与任何新项目一样,首先需要花点时间设置一个新的适当文档。
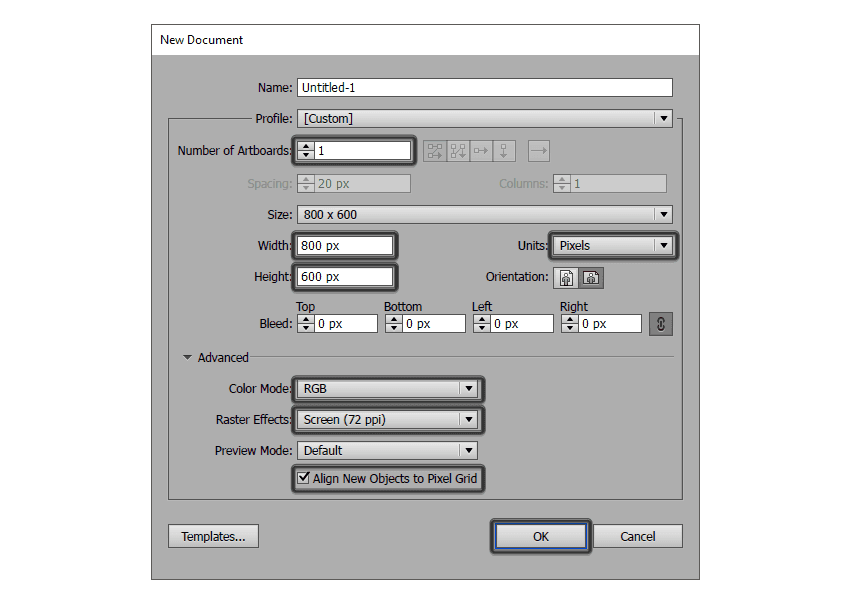
为此,请转至文件>新建或使用Control-N键盘快捷键并使用以下设置进行调整:
画板数量: 1
宽度: 800像素
身高: 600 px
单位:像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72 ppi)
将新对象与像素网格对齐:勾选

快速提示:大多数指示的设置可以通过将文档的配置文件设置为Web来触发,唯一不会自动设置的是您必须手动选择的大小(宽x高)。
2.设置自定义网格由于Illustrator允许我们利用其强大的网格 系统,因此我们需要使用尽可能最低的值进行设置,以便我们可以完全控制我们的形状,确保它们完全捕捉到底层像素网格。
我们感兴趣的设置可以在Edit> Preferences> Guides&Grid子菜单下找到,并且应该按照如下方式进行调整:
网格线: 1 px
细分: 1

在创建新项目文件的情况下,为了建立和维护一个稳定的工作流程,我们可以一次专注于一个图标,将图标包分层是一个聪明的想法。
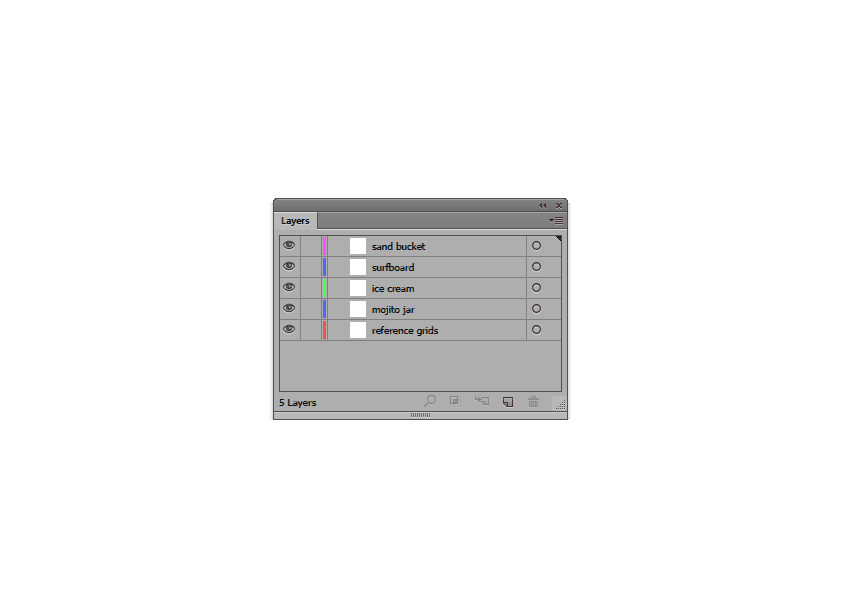
因此,调出图层面板,共创建五个图层,我们将使用关键字描述对其进行重命名,以便于识别:
层1>参考网格
第2层>莫吉托罐
第3层>冰淇淋
第4层>冲浪板
层5>沙桶

快速提示:我们要使用这些图层的方式非常简单。首先,通过点击眼睛图标旁边的小空框(切换锁),我们将确保除了当前正在处理的图层之外的所有图层都被锁定。
一旦我们完成了当前图标的创建,我们就会锁定它的图层,然后转到下一个图层,重复相同的过程直到我们设法创建它们。
4.创建参考网格该参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,一旦你开始一个新的项目,它们应该是你做出的第一个决定,因为你总是希望从最小的尺寸开始, 。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
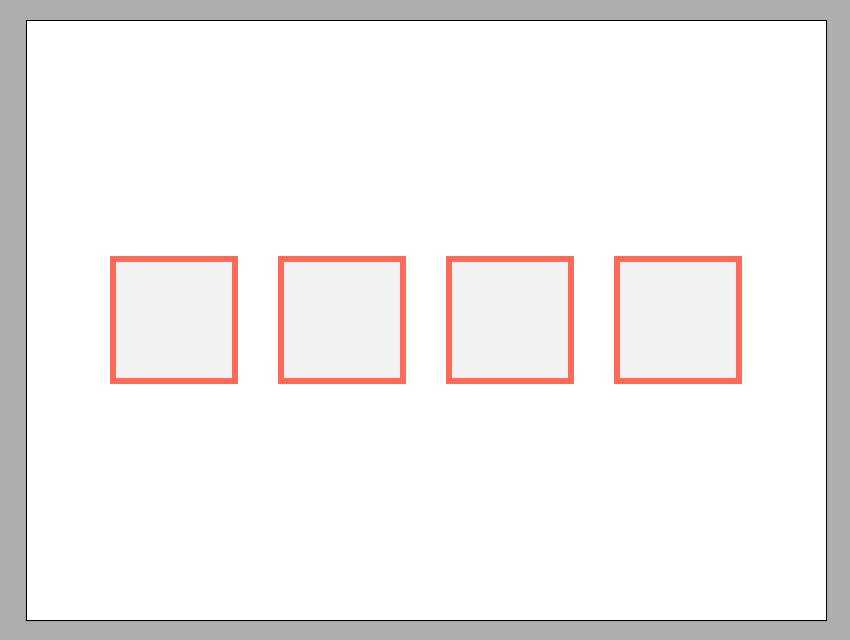
步骤1假设您已锁定除参考网格之外的所有其他图层,请抓住矩形工具(M)并创建一个128 x 128像素的红色(#FF6B57)方形,这将有助于定义图标的整体大小。

然后,添加另一个较小的116 x 116 px one(#F2F2F2),它将作为我们的活动绘图区域,从而为我们提供全面的6 px填充。

使用Control-G键盘快捷键将两个方块组合在一起,然后创建三个相互位置为40 px的副本 ,确保将它们对齐到画板的中心。

一旦我们拥有了所有的参考网格,就可以锁定当前图层,以便我们不会意外移动它们,然后继续创建我们将用于每个图标的通用背景。
5.创建默认的“空白”图标与我们过去完成的其他图标教程相比,这一个实际上更容易一些,因为每个图标都具有相同的集体背景,这使我们的工作变得更直接。
这意味着我们可以构建一个“空白”图标,然后我们将通过向其构图元素添加特定细节来创建实际图标,从而使创作过程非常易于遵循和实施。
步骤1将自己置于第一个参考网格上,并放大它,以便您可以更好地了解我们将要做的事情。
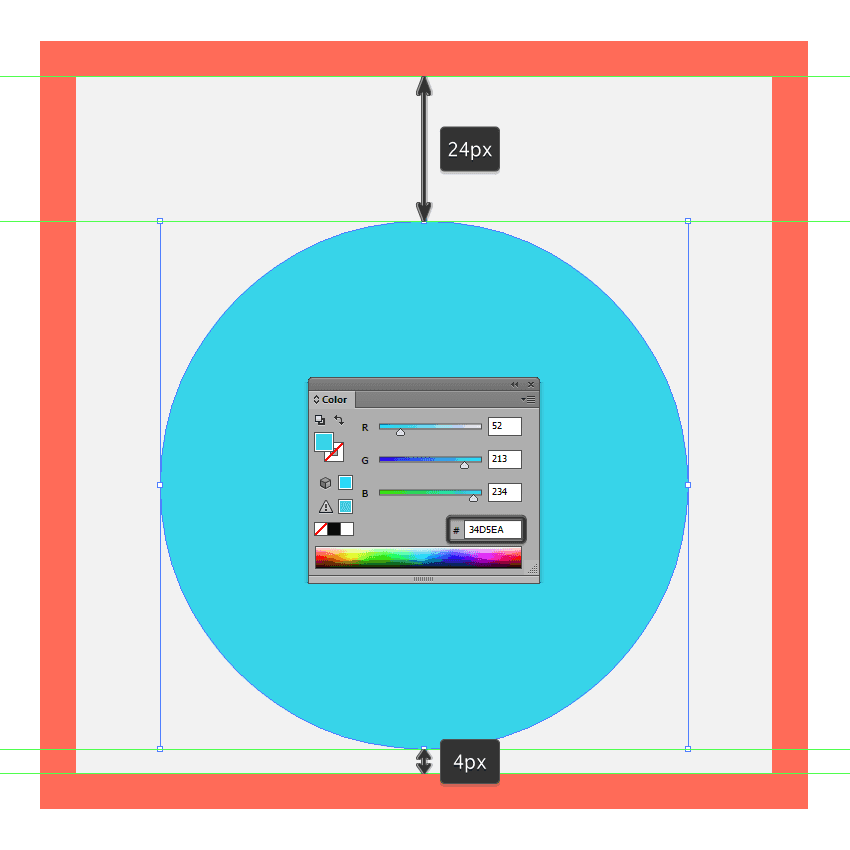
然后,使用椭圆工具(L)创建一个88 x 88像素的圆圈,我们将使用这个圆圈,然后将#34D5EA其定位到活动绘图区域的中心下部, 为轮廓留下4 px的间隙。

快速提示:此时,我建议您开始使用“ 像素预览”模式(“ 视图”>“像素预览”或Alt-Control-Y),以便您可以更轻松地将形状与底层像素网格相关联。

通过选择它,然后转到“ 对象”>“路径”>“偏移路径”子菜单,然后从弹出窗口中将4 px输入到“ 偏移值”字段中,确保将其颜色更改为darker(#493E3E) 。

一旦我们获得了主要的形状和轮廓,我们就需要添加环状突出部分,这将为背景提供一个很好的视觉效果。
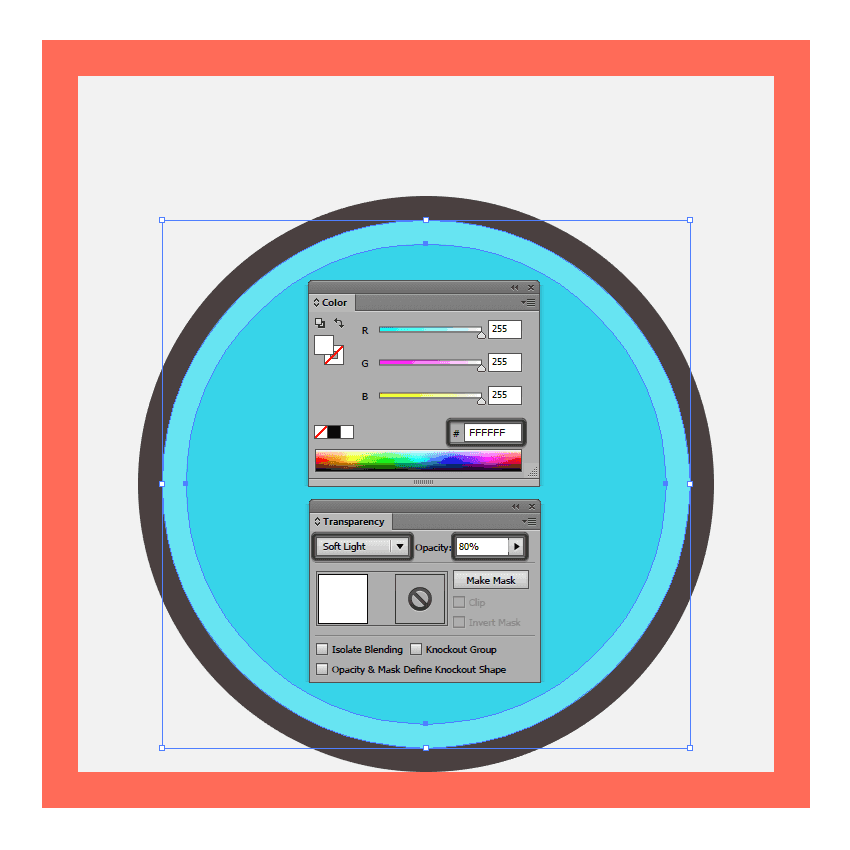
为此,只需选择蓝色圆圈,然后创建一个副本(Control-C> Control-F),然后我们将选择该圆圈应用-4 px偏移量。然后,选中副本和偏移量后,我们将使用Pathfinder的Minus Front形状模式创建切口。

一旦我们有了新的形状,我们需要通过将其颜色更改为白色(#FFFFFF)并将其混合模式设置为柔光来调整它,将其不透明度降低 到80%。

接下来,我们将开始在背景中添加一些细节,我们将从沙滩沙开始。
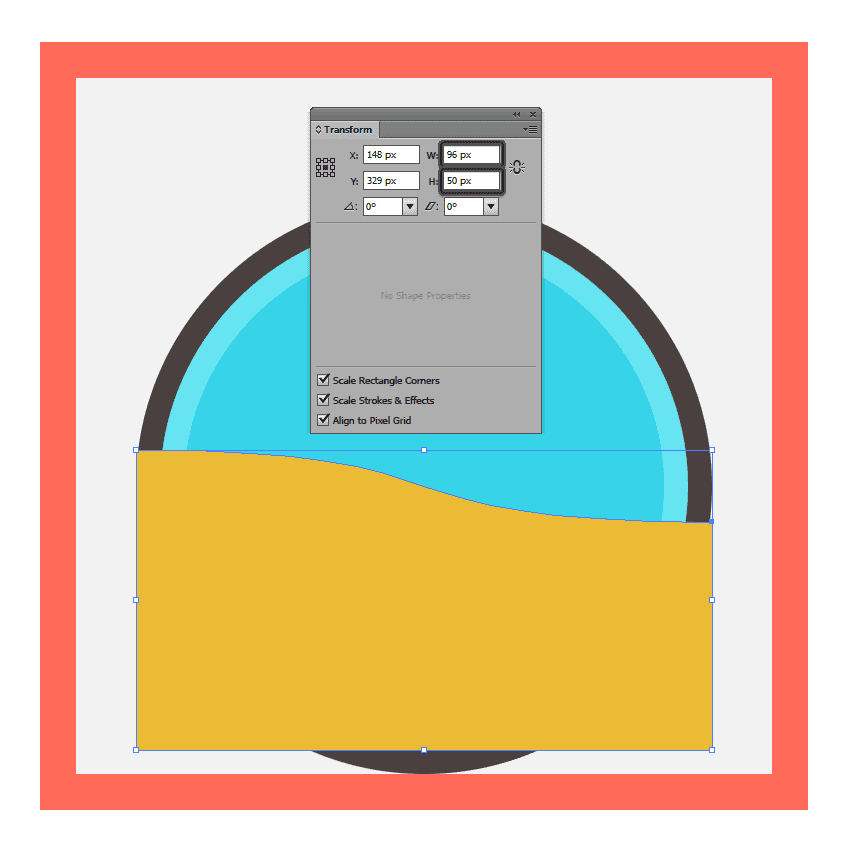
第5步抓住钢笔工具(P)并绘制一个矩形,其顶部有一条很好的曲线,使用金黄色(#EDBC32)作为主色,确保将形状定位到蓝色圆圈的下部。

快速提示:您可以通过采取快速看一下我结束了值,这是得到弥补沙形状大小的概念96像素的宽度和50像素的高度。
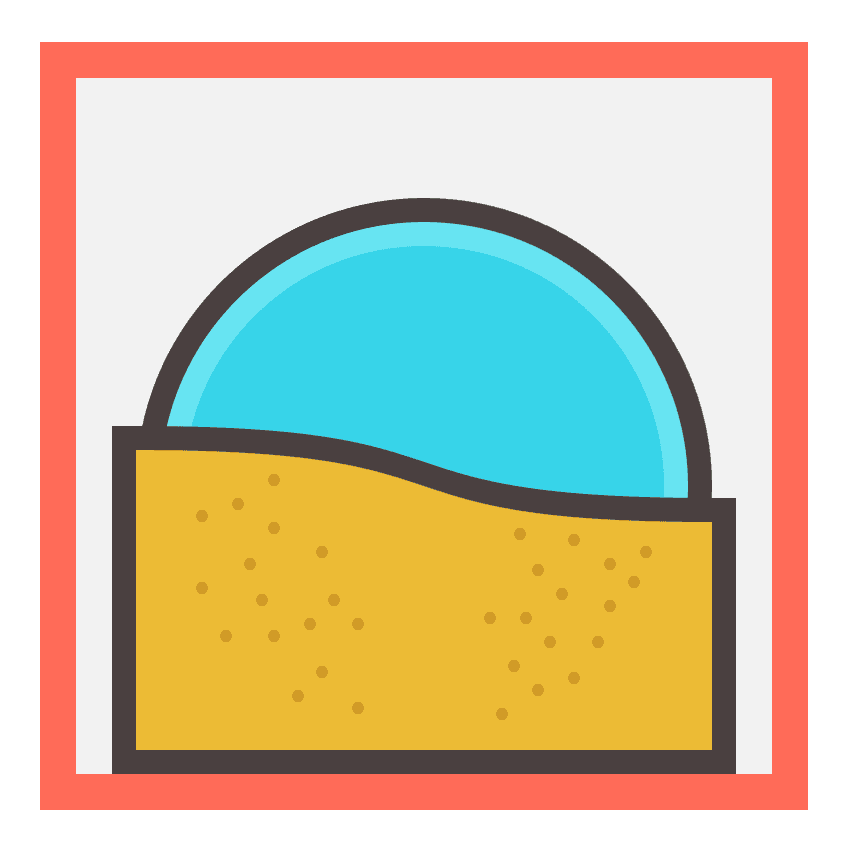
第6步使用沙子后,我们现在需要使用偏移路径方法给它一个不错的4像素厚轮廓,确保将其颜色更改为较暗()。#493E3E

通过向每边添加几个2 x 2像素圆圈(#D19A20),给沙子一些纹理,确保使用Control-G键盘快捷键对它们进行分组。

快速提示:正如你所看到的,我已经用小圆圈覆盖了沙子的一个特定区域(更确切地说是左侧和右侧),因为中心空间将被具有相同宽度值的关键对象占据几乎所有的图标。
在你的情况下,如果你喜欢它,你可以填充该空间,然后在添加关键对象后调整圈数。
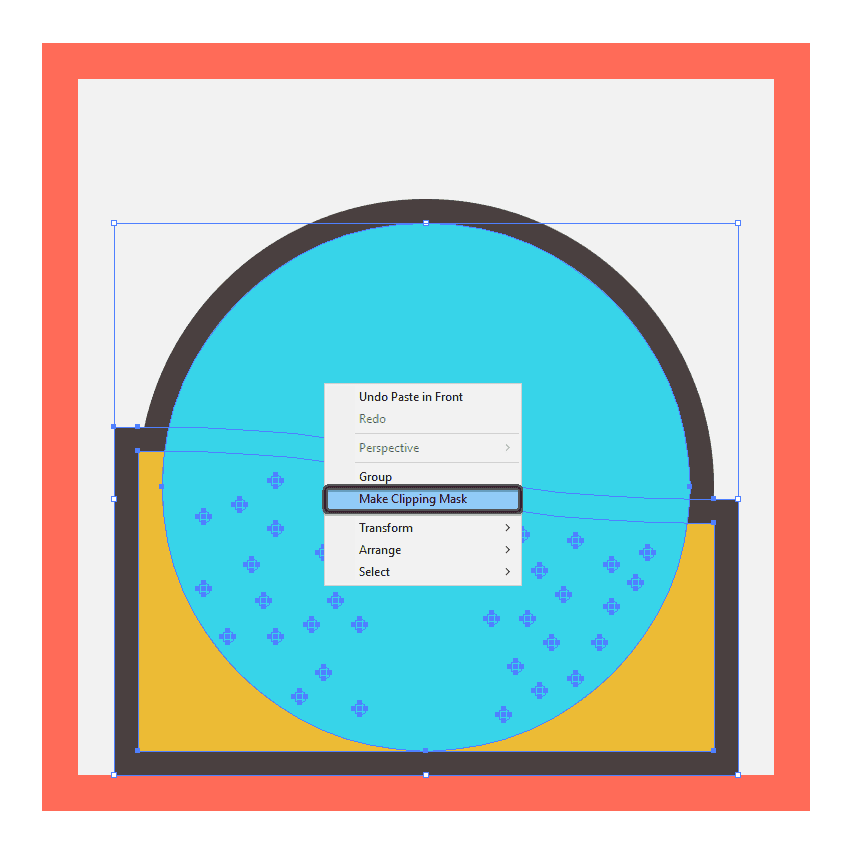
第8步此时,我们需要开始遮蔽海滩沙,我们将首先选择并将(Control-G)的所有形状(填充形状,轮廓和沙纹理)组合在一起。
然后,我们将使用蓝色的形状,我们将位置上方他们作为使用的副本剪贴蒙版通过右击并选择制作剪贴蒙版。

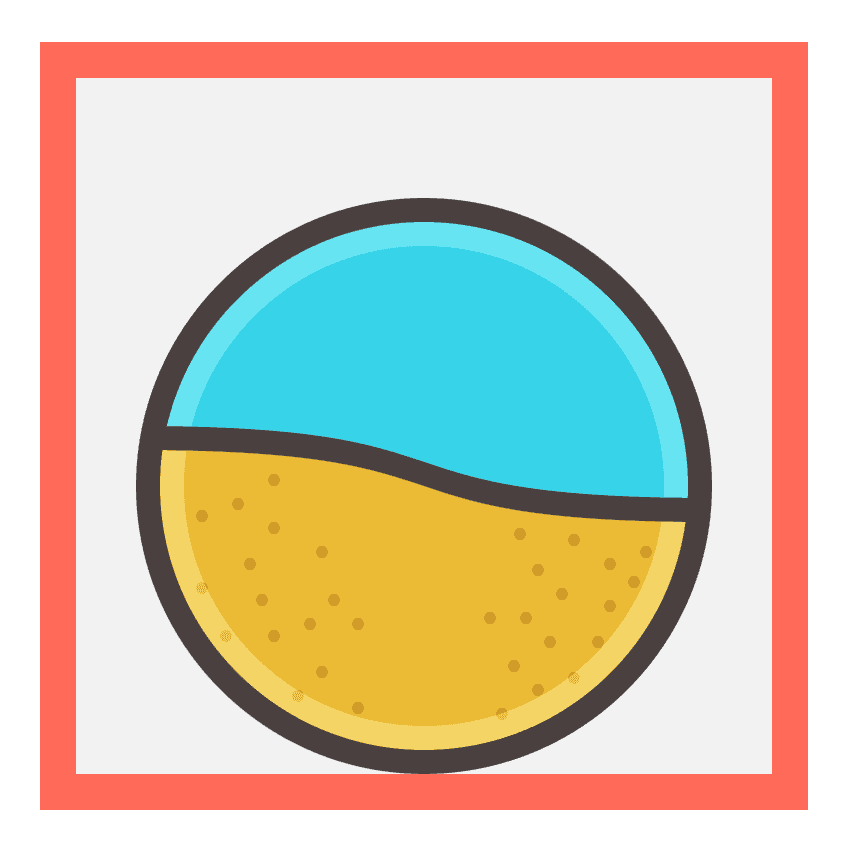
正如你所看到的,我们的沙滩沙现在完全被遮住了,但它需要一些亮点来保持图标的风格。

通过抓取用于蓝色圆圈的副本(Control-C)并将其粘贴到遮罩组内(Control-F),将环形高亮添加到海滩沙部分。然后,使用黄色的形状来掩盖它,使其不会与其轮廓重叠。

快速提示:您可以轻松进入隔离模式,通过双击它们来编辑剪贴蒙版或一组分组对象。然后,当您需要退出时,只需按Escape。
第10步在沙滩上部添加高光,确保使用80 x 80像素的圆圈将其遮住,以便高光不会重叠。

开始研究第一组云,通过创建一个16 x 8像素的圆角矩形和4像素圆角半径,我们将使用白色(#FFFFFF)(1)进行着色。然后通过绘制一个6 x 2 px矩形(2)来创建连接器元素,我们将在其中添加2 x 2像素圆(3),每边一个,我们将用它来创建切口(4)。
通过向连接件(5)的下部添加一个12 x 4像素的圆角矩形,以及2 px的圆角半径来完成第一组云。

使用Control-G键盘快捷键将所有云元素组合在一起,然后将它们放置在图标的左上角,确保通过将它们的混合模式设置为变亮并将它们的不透明度 降低到50%来调整它们。

在蓝色圆圈的右侧创建一对云,然后确保将(Control-G)组合在一起,并将它们全部放在沙滩的剪裁蒙板内。
然后选择我们迄今为止建立的所有形状,并对它们进行分组,因为我们将为每个图标创建和使用副本。

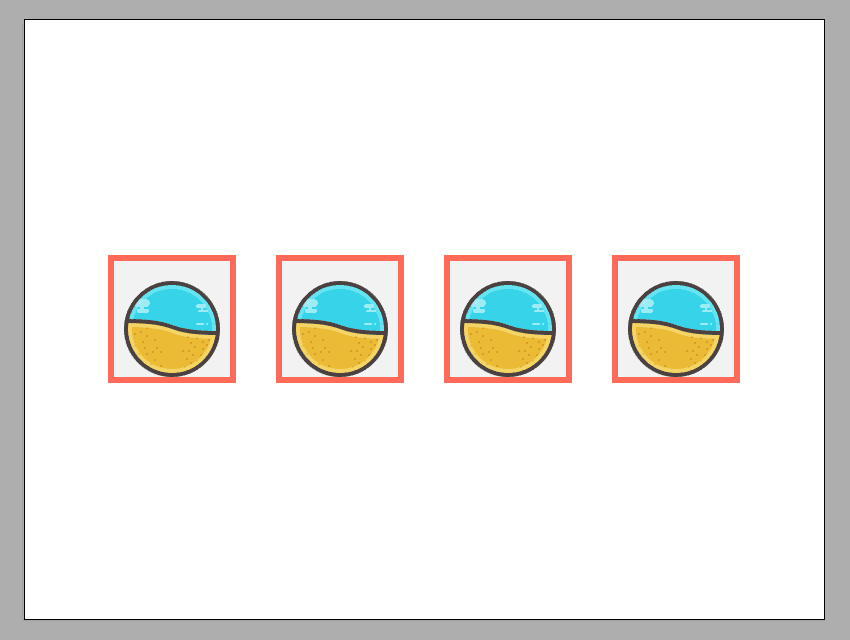
一旦我们有了我们的默认背景,我们需要创建它的三个副本,这是剩下的每个图标的一个,并将它们放置到参考网格上,确保将它们粘贴到可用图层上。

在这一点上,我们已经完成了默认的“空白”图标的工作,这意味着我们现在可以继续前进,并开始为四个图标中的每一个添加关键对象。
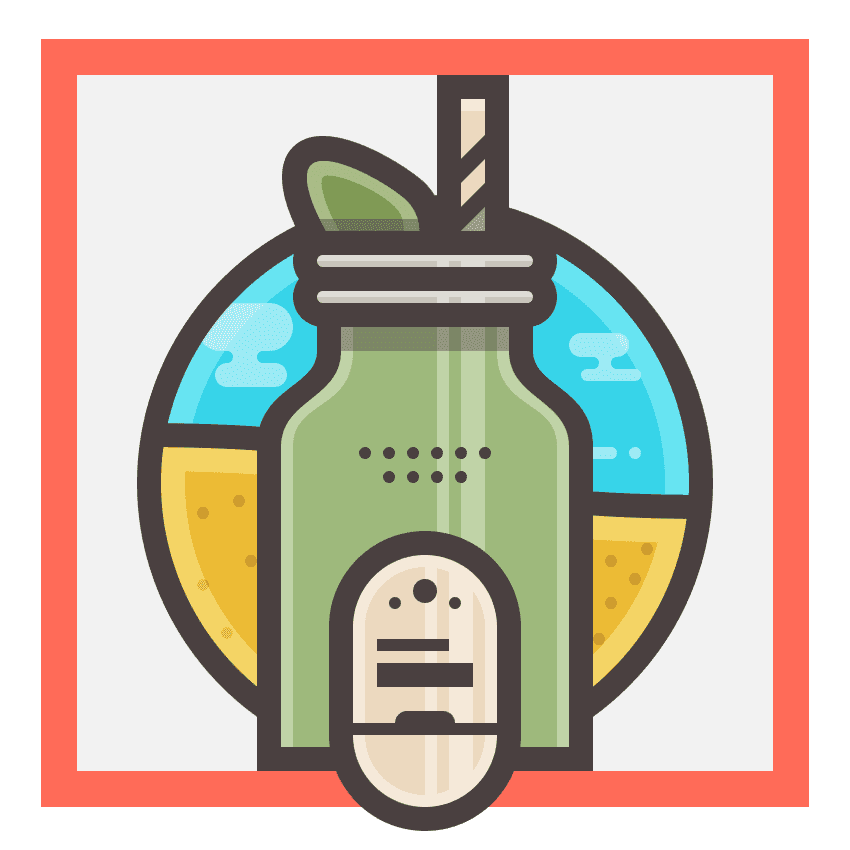
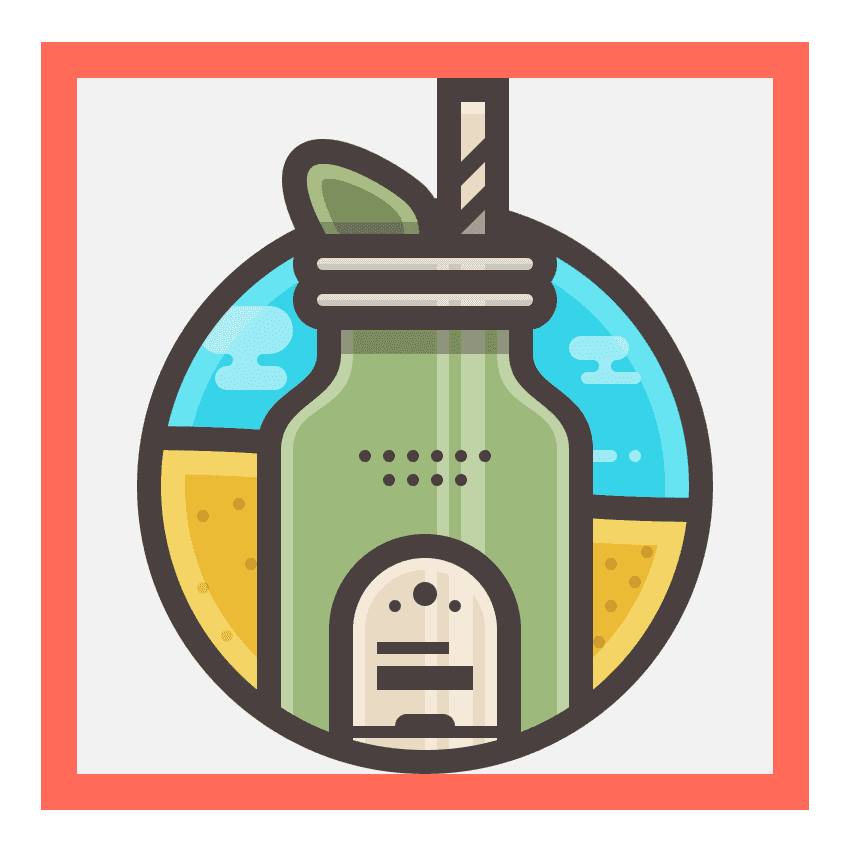
6.创建Mojito图标我们将要创建的第一个图标是小莫吉托罐。由于我们已经在正确的层次上,我们可以直接开始工作,而无需锁定和解锁任何其他层。
步骤1使用矩形工具(M)创建一个48 x 50像素的形状,我们将使用该颜色#9FBA7D,然后将其定位到海滩沙的底部,确保使用“ 对齐”面板将其水平居中对齐。

接下来,向我们刚刚创建的形状的上部添加一个较小的28 x 4 px矩形(#9FBA7D),距离为16像素。

使用钢笔工具(P), 使用两条曲线连接我们通过绘制颈部创建的两个形状,确保从原点拖动并相交两个侧边手柄8px中的每一个 。

选择构成mojito瓶子的所有三种形状,然后使用Pathfinder的Unite Shape模式将它们组合成单个物体。

一旦我们获得了罐子的主要形状,我们可以使用“ 偏移路径”方法(选择>对象>路径>偏移路径>并在偏移值字段中输入4 px),为其提供4 px厚的轮廓()。#493E3E

接着,通过创建添加第一颈脊36×2像素舍入用矩形1个像素拐角半径,我们将颜色使用#CCC8BE。给它一个4 px轮廓(#493E3E),然后将它放在我们罐子的上部,以使它们的轮廓相交。

按住Alt(创建副本) 并按住Shift(以直线拖动)按钮 ,然后将其拖到顶部并将其向上拖动,从而在我们刚创建的那个上方添加另一个脊线。

通过使用-2 px偏移量创建侧面高光,开始将详细信息添加到jar中,我们将通过删除顶部和底部中间部分来调整。使用white(#FFFFFF)对结果形状着色,然后通过将其混合模式设置为柔光并将其不透明度降低到80%来 调整其透明度 。

使用矩形工具(M)创建一个2 x 70像素的形状,然后添加另一个稍宽的4 x 70像素,我们将从 右侧放置2像素,确保将其分组(Control-G),然后调整其透明度使用我们应用于侧面高光的相同值。
完成后,将它们放在罐子上,朝右侧几个像素。

在第一个脊的轮廓下方 添加一个28 x 4 px的矩形(#000000),并通过将其不透明度降低至40%将其变为阴影。

接下来使用椭圆工具(L)绘制两行2 x 2 px圆(#493E3E) ,彼此相距2 px,然后分组(Control-G)并将它们放置在罐的中心,距离它的第一个约20像素岭。

抓住圆角矩形工具,创建一个24 x 42像素的形状,使用12像素的圆角半径,我们将使用该颜色#EDDAC0,给出一个4像素的轮廓(#493E3E),然后放置在距离8像素距离的中心处我们刚刚创建的抓握凹痕。

通过使用与我们对罐子主体所做的相同的过程和值,添加一对亮点,给出我们刚刚创建了一些波兰的标签。

使用一些简单的形状(如圆形,矩形和圆角矩形)为标签添加几个细节元素。完成后,选择所有组成形状,并使用Control-G键盘快捷键将它们组合在一起。

接下来,向上移动到瓶子的顶部,然后将两个凸起添加到它的两个凸起,使用white(#FFFFFF)作为主色,柔和光作为混合模式,80%作为不透明度。
完成后,使用Control-G键盘快捷键将每个脊的元素分组在一起。

快速提示:虽然有些细节可能无法在100%缩放级别立即显示,但拥有它们总是一个好主意,因为您永远不知道何时需要更大版本的资产用于其他项目。
步骤16开始使用吸管,创建一个4 x 22像素的矩形,我们将使用这个矩形,#EDDAC0给出一个4像素的轮廓(#493E3E),然后将其放在瓶子顶部的右侧。

向吸管的顶部添加一个4 x 2 px矩形(#FFFFFF),通过将其混合模式设置为柔光并将其不透明度降低至90%,我们将变成高光。
然后,向其底部添加一个4 x 4 px的黑色(#000000)方形,并将其变为阴影,将其不透明度降低至40%。

使用我们将 使用的钢笔工具(P)添加两条对角线,结束吸管#493E3E。完成后,选择所有吸管的组成元素,并使用Control-G键盘快捷键对它们进行分组。

通过创建一个14 x 14 px圆(#809B54)(1)开始在薄荷叶上工作,我们将通过选择其顶部锚点并将其向顶部推动8 px(2)进行调整。然后,给这个形状一个4px轮廓(#493E3E)(3),一个圆环高亮(颜色:白色;混合模式:柔光; 不透明度: 80%)(4),最后旋转整个叶子 45度 (5),确保向其底部(6)添加阴影(颜色:黑色; 不透明度:40%)。

使用Control-G键盘快捷键将所有元素分组在一起,然后将叶子放在吸管的左侧。

由于此时我们已经完成了mojito jar的大部分工作,我们可以使用Control-G 键盘快捷键将所有元素选择并分组在一起,以避免意外错位。
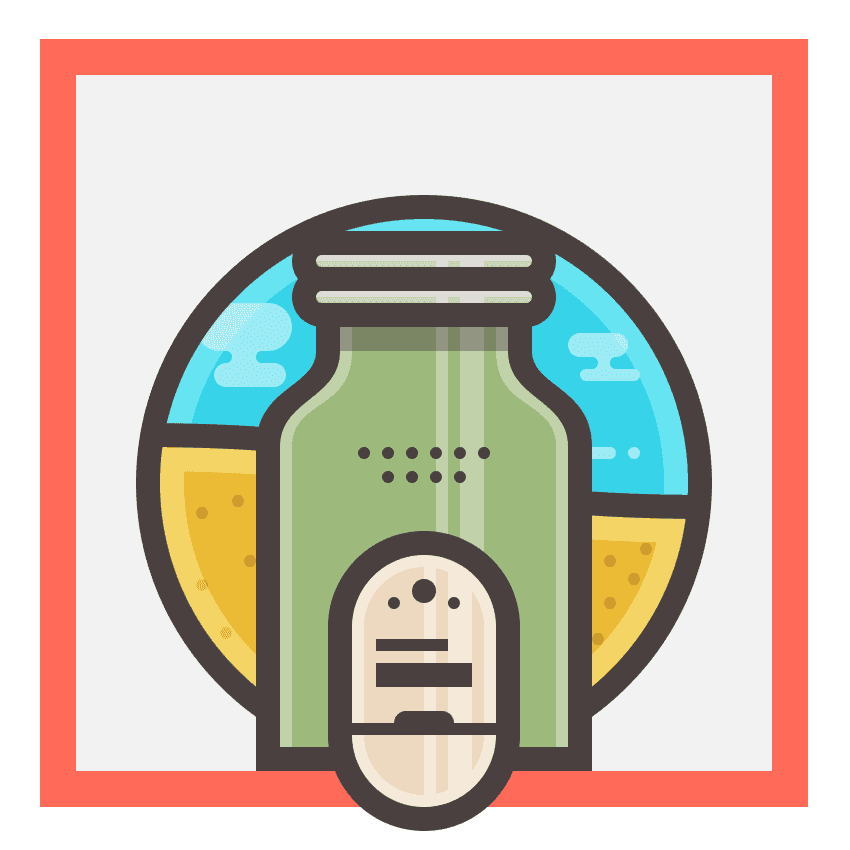
步骤21要结束第一个图标,我们将不得不掩盖罐子的下部,以便它跟随背景曲率结束。
要做到这一点,只需创建一个蓝色圆圈(Control-C)的副本并将其粘贴到jar顶部(Control-F)。

由于我们希望我们的jar的顶部部分超出背景的表面,我们需要通过移除其顶部锚点来调整圆圈,然后使用钢笔工具(M)绘制一条新路径, 确保将所有通往有效绘图区域顶部的路径。

随着圆圈的调整,只需选择它和莫吉托罐,然后右键单击并点击制作剪贴蒙版。然后将蒙版的jar组合到它的背景中,方法是选择两个并按下Control-G。

因为我们已经完成了第一个图标,所以我们可以锁定其图层,然后继续下一个图层,开始制作冰淇淋图标。
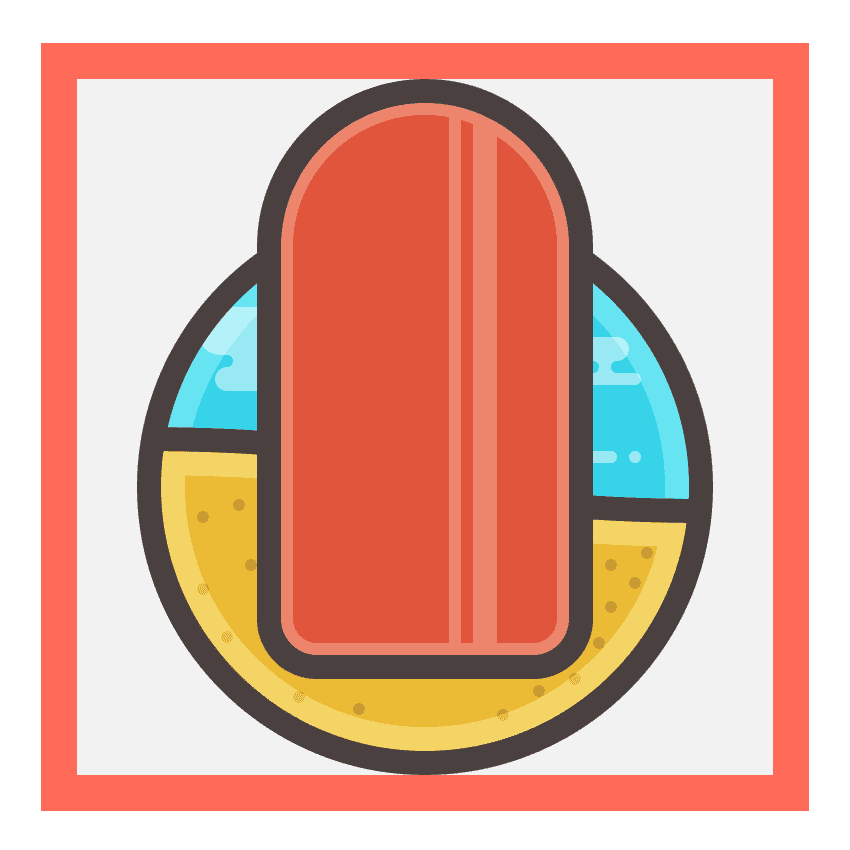
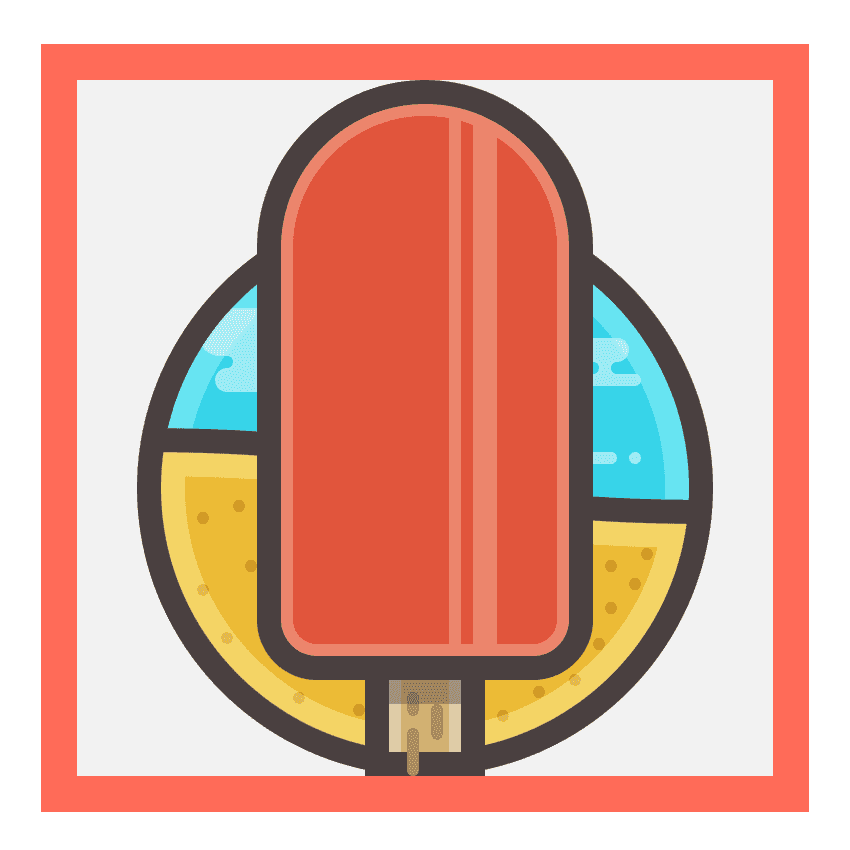
7.创建冰淇淋图标假设你已经放大到第二个参考网格,让我们开始研究我们的第二个图标。
步骤1抓取圆角矩形工具,并创建一个48 x 92像素形状(#E25439),使用6像素圆角半径,我们将通过使用变换面板将其顶角的圆度更改为24像素进行调整。给它通常的4像素轮廓(),然后将两个形状定位到活动绘图区域的顶部部分。#493E3E

使用白色(#FFFFFF)作为主要填充颜色,使用柔光作为混合模式,使用80%作为不透明度,为图标的上半部分添加一些高光。

完成后,使用Control-G键盘快捷键选择并分组其所有组成元素。
第3步开始制作冰淇淋的木棒,画一个12 x 12像素的正方形,#D3B276然后给出一个4像素的轮廓(#493E3E),确保将两个正好放在我们几步之前创建的较大部分的下方。

使用矩形工具(M),创建两个2 x 12像素形状(#FFFFFF),并在冰淇淋棒的两边各放一个,确保通过将它们的混合模式设置为柔光来调整它们,然后将它们的不透明度降低到80 %。

通过使用 作为主要颜色的几个2 px宽的圆角矩形,为棒添加一些纹理#B2915D。

创建另一个12 x 4 px黑色(#000000)矩形,我们将朝着棒的顶部放置,然后通过将其不透明度降低到40%将其变成阴影。

一旦你添加了阴影,选择所有的棒子的元素并将它们分组(Control-G),这样它们就不会因意外而错位。
第7步使用Control-G键盘快捷键将所有冰淇淋的组成元素组合在一起,然后使用我们用于第一个图标的相同过程对它们进行掩盖。

由于此时我们已经完成了第二个图标的创建,因此我们现在可以锁定其图层并转到第三个图标。
8.创建Surfboard图标现在我们来看我们的第三个图标 - 冲浪板,它和冰激凌一样很容易制作。
步骤1使用椭圆工具(L),创建一个48 x 164像素的形状,我们将使用该颜色#D3B276。然后给它通常的4像素轮廓(#493E3E),确保将两个图形放在第三个背景上,将它们对准活动绘图区域的顶部。

使用白色(#FFFFFF)作为主要填充颜色, 柔光作为混合模式,80%作为不透明度水平,给板子带来环状突出显示。

通过创建一对相距不同距离的2 px宽圆角矩形(#B2915D),为棋盘赋予一些纹理,确保掩盖它们,使它们不会超出其主表面。

再添加两个垂直高光(颜色: 白色; 混合模式:柔光; 不透明度: 80%),并将它们放在电路板的右侧,确保掩盖它们,使它们不会与较大的环形高光重叠。

通过创建一个18 x 32像素椭圆,我们将使用该颜色继续添加细节#EDDAC0。 给它一个4 px的轮廓(#493E3E),然后将它放在板子的中央,距离大轮廓的顶部约82px。

将通常的亮点添加到我们刚刚创建的圆形中,然后通过向其中心添加一个2 x 84 px矩形(#493E3E),从椭圆形一直延伸到棋盘顶端,完成棋盘上的棋子。

选择所有冲浪板的组成元素,并使用Control-G键盘快捷键将它们组合在一起,以便您可以将它们掩盖到背景中,就像我们对所有其他图标所做的一样。
一旦你完成了,选择蒙板和背景,并将它们分组。

我们快到了!我们所要做的就是创建第四个和最后一个图标。
所以,假设你已经移动到沙斗层,放大它的参考网格,让我们把它包装起来。
步骤1使用矩形工具(M),创建一个40 x 28像素的形状,我们将使用深灰色(#AAA79F)着色,然后将其定位到活动绘图区域的中心,将其对准沙滩的底部。

通过使用直接选择工具(A)一次选择一个底部锚点来调整形状, 并将它们向内推动 2 px,使用偏移路径方法为结果形状提供4 px轮廓(#493E3E)。

添加通常的高光和阴影,为对象提供一点视觉效果。使用白色(#FFFFFF在用组合)柔光和80%的不透明度为亮点,和黑色(#000000)与40%的不透明度为影子。

通过创建一个16 x 20像素的圆角矩形添加标签,其中包含一个8像素的圆角 半径,我们将使用该颜色#EDDAC0。给它一个4 px的轮廓(#493E3E),然后小心地将两个形状朝着桶的中心定位,并 在其顶部留下10 px的间隙。

使用标签后,给它一些亮点,并添加两个小矩形(#493E3E)作为虚拟文本,使其更具视觉吸引力。

完成后,使用Control-G键盘快捷键选择并组合所有存储桶的组成元素。
第6步使用矩形工具(M),创建一个48 x 10像素的形状,我们将使用该颜色#CCC8BE。给它一个4像素的轮廓(#493E3E),然后将其定位到我们刚刚创建的桶部分的上部,确保它们的轮廓重叠。

给新的形状一些亮点,使用白色(#FFFFFF)的主色,调整它的透明度通过其设置混合模式至柔光并降低其不透明度水平80% 。

接下来,添加两组三个2 x 2 px圆圈(#493E3E), 它们彼此垂直和水平放置2 px,并在桶顶部的每侧放置一个圆圈。

通过添加一个22 x 2像素的圆角矩形(#493E3E),并在其中心添加一个1像素的圆角半径,结束桶的顶部。然后选择其所有组成元素,并使用Control-G键盘快捷键将它们组合在一起。

通过创建一个8 x 46像素的矩形开始在小铲上工作,我们将使用这个矩形#E25439。给它通常的4px轮廓(#493E3E),然后将两个形状定位在沙桶上方,确保它们的轮廓重叠。

将两个2 x 44 px矩形(#FFFFFF)添加到它的每一侧,并将它们的混合模式设置为柔光并将它们的不透明度降低到80%,将它们变为高光。

使用矩形工具(M), 创建一个更小的8 x 4像素形状,我们将使用黑色(#000000)着色,然后通过将其不透明度降低到40%变成阴影,确保将其定位到铲的身体。

接下来,通过创建一个2 x 14 px的矩形,然后是另一个更小的2 x 2的矩形,并在其中放置 2 px,添加一些细节线到铲子的当前部分。使用这两种形状的颜色#493E3E,然后将它们对齐到红色形状的中心,这是我们刚创建的阴影上方的几个像素。

通过使用4 px圆角半径(1)绘制一个28 x 20像素的圆角矩形来创建铲子的手柄,从中我们将使用Pathfinder的Minus Front形状模式切出一个20 x 12像素的矩形(2)。给出生成的形状一个4像素轮廓()(3),确保将其发送到后面(右键单击>排列>发送到后面)(4)。然后将两个6 x 4像素的圆角矩形()与一个2 像素圆角半径添加到轮廓的下部分(5),然后通过添加一些高光(6)来完成手柄。#493E3E#493E3E

使用Control-G键盘快捷键将所有沙桶的元素分组在一起,然后使用与我们对其余图标所做的相同的过程将它们掩盖。

你有它:四个甜美的图标,准备开始夏季盛传。我希望你已经设法遵循本教程的每一步,并且一如既往地学习新的有用的东西。