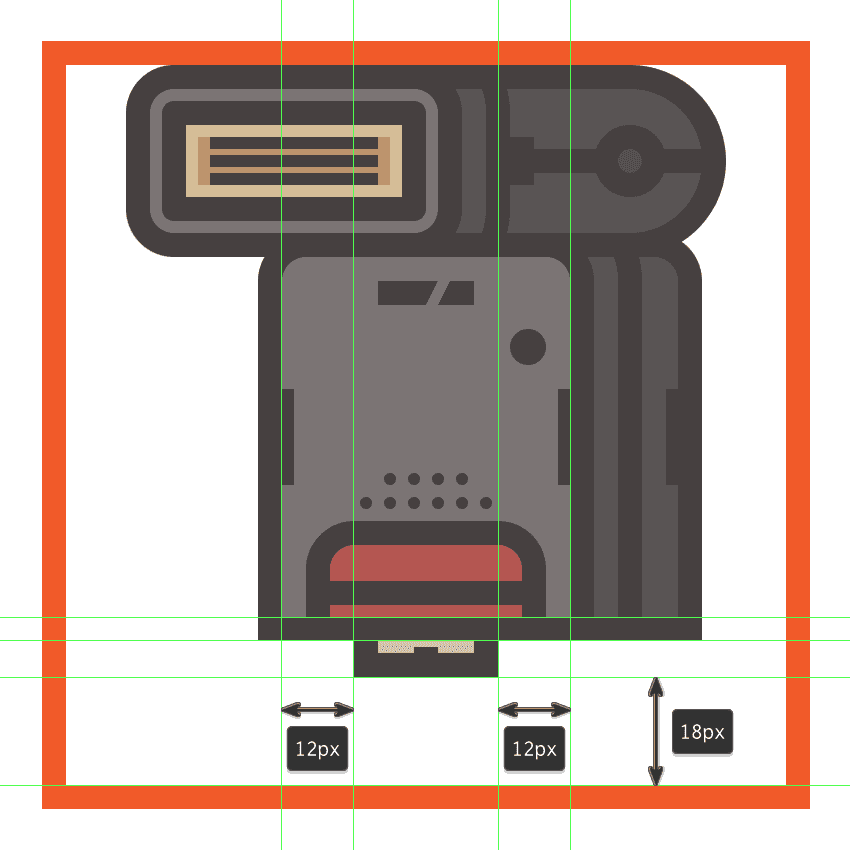
步骤40
使用带有2 px圆角半径的10 x 6像素圆角矩形(#443E3E)创建手柄的IO连接器,在其底边添加一个4 x 2 px矩形(),然后分组(Control-G),并将两者置于把手侧面部分的中心。#595353
完成后,将(Control-G)所有边栏的组成元素分组在一起,然后对整个图标执行相同的操作。

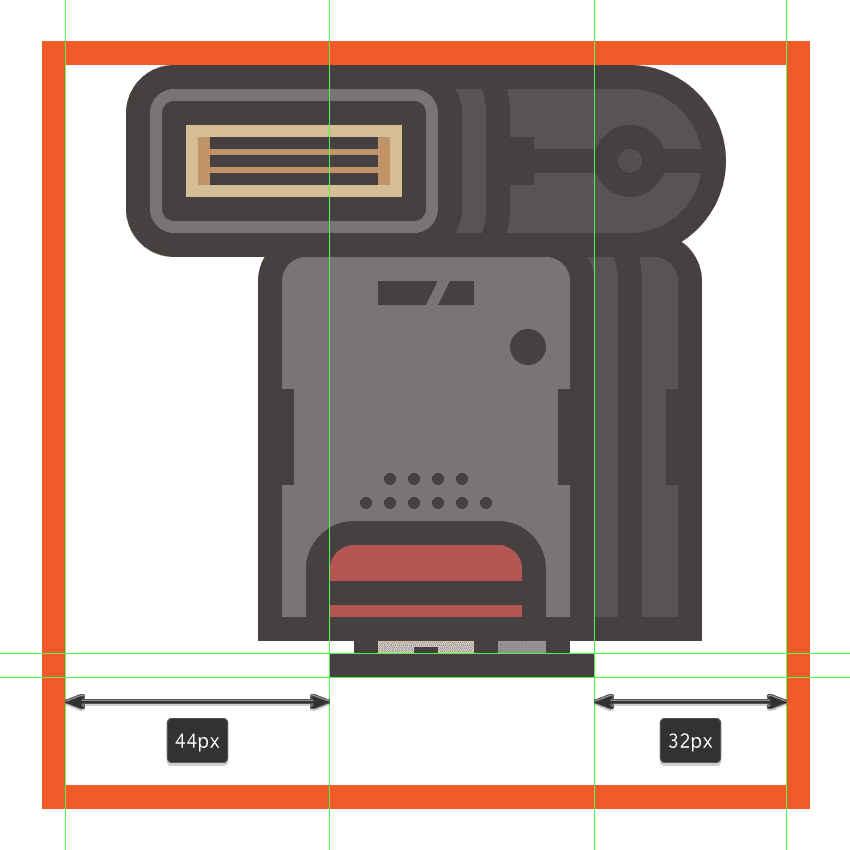
步骤41
通过将照相机下方的微妙阴影,使用玩完图标100×8像素椭圆(#443E3E),我们将通过降低它的调整不透明度 至20% ,然后对齐到活动绘图区域的底部边缘, 分组(Control-G)到设备本身。

6.如何创建Flash
所以我们刚刚完成了第一个图标,这意味着我们现在可以锁定其图层并继续前进到下一个图层,在那里我们将放大第二个参考网格并开始处理相机闪光灯。
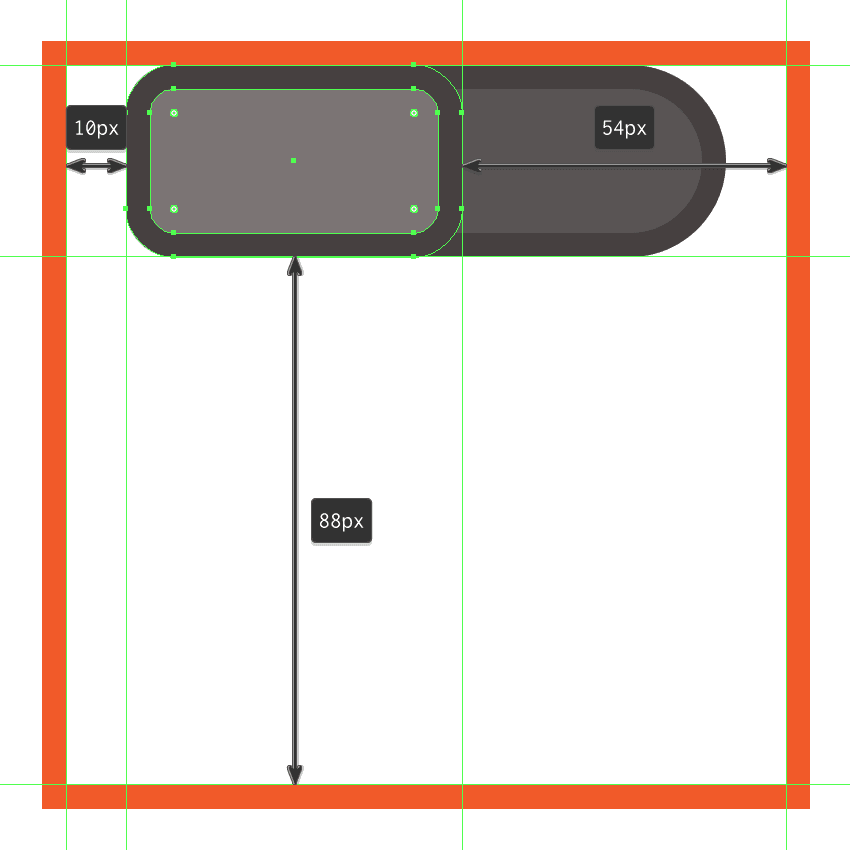
步骤1使用66 x 24 px矩形(#595353)创建闪光灯上半身的侧面部分,我们将通过将其左角的半径设置为12像素来调整它。给所得到的形状通常的4 PX轮廓(#443E3E),然后组(控制-G )和两个形状对齐到有源绘图区域的顶部边缘上,在距离36像素从其左侧。

第2步
使用48 x 24像素的圆角矩形添加4 像素圆角半径( 我们将使用该颜色)#7C7575,给出4像素轮廓(#443E3E),然后将其组合(控制-G)并放置在一定距离的10像素从激活绘图区域的左边缘。

第3步
创建一个44 x 20像素的圆角矩形(#443E3E),其中包含一个2 像素圆角半径,后跟一个36 x 12像素矩形(#C19468),我们将对其进行分组(Control-G),然后将其放置在我们在前一步。

步骤4
通过创建它的一个副本(Control-C> Control-F),然后用Minus Front Shape Mode从它切出一个更小的32 x 8 px矩形,为黄色面板添加一个微妙的反射。通过将其颜色设置为白色(),将其混合模式设置为覆盖,并将其不透明度设置为40%来调整生成的形状。#FFFFFF

第5步
使用矩形工具(M),添加三个垂直堆叠1 px的28 x 2 px水平分隔符(#443E3E) ,将其分组(Control-G)并将它们放置在底层黄色形状的中心。
完成后,使用Control-G键盘快捷键选择并将所有闪光灯的前段元素分组在一起。

第6步
从闪光灯主体的侧面部分创建垂直分隔线,使用64 x 48像素圆角矩形(#443E3E)以及16像素圆角半径,从中我们将从中切出较小的56 x 40像素,并带有12像素圆角半径,将生成的形状 46px从活动绘图区域的左边缘放置。

第7步
使用底层灰色形状的复制(Control-C> Control-F)(选择两个形状>右键单击>制作剪裁蒙版)蒙版我们刚刚创建的垂直分隔线。

第8步
在我们刚刚遮罩的形状的右侧 添加一个4 x 8像素的矩形(#443E3E),确保垂直居中对齐两者。

第9步
使用矩形工具(M),创建一个28 x 4像素水平分隔符(#443E3E)并将其放在我们刚刚在上一步创建的形状旁边。

第10步
通过使用4 x 4像素圆(#524E4E)与4 px轮廓(#443E3E)(我们将分组(Control-G))添加圆形插入,然后将位置放在水平分隔线上,完成闪光灯上半身的侧面部分一步,在距离其左边缘6 px的距离。
然后,一旦完成,选择并将(Control-G)所有侧面部分的组合形状组合在一起。

第11步
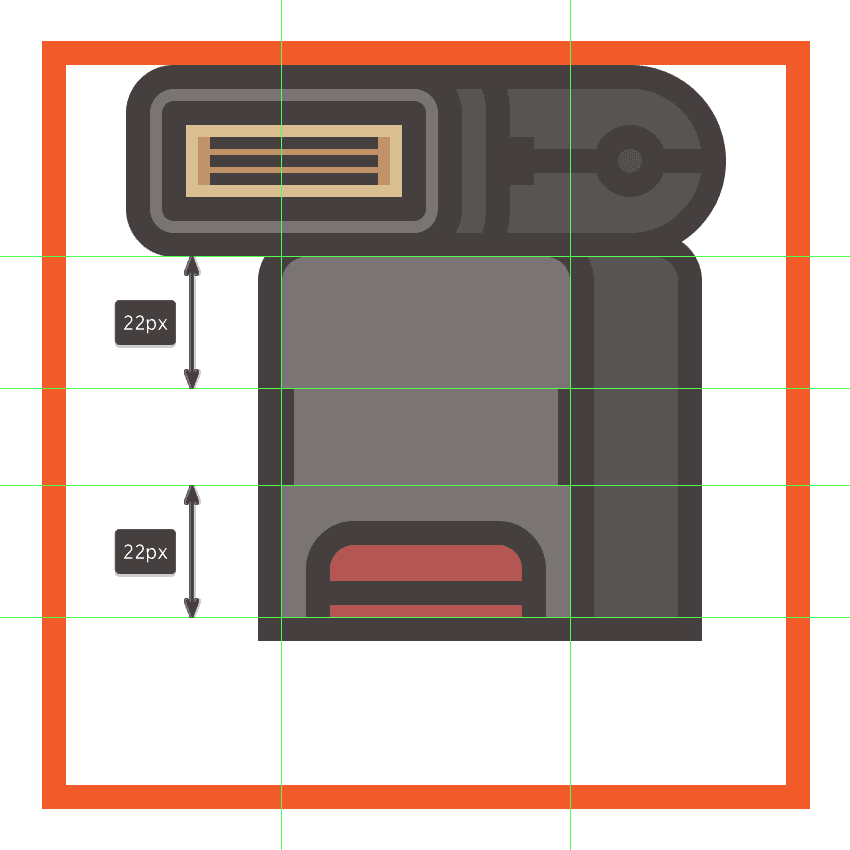
使用48 x 60 px矩形(#7C7575)创建闪光灯主体的前下半部分,我们将通过将其顶角的半径设置为4 px来进行调整。给出生成的形状为4 px轮廓(#443E3E),然后将其组合(Control-G),并将两个位置放置在设备的上半部分下方,距离活动绘图区域的左边缘32像素。

第12步
使用正面的副本(Control-C> Control-B)创建下半身的侧面部分,我们将从 活动绘图区域的右边缘放置14 px,确保将填充形状的颜色更改为#595353之后。

步骤13
开始通过创建一个32 x 12 px矩形(#B55550)来将细节添加到闪光灯下半部分的前部分,我们将通过将其顶角的半径 设置为4 px来调整它。
给出生成的形状为4px轮廓(#443E3E),向底部添加一个32x4px水平分隔符(#443E3E),然后分组(Control-G)并将所有三个形状定位到底层灰色形状的底部边缘。

第14步
创建两个我们将使用的2 x 16像素矩形#443E3E,然后在闪光灯正面下部的两侧各放一个矩形。

第15步
在水平和垂直方向上 添加两行,每行6个2 x 2 px圆圈(#443E3E) ,彼此之间水平和垂直放置2 px,然后从最上一行删除侧面的行,将(Control-G)分组并将其余的位置定位在红色形状之上,在2 px的距离。

步骤16
通过使用我们为第一个图标制作的副本(Control-C> Control-F)和向上方的6 x 6像素圆圈(#443E3E)添加虚拟品牌线来完成闪光灯下半身的前部部分-右上角。
然后,使用Control-G键盘快捷键选择并将所有组合形状组合在一起。

步骤17
移到闪光灯下半身的侧面部分,然后#443E3E使用正面轮廓的某些偏移量创建垂直分割线(),您必须使用底部形状的副本遮罩(选择了两个形状>右键单击>制作剪贴蒙版)。

步骤18
正如我们在闪光灯前面所做的那样,添加一个2 x 16 px矩形(#443E3E),我们将它的右边对齐,选择并将(Control-G)所有边部分的组合形状组合在一起。

步骤19
通过创建一个16 x 2 px矩形开始处理设备的连接器,我们将使用该矩形进行着色#BFB6B6 并给出4 px轮廓(#443E3E)。在底部添加一个4 x 1像素的小插入(#443E3E),分组(Control-G)并将所有三个形状放置在其下半身下方。

步骤20
使用带有4 px轮廓()的8 x 2 px 矩形(#968F8F)创建连接器的侧面部分(),我们将分组(Control-G)并将其放置在我们在上一步中创建的轮廓的右侧。#443E3E

步骤21
关闭连接器,在其底部添加一个44 x 4 px矩形(#443E3E),使用Control-G 键盘快捷键将所有组合形状组合在一起,然后对整个图标执行相同的操作。

步骤22
设备完成后,创建我们添加到第一个图标的微妙阴影的副本(Control-C> Control-F),并将其放置在下方,将它和图标一起分组(Control-G)。

7.如何创建包
我们现在是我们的第三个也是最后一个图标,这对任何摄影师来说都是必须的,因为这个小东西会保护您的设备免受任何不必要的损害。这就是说,确保你在正确的层次(这将是第四个),并放大其参考网格,以便我们可以开始。
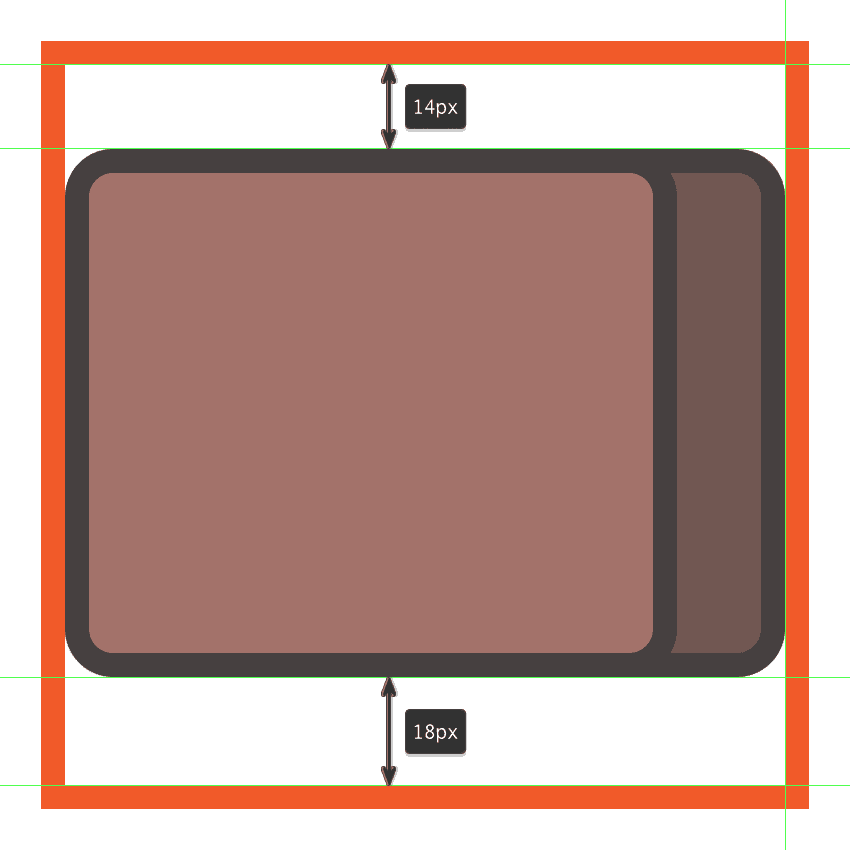
步骤1首先使用一个94 x 80像素的圆角矩形创建一个4 像素圆角半径,我们将使用颜色#A5736A,给出一个4像素轮廓(#443E3E),组(Control-G), 然后对齐到有效绘图区域的左边缘距离顶部14 px。

第2步
使用其正面的副本(Control-C> Control-B)创建袋子的侧面部分,我们将对齐底层活动绘图区域的右边缘,确保将填充形状的颜色更改为#725651之后。

第3步
使用矩形工具(M),在袋子前部的底部添加一个94 x 4 px水平分隔线(#443E3E),并在其与大轮廓之间留出4 px的间隙。

步骤4
使用66 x 40 px矩形(#725651)创建包的前袋,我们将通过将其底角的半径设置为4 px来进行调整。给出生成的形状为4像素轮廓(#443E3E),然后将组(Control-G)放置在水平分隔线上方,距离为4 px。

第5步
使用其正面的副本(Control-C> Control-B)创建口袋的侧面部分,我们将移动到右侧并从包的较大轮廓正好位于4 px的位置,将其填充形状的颜色更改为#664D48。

第6步
使用66 x 20 px矩形(#A5736A)创建口袋的折叠部分,我们将通过将其底角的半径设置为4 px来调整它。给出形状为4 px的轮廓(#443E3E),然后将其组合(Control-G),并将两个放置在口袋正面的顶部,确保将它们居中对齐其顶部边缘。

第7步
添加小锁定夹,使用14×10像素的矩形(#C19468)与4 PX轮廓(#443E3E),在其顶部我们将添加一个14×2像素水平分隔(#443E3E)和两个4×4像素圆(#443E3E)位于 4 px彼此。一旦你有所有五个形状,组(Control-G),然后将它们放在口袋上,距离它的顶边14px。

第8步
使用两组4 x 2 px矩形(#443E3E)放置一些小针脚线,将两个4 x 2 px长方形()放置在相互之间2 px的位置 ,并在袋子的锁定夹的两侧放置一个。

第9步
从以前的一个图标中添加小品牌虚拟文本行,将其放置在口袋的右下角,然后选择所有前段的组合形状,并使用Control-G键盘快捷键将它们组合在一起。

第10步
移动到口袋的侧面部分,然后添加一个2 x 4 px的矩形(#443E3E),我们 将从其上边缘放置4 px,然后将(Control-G)的所有构成形状分组在一起。

第11步
通过创建一个带有4 px轮廓()的94 x 2 px矩形(#7C7575),开始在前拉链上工作,我们将组合(Control-G)并将其放置在包的口袋上方,距离为4 px。#443E3E

第12步
使用几个2 x 1 px矩形(#443E3E),通过将它们相互堆叠在一个对角线位置来创建拉链的金属齿。一旦你有了所有的元素,不要忘记将它们(Control-G)组合在一起,并将它们组合在一起。

步骤13
创建左侧滑块的基础,使用带有4 px轮廓()(1)和2 x 2 px垂直分割器()(2)的6 x 2 px圆角矩形(#C19468),之后将所有三个形状组合在一起。 #443E3E#443E3E
使用一个4 x 8 px矩形(#725651)(3)添加小皮革部分,我们将通过单独选择并将其顶部锚点 向内按1 px进行调整,从而得到形状为4 px厚的轮廓(#443E3E)(4 )。通过在其底部(5)添加2 x 2 px正方形(#443E3E),将其所有组成形状和滑块之后分组(Control-G)完成皮革件。

第14步
使用左侧副本(我们将垂直翻转(右键单击>变换>反射>垂直))的副本创建右侧滑块,然后放在其右侧,分组(Control-G),然后将两者对齐到中心的拉链。
另外,由于我们在包的正面部分做了很多工作,所以您可以选择所有的组合形状和组(Control-G)。

第15步
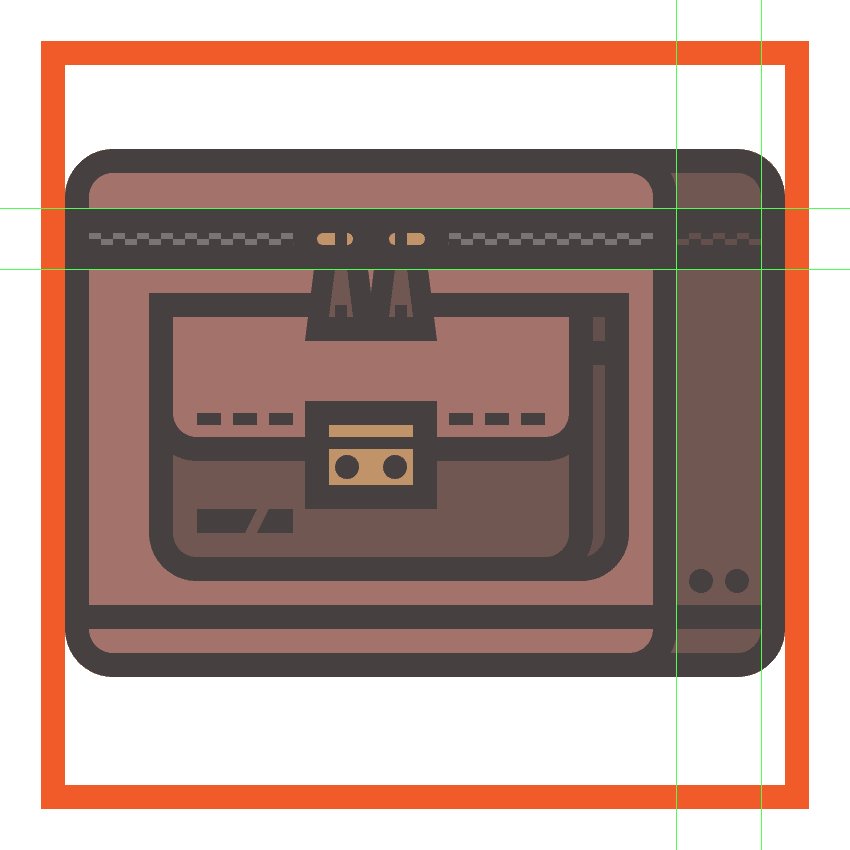
移到包的侧面部分,并使用14 x 4 px矩形(#443E3E)添加小水平分隔线,将其与前面的一个对齐。

步骤16
创建两个4×4像素圆(#443E3E)位于 2像素彼此,我们将组(控制-G ),然后位置来自前一步骤的水平线的上方,在距离2像素。

步骤17
添加拉链的其余部分,使用14 x 2 px矩形(#595353)和相同的4 px粗大轮廓(#443E3E),在其上您将添加小2 x 1 px矩形(#443E3E)来分隔牙齿。完成后,选择并将(Control-G)组合的所有形状组合在一起,将它们对准前拉链。

步骤18
接下来,通过创建一个10 x 12 px矩形(#443E3E),然后在其下面放置一个较小的6 x 4 pxone(#443E3E),将(Control-G)分组,然后将两个放置在拉链下方,4 px从它。
完成后,选择所有侧面部分的组成元素和组(Control-G)。

步骤19
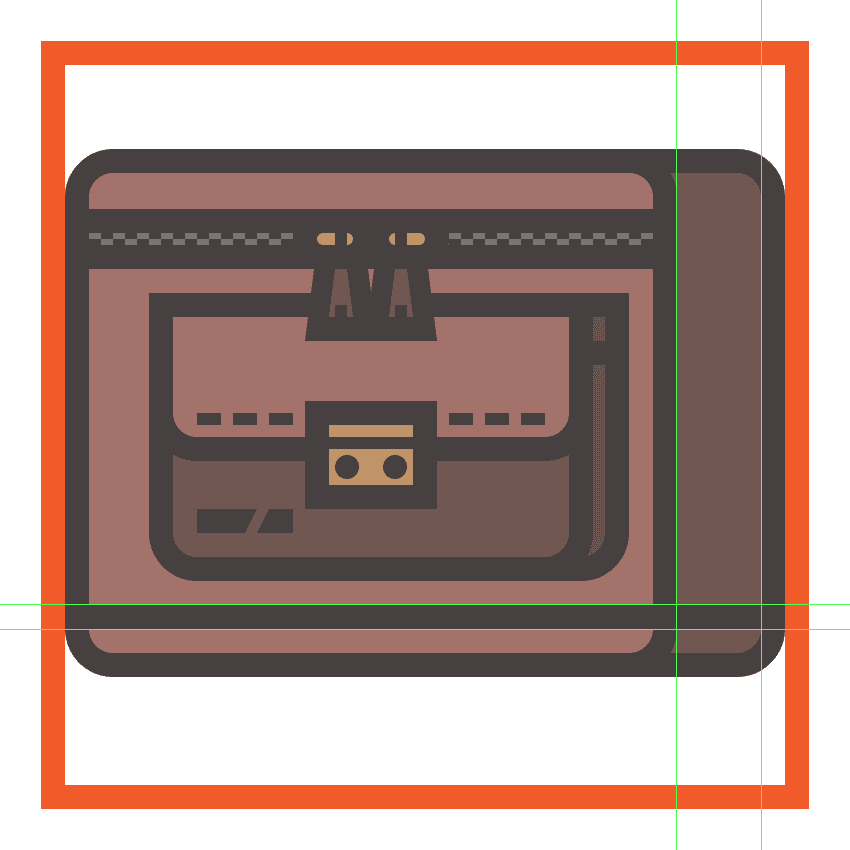
通过创建一个104 x 36像素的圆角矩形(#443E3E)以及一个14 px的圆角半径来添加背带,从中我们将切出一个较小的92 x 24像素一(#443E3E),其圆角半径仅为8像素。将所得形状剪成一半,然后将其放在袋子的上方,将其对准底层的有效绘图区域。

步骤20
使用直接选择工具(A)选择右下角的定位点并使用移动工具(右击>变换>移动>垂直> 20像素)将它们向底部按20像素,以稍微调整束带。
然后,选择所有包的组成形状,并使用Control-G键盘快捷键将它们组合在一起。

通过添加一个微妙的阴影来完成图标,然后我们将一起选择袋子和组(Control-G)。

OK完成啦,老铁!
哇,这实际上花了比我预期的更长的时间,但最终我认为结果是有益的。
与往常一样,我希望您能够在每一步都设法跟随我,而且最重要的是学会了一种新的技巧。
