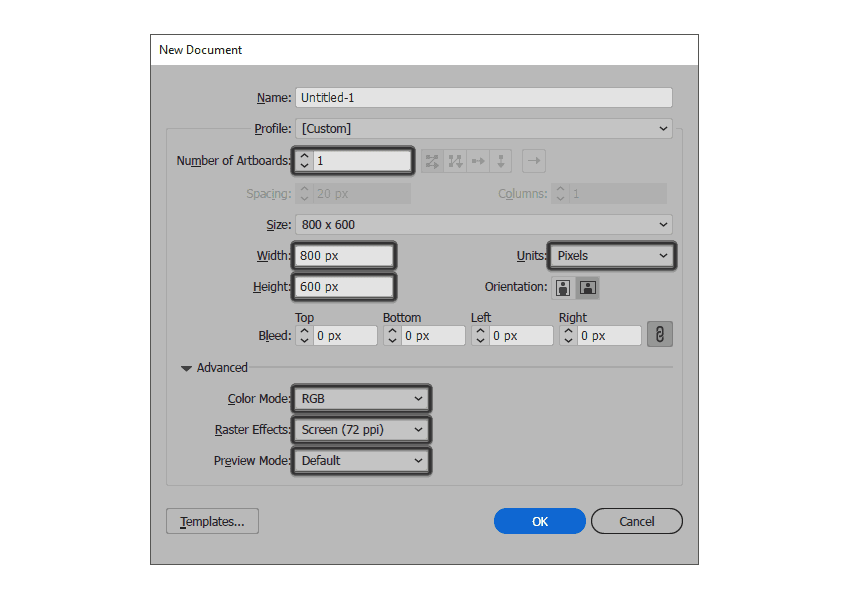
由于我希望您已经在后台启动并运行了Illustrator,因此请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示:你们中的一些人可能已经注意到,将新对象与像素网格对齐选项丢失,这是因为我正在运行新的CC 2017版本的软件,其中Illustrator 处理方式发生了很大变化形状捕捉到底层的像素网格。
2.如何设置自定义网格由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状,也就是说,如果我们运行的是旧版本该软件。
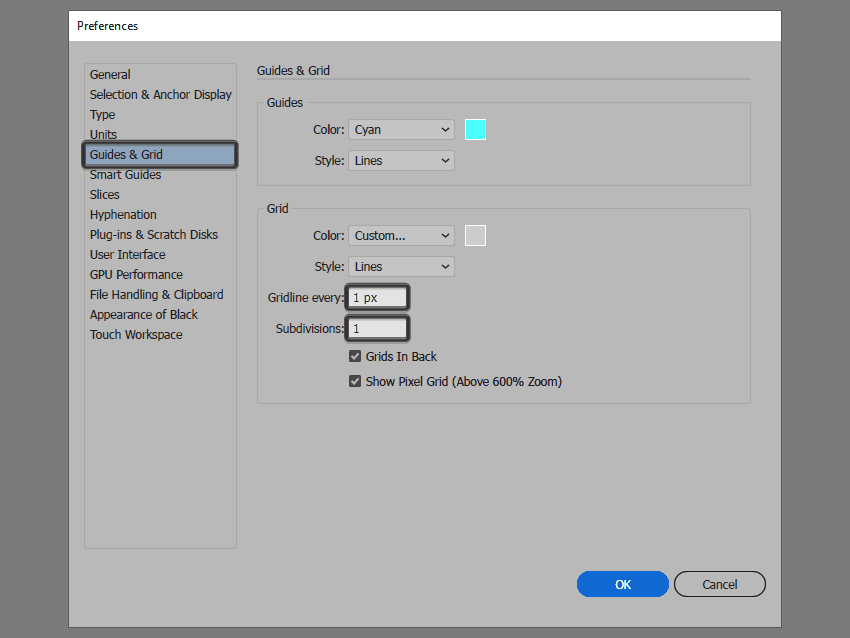
步骤1转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
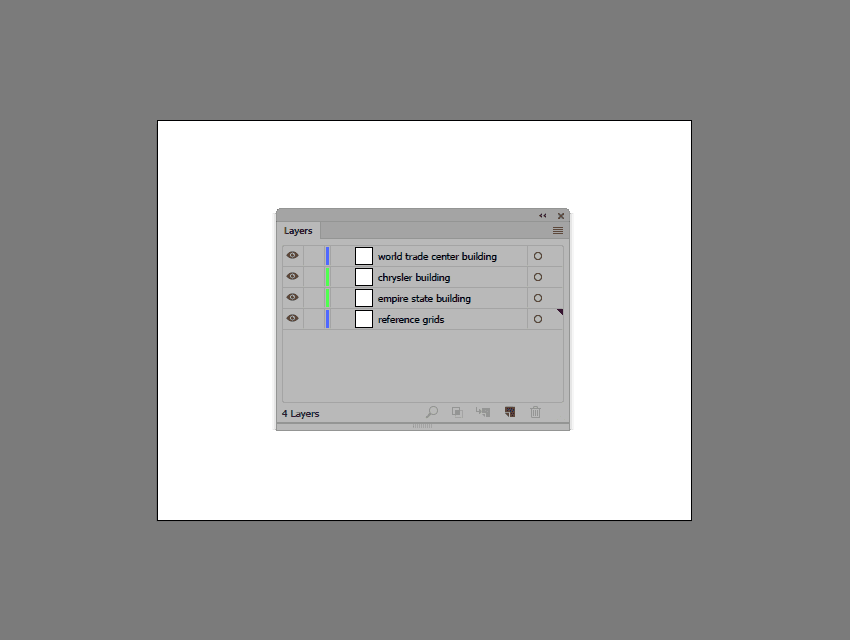
3.如何设置图层在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第二层:帝国大厦
第3层:克莱斯勒大楼
第4层:世界贸易中心大楼

4.如何创建参考网格
该 参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,它们应该始终是您在开始新项目时作出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
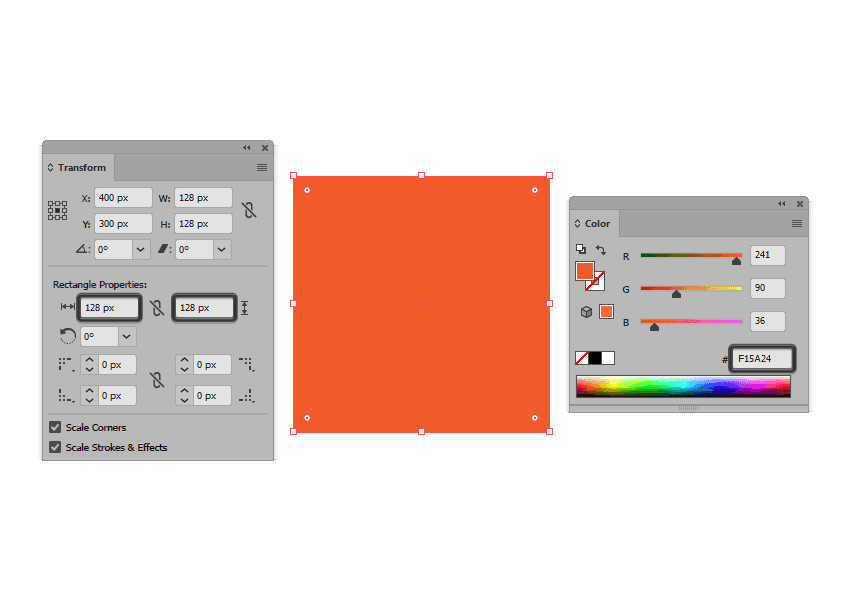
步骤1首先锁定除参考网格图层外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
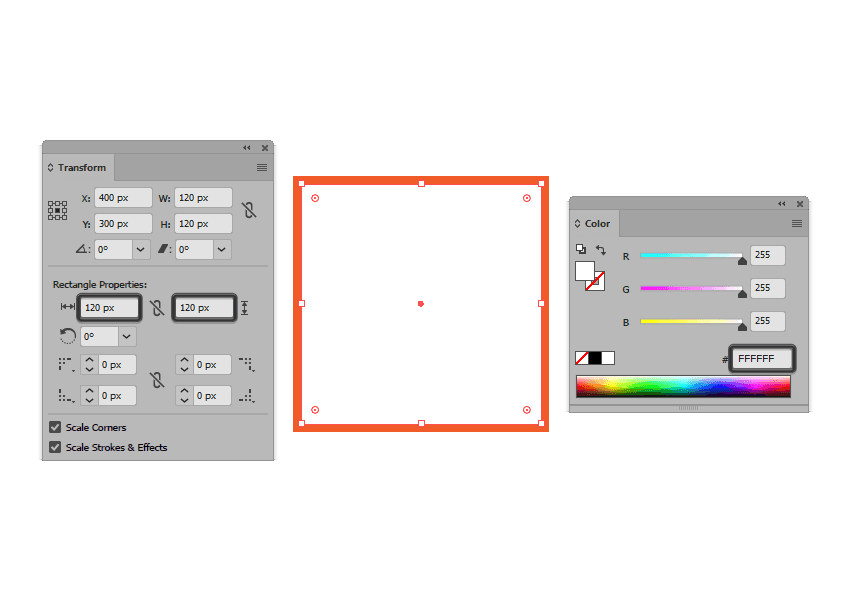
添加一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
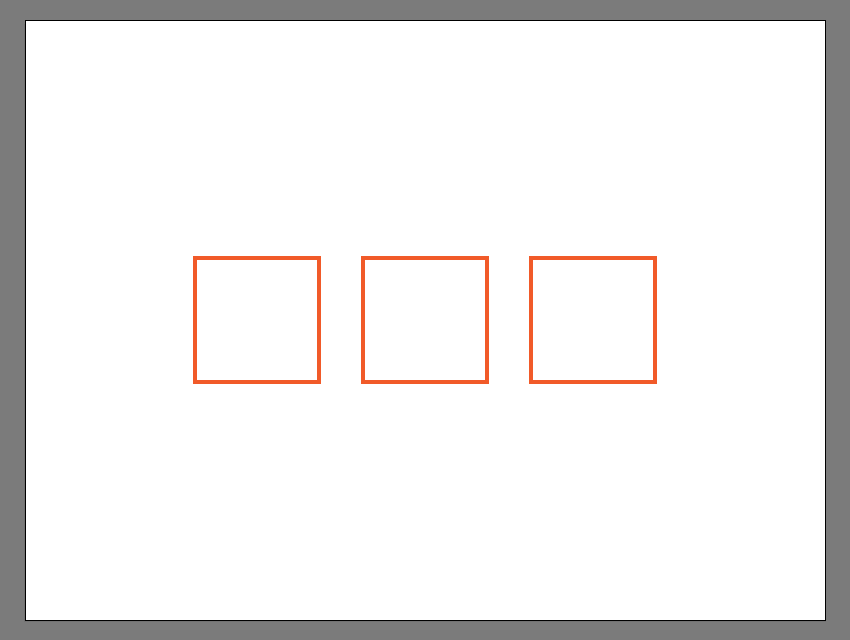
使用Control-G键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建三个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

5.如何创建邮票框架
让我们通过创建类似邮票的框架来启动该项目,这将成为我们每个图标的重复元素。这就是说,确保你在正确的层(这将是第一个),然后放大第一个参考网格。
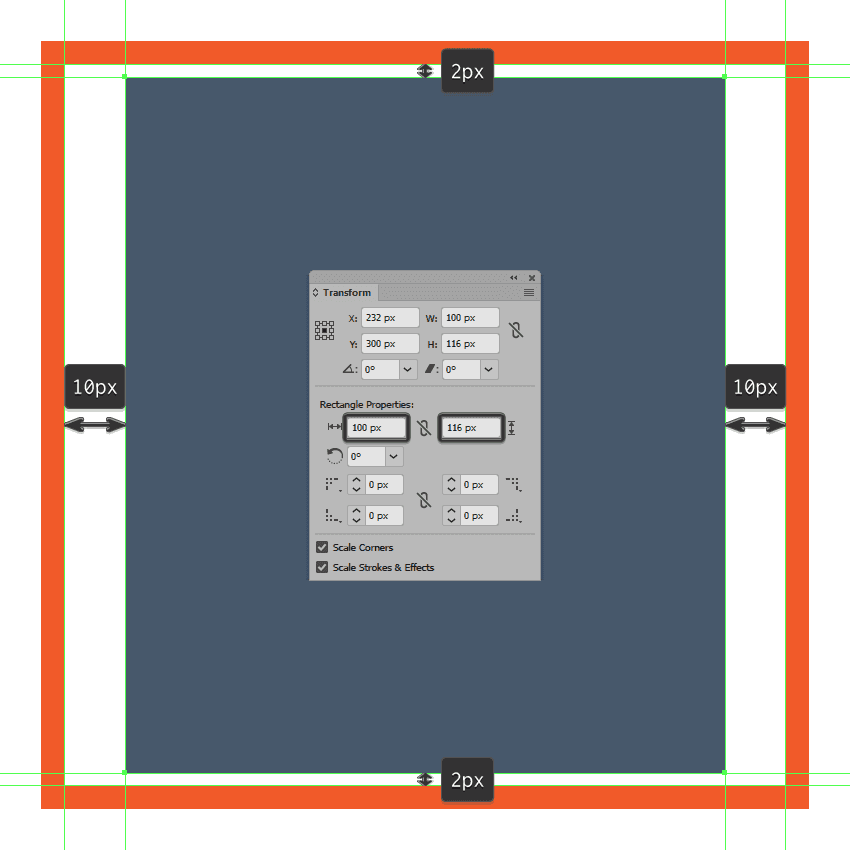
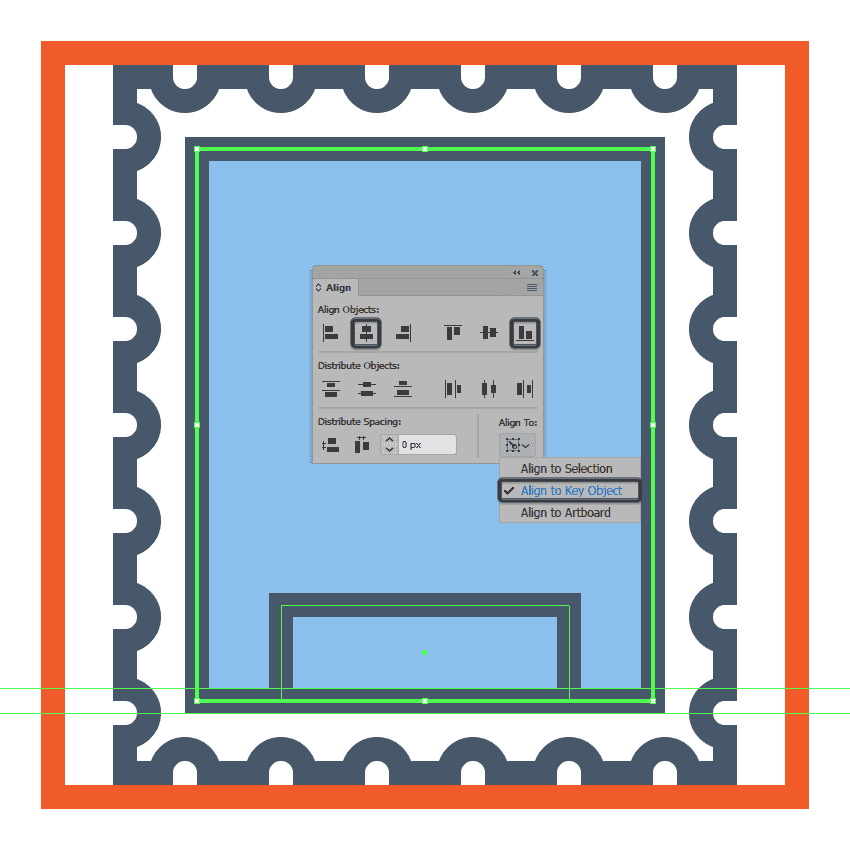
步骤1使用100 x 116 px矩形创建框架的外部部分,我们将使用这个矩形进行着色#45576B ,然后居中对齐到底层的活动绘图区域。

第2步
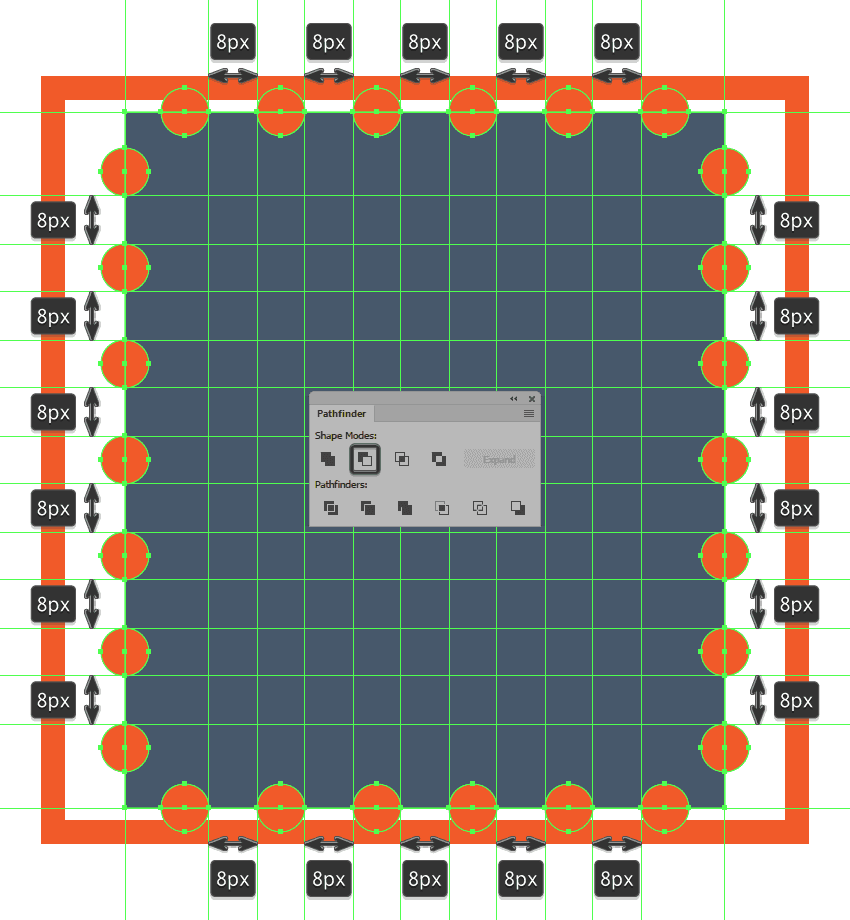
调整我们刚创建的形状,方法是在水平和垂直方向上放置几个8 x 8像素圆圈(用红色突出显示)正好相互为 8像素 ,然后使用探路者的 减号从较大的矩形中切出正面形状模式。

第3步
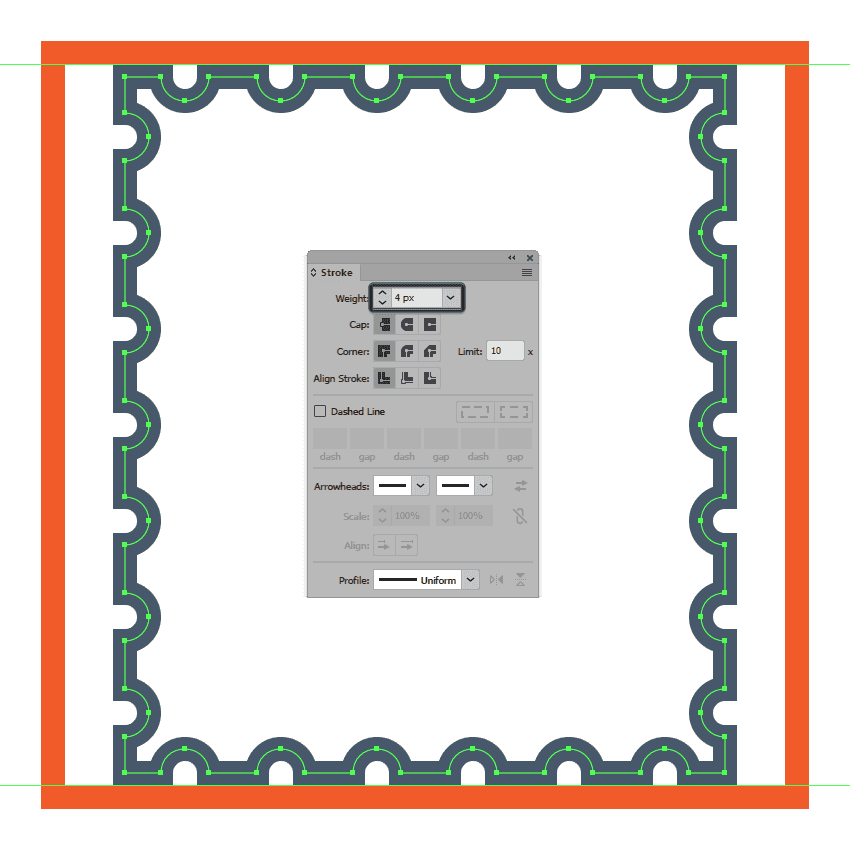
通过翻转它的笔画填充(Shift-X),然后在“ 笔画”面板中将其“权重” 设置为4 px,继续调整生成的形状。

步骤4

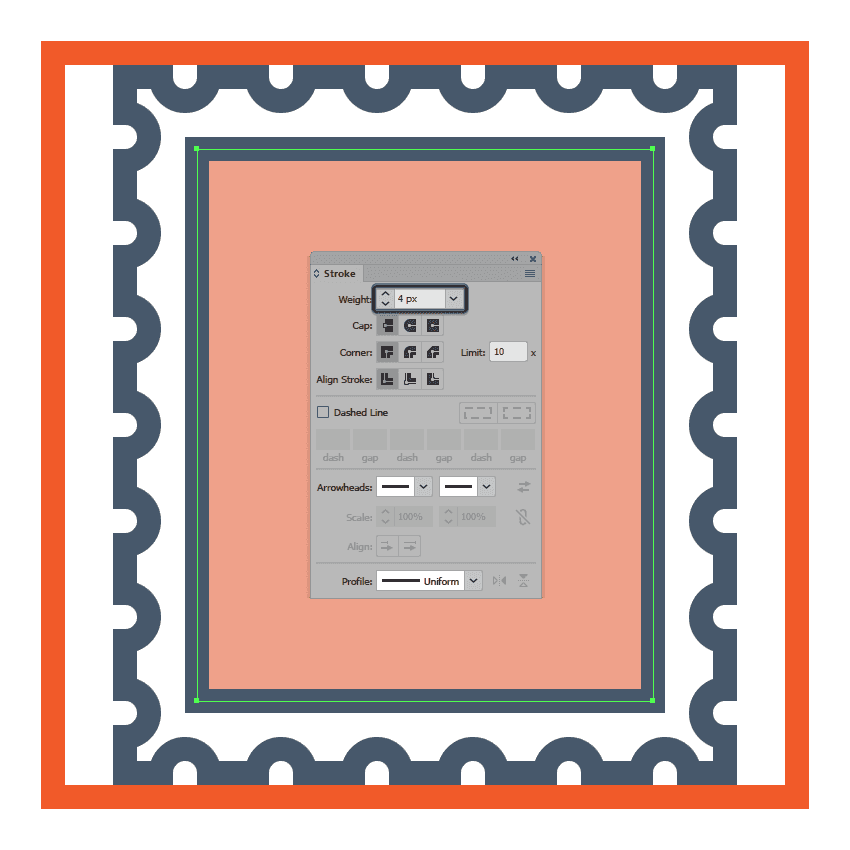
通过使用Stroke 方法为彩色填充部分添加轮廓,完成框架。创建它的一个副本(Control-C),我们将在前面粘贴(Control-F),然后通过改变它的颜色进行调整#45576B,然后用其笔触(Shift-X)翻转它的填充。将路径的“权重”设置为4 px,然后使用Control-G 键盘快捷键选择并将所有三个形状组合在一起。

第6步
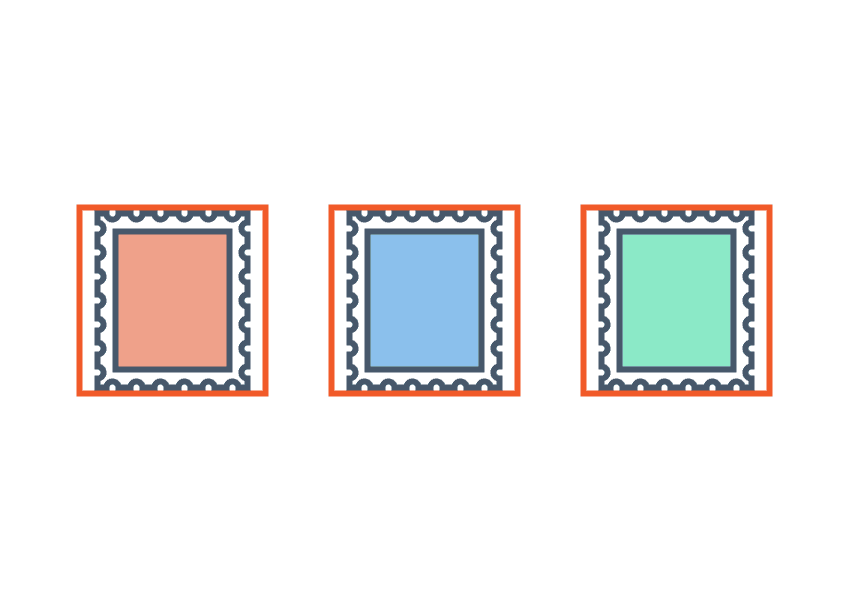
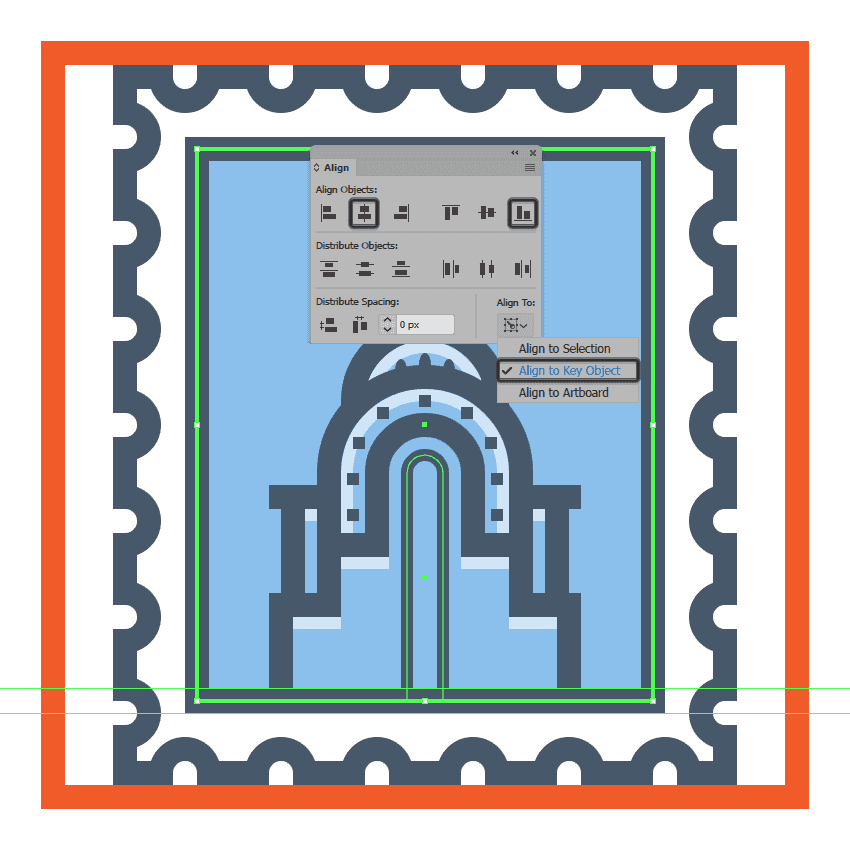
一旦我们完成了框架的工作,我们可以创建它的两个副本(Control-C> Control-F)并将它们放置到其余的参考网格上,确保将它们中的每一个粘贴到它们各自的图层上成为第三和第四)。然后,在锁定图层之前,将第二帧填充部分的颜色更改#8CC1ED为第三个填充部分的颜色#8CEAC8。

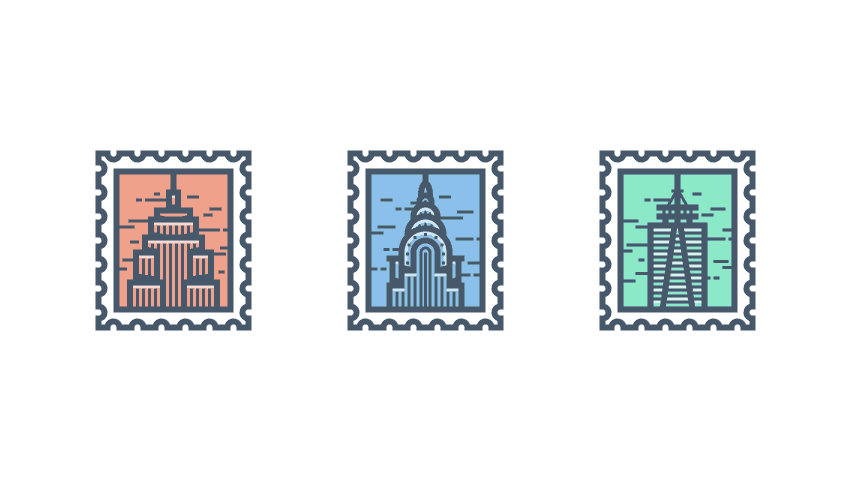
6.如何创建帝国大厦
随着框架的到位,我们现在可以开始在实际的建筑物上工作,所以确保你回到了正确的层(这将是第二个),并放大第一个参考网格,以便你可以有更好的形状的看法。
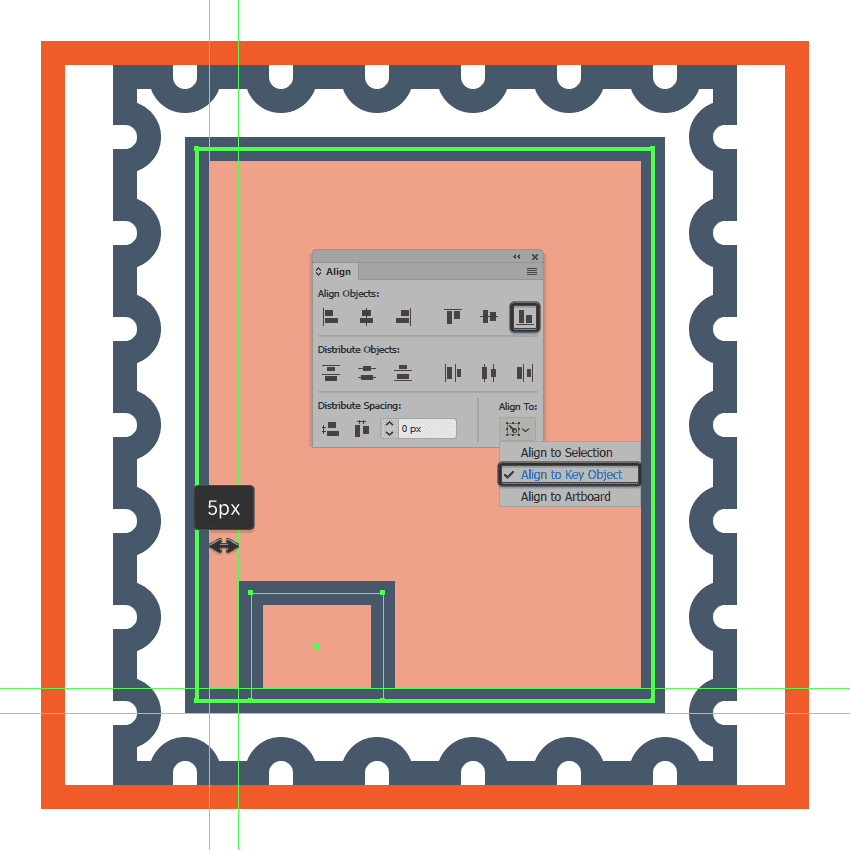
步骤1开始在帝国大厦的基地创建一个22 x 18 px的矩形,其中有一个4 px厚的Stroke(#45576B),我们将底部对齐到填充部分的轮廓,将其定位在与其左边缘相距5 px的距离处。

第2步
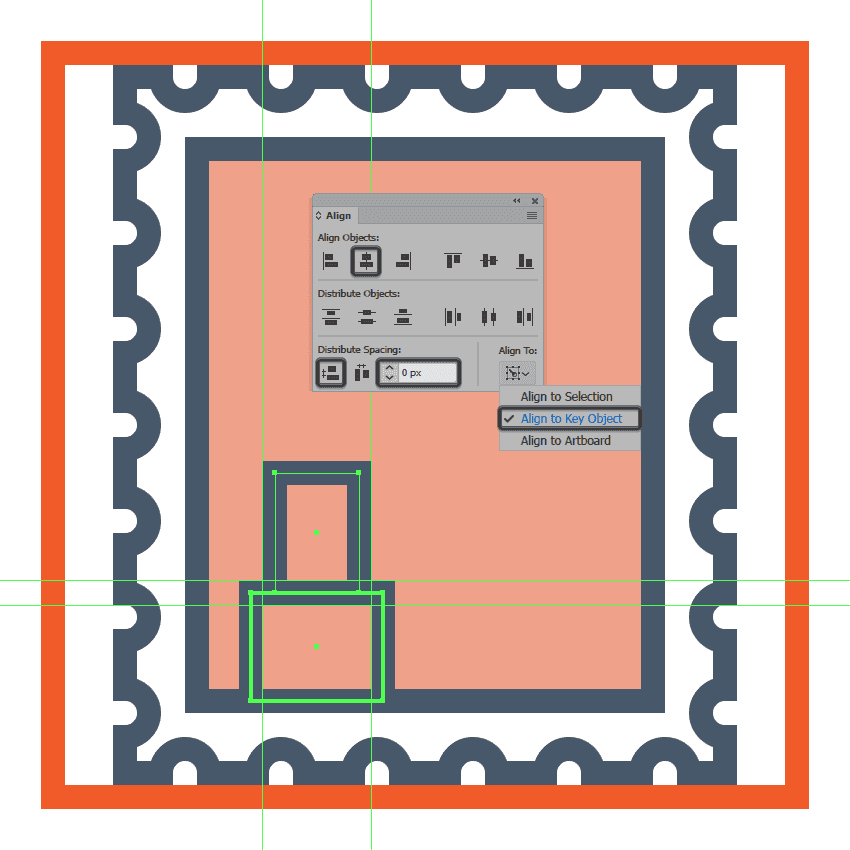
使用相同的4 px粗Stroke() 创建另一个稍高的14 20 px矩形,我们将在前一步的顶部定位该矩形。#45576B

第3步
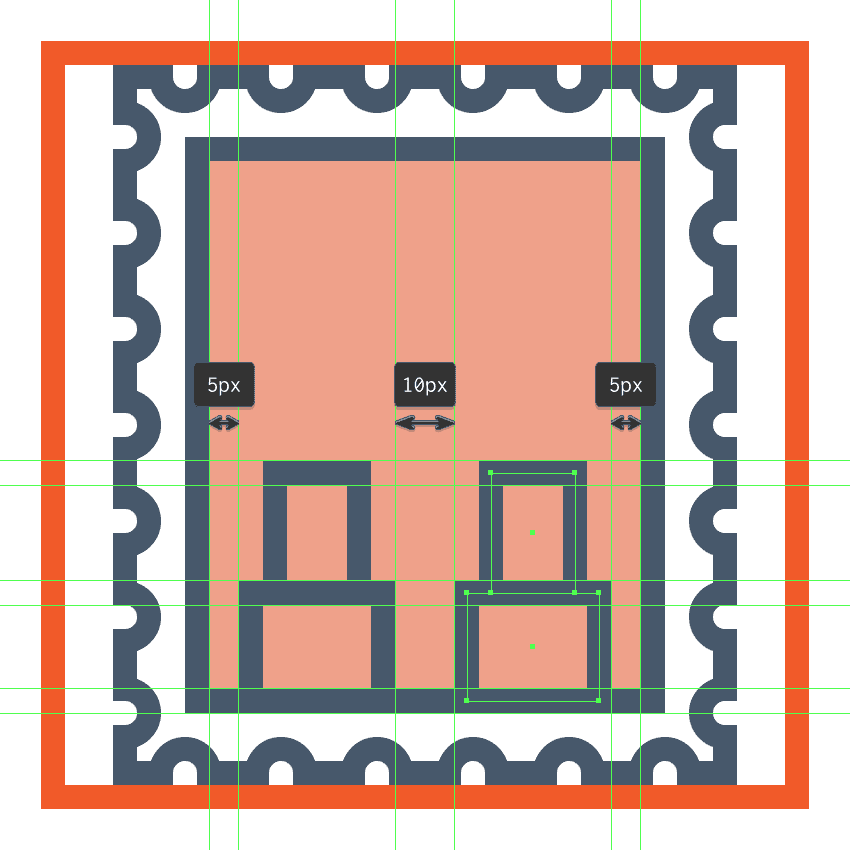
通过将两个形状的副本(Control-C> Control-F)放置在框架的相反侧,创建建筑物基部的右侧部分,并在它们和较大的轮廓之间保持相同的5 px间隙。

步骤4
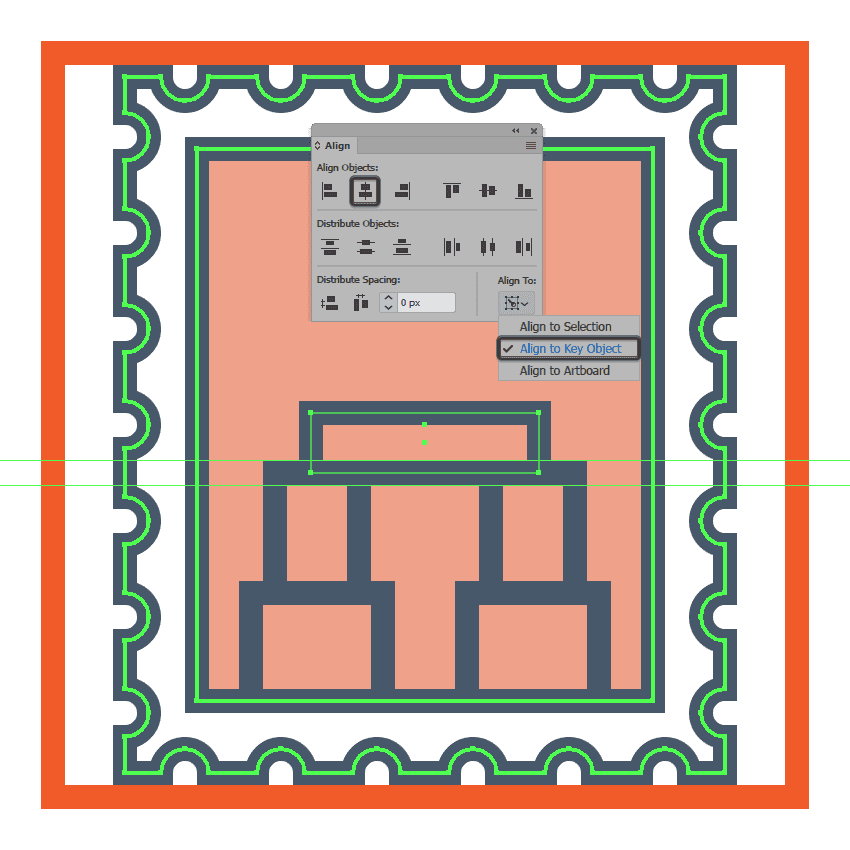
开始在建筑物的中心部分工作,创建一个38 x 10 px矩形,其中有一个4 px厚的Stroke(#45576B),我们将中心与框架对齐,将其定位在基础形状的顶部。

第5步
通过打开路径来调整我们刚刚创建的形状,方法是使用“ 添加锚点工具”(+) 将新的锚点添加到其底边的中心,然后按Delete键将其删除。

第6步
通过创建一个具有4 px厚Stroke()的30 x 12 px矩形继续工作,我们将居中对齐到之前的形状,将它放置在顶部。#45576B

第7步
开始在建筑物的上部分创建一个具有4 px厚Stroke()的22 x 6 px矩形,如您可能已经猜到的那样,我们将位于先前形状的顶部。#45576B

第8步
在我们刚刚创建的形状的顶部 添加另一个6 x 12 px的矩形,并在其中添加一个4 px厚的Stroke(#45576B),确保后面居中对齐。

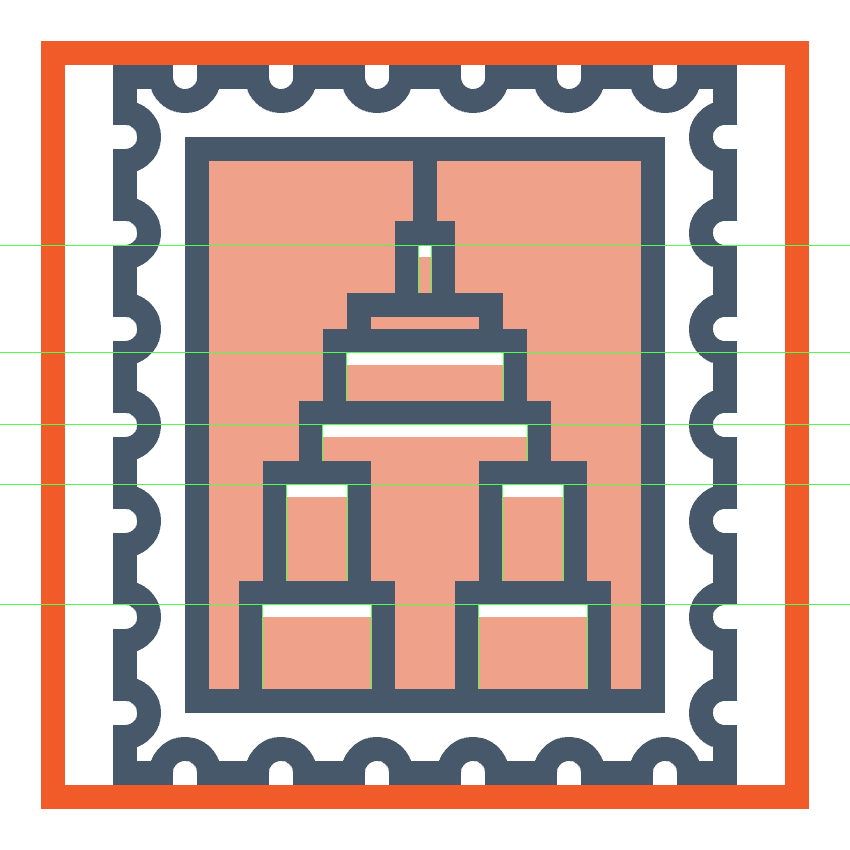
第9步
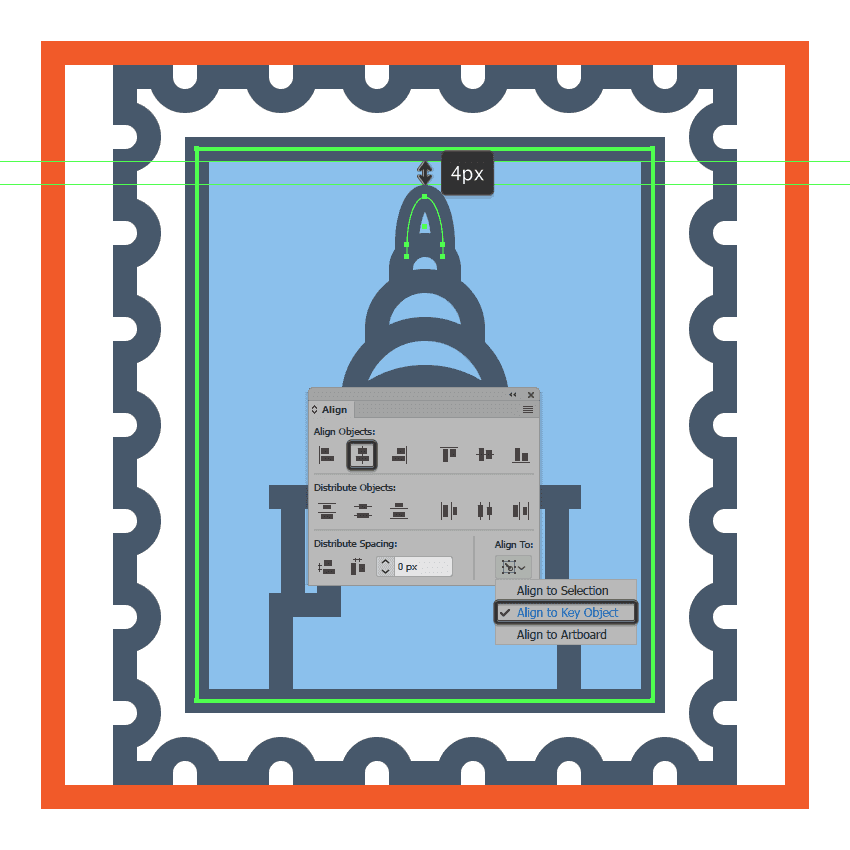
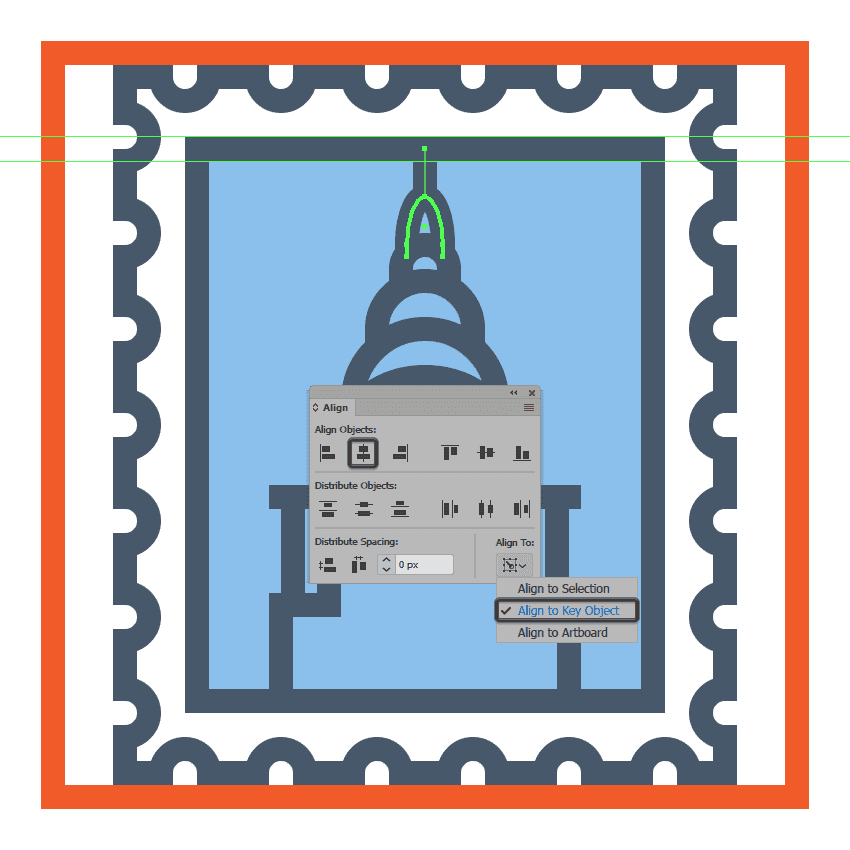
通过使用14 px高4 px厚Stroke(#45576B)来添加天线,我们当然会将其放置在所有其他形状的顶部,从而完成建筑物的结构。

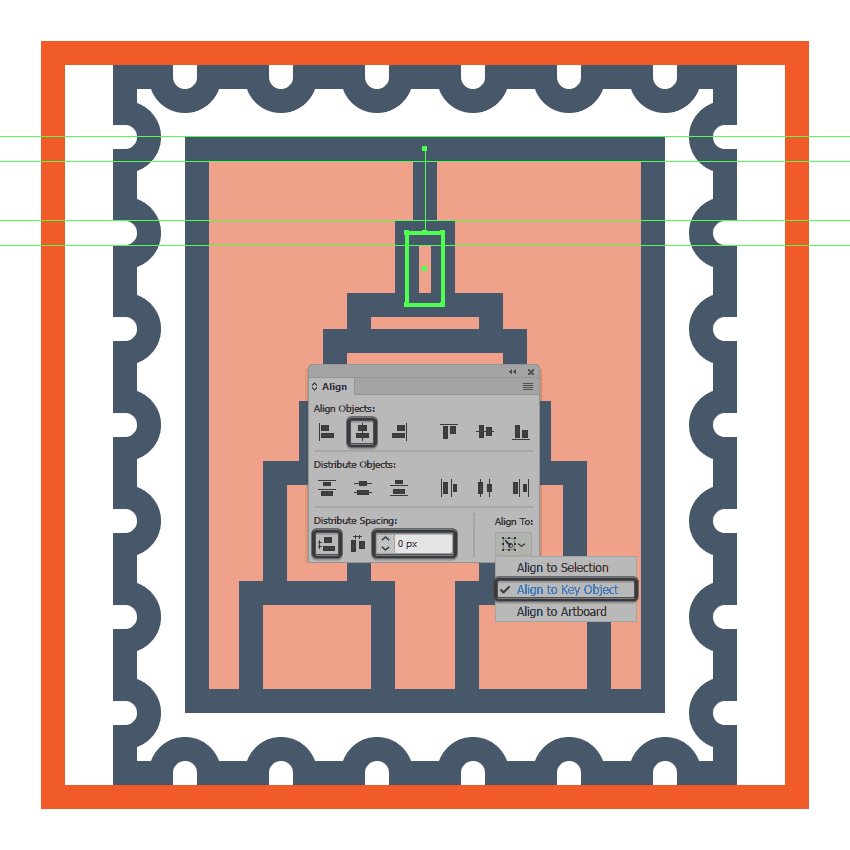
第10步
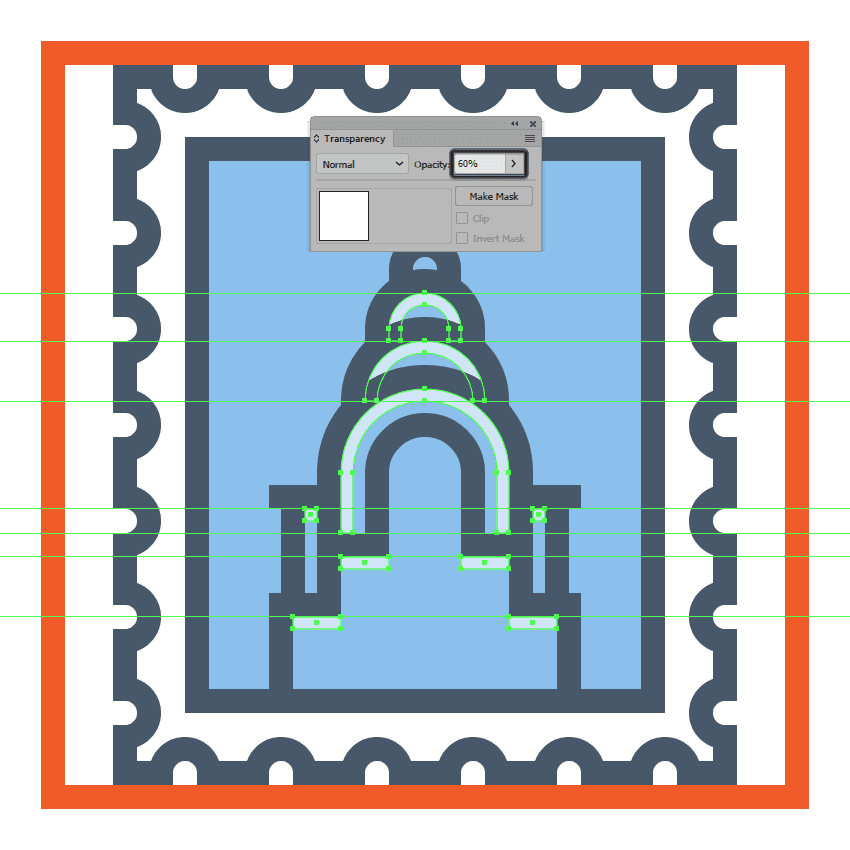
接下来,我们将采取一个小小的弯路,并在开始对窗户进行工作之前添加小亮点。因此,使用矩形工具(M),创建一堆2 px高的白色(#FFFFFF)矩形,它将覆盖大部分建筑物组成部分的上部可见部分。

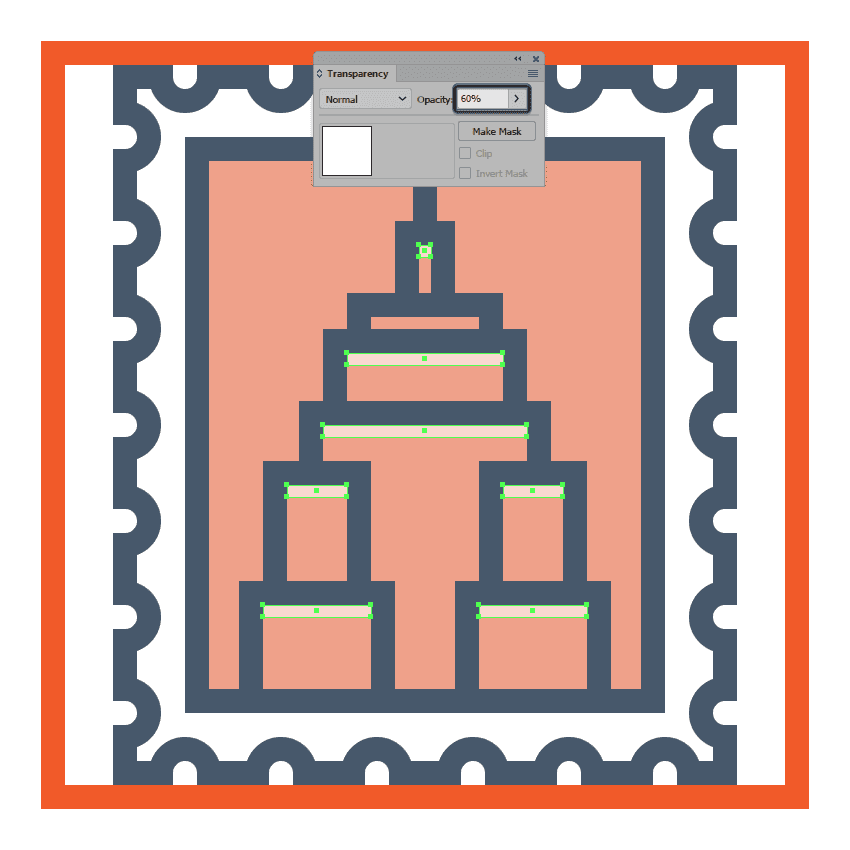
第11步
调整我们刚刚创建的形状,使它们看起来像实际的高光,通过选择所有形状,然后将其不透明度降低到60%。

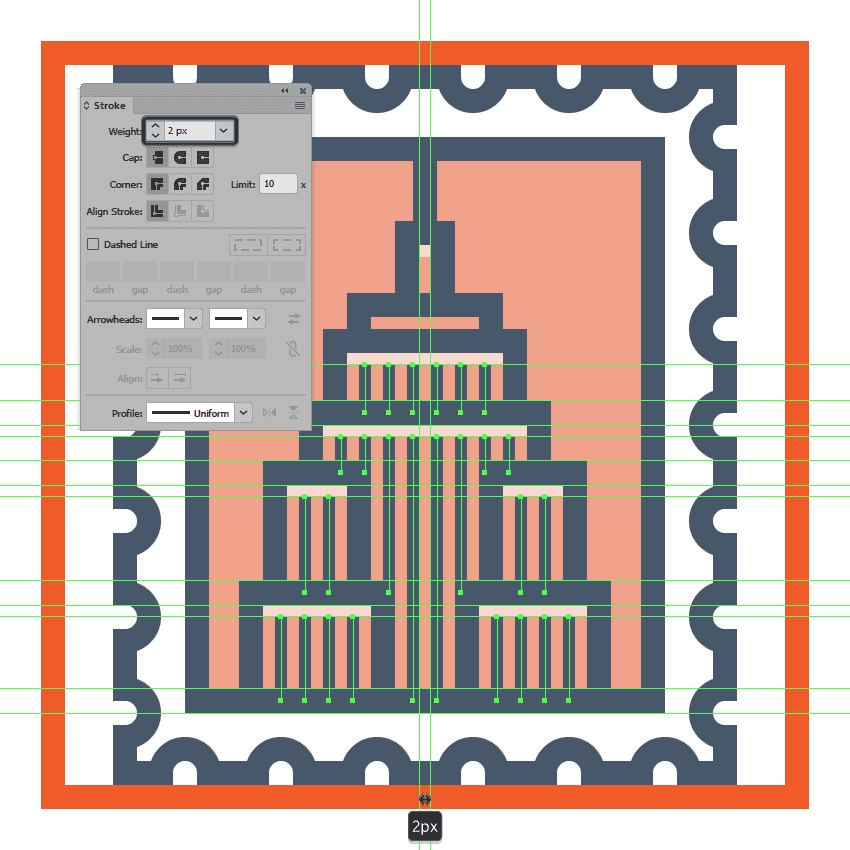
第12步
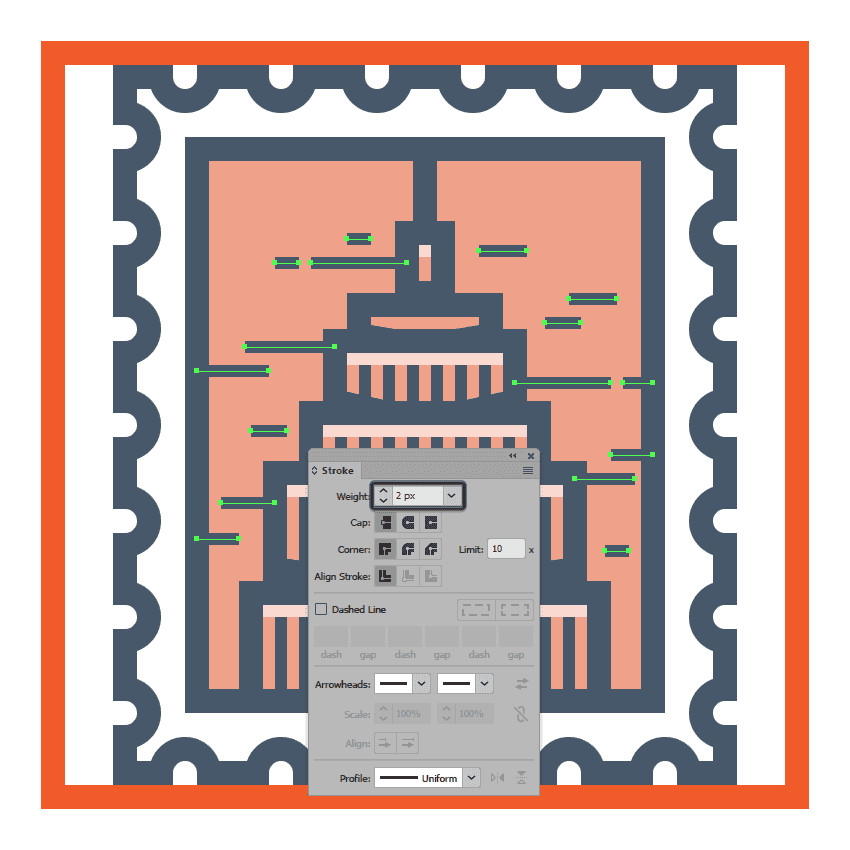
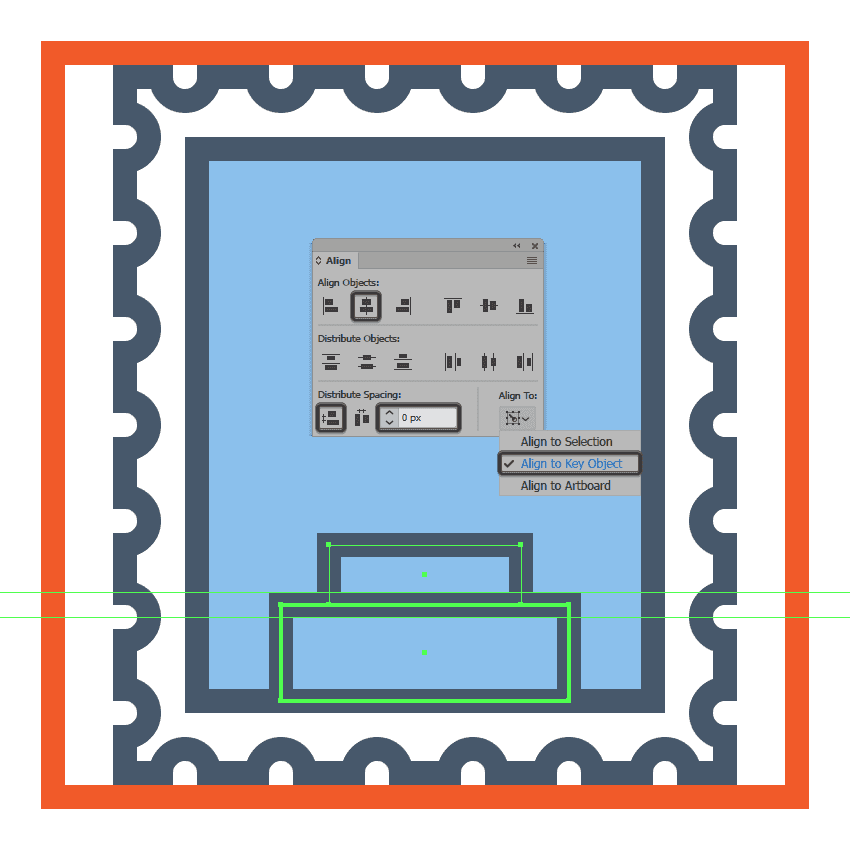
有了亮点,是时候开始在窗户上,我们将用一对夫妇的画他们创建工作2像素厚的垂直行程 线(#45576B),位于 4像素彼此(如果你使用对齐 面板的分发选项)。慢慢来,将线条添加到建筑物的每个部分,随着时间的推移将它们和较大的构成形状一起选择和分组(Control-G)。

步骤13
通过创建几个矩形(#45576B)来添加硬阴影,我们将定位它们以便它们重叠每个建筑物轮廓的路径。

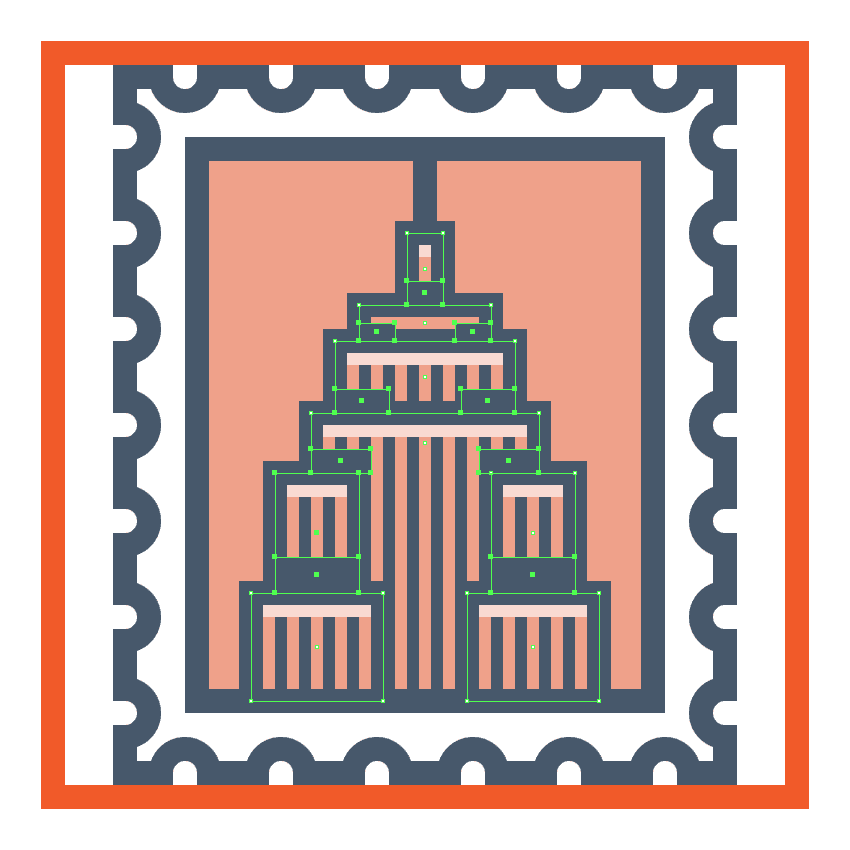
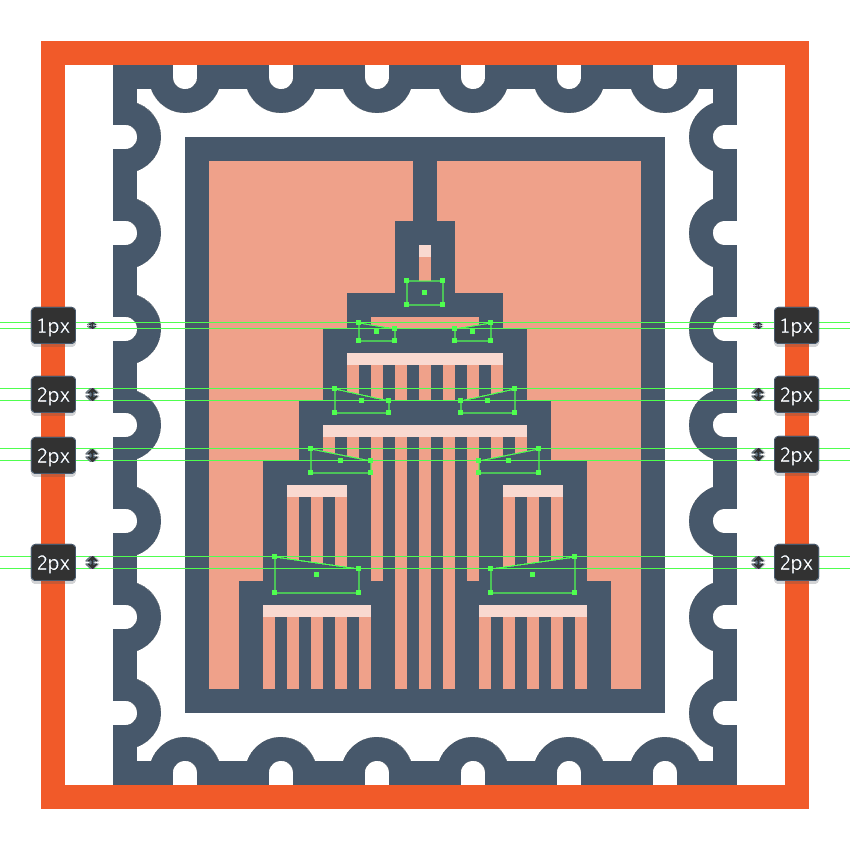
第14步
通过单独选择其顶部内部锚点并调整阴影(除顶部中心点之外的所有点),然后将它们推到底部,距离顶部为1 px ,其余为2 px。您可以使用移动工具(右击>变换>移动>垂直> + / -2 px,具体取决于您从哪一面开始)。

第15步
通过使用几个在天空中绘制玩完图标2 PX厚中风线(#45576B)。慢慢来,一旦完成后,使用Control-G 键盘快捷键将所有的行组合在一起,然后对所有图标的组成部分进行相同操作。

7.如何创建克莱斯勒大厦
假设你已经完成了第一个图标的工作,继续前进到下一个图层(这将是第三个图层),锁定前一个图层,然后放大第二个参考网格,以便我们可以开始。
步骤1通过创建一个具有4 px厚Stroke()的48 x 16 px矩形开始在建筑物的底部部分上工作,我们将中心对齐到彩色填充部分轮廓的底部。#45576B

第2步
创建一个更小的32 x 10 px 矩形,并使用一个4 px厚的Stroke(#45576B),我们将在前一个形状的顶部放置它,确保将两个中心对齐。

第3步
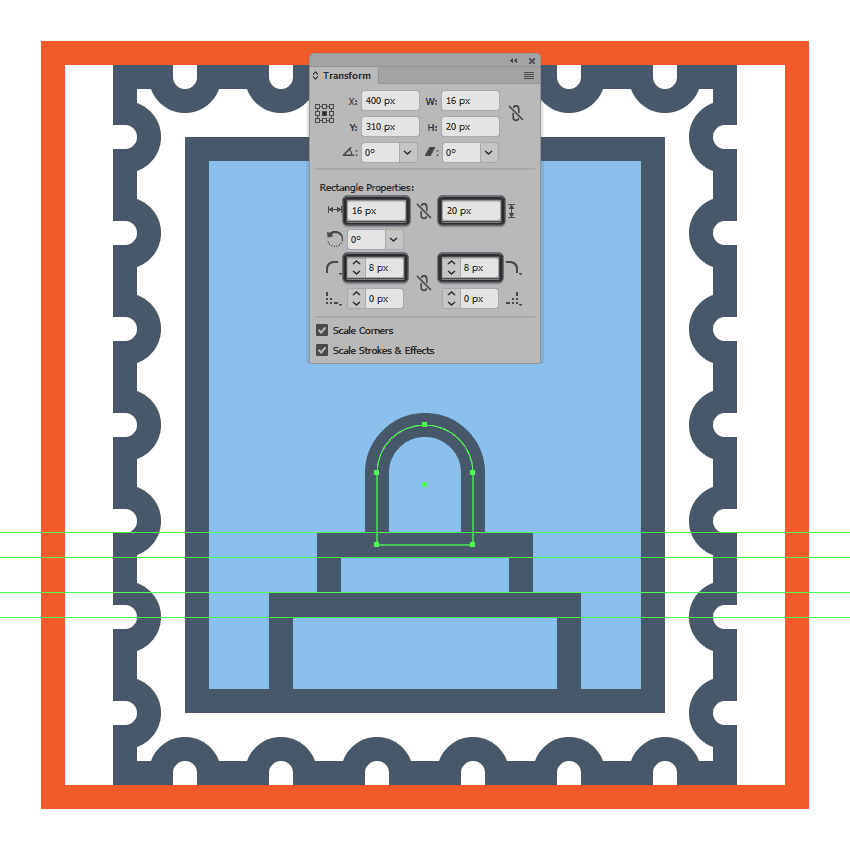
通过添加一个16 x 20 px矩形和一个4 px厚的 Stroke(#45576B)来完成这一部分,我们将通过在变换面板的Rectangle Properties中将其顶角的半径设置为8 px来进行调整。

步骤4
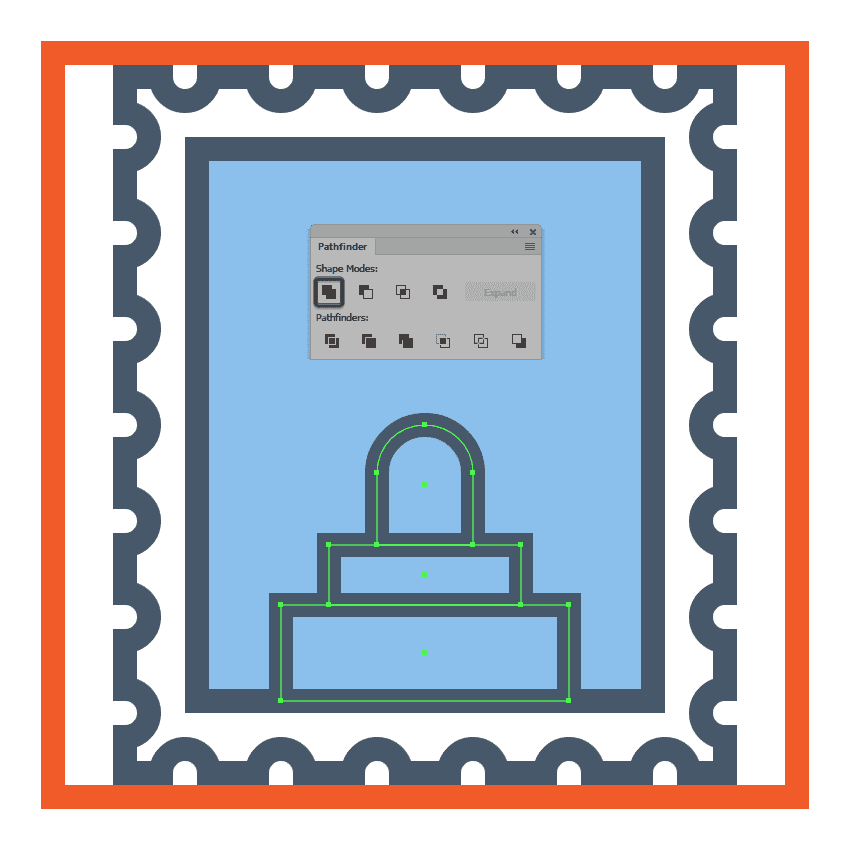
选择所有三种形状,并通过使用探路者的统一形状模式将它们合并成一个单一的较大路径。

第5步
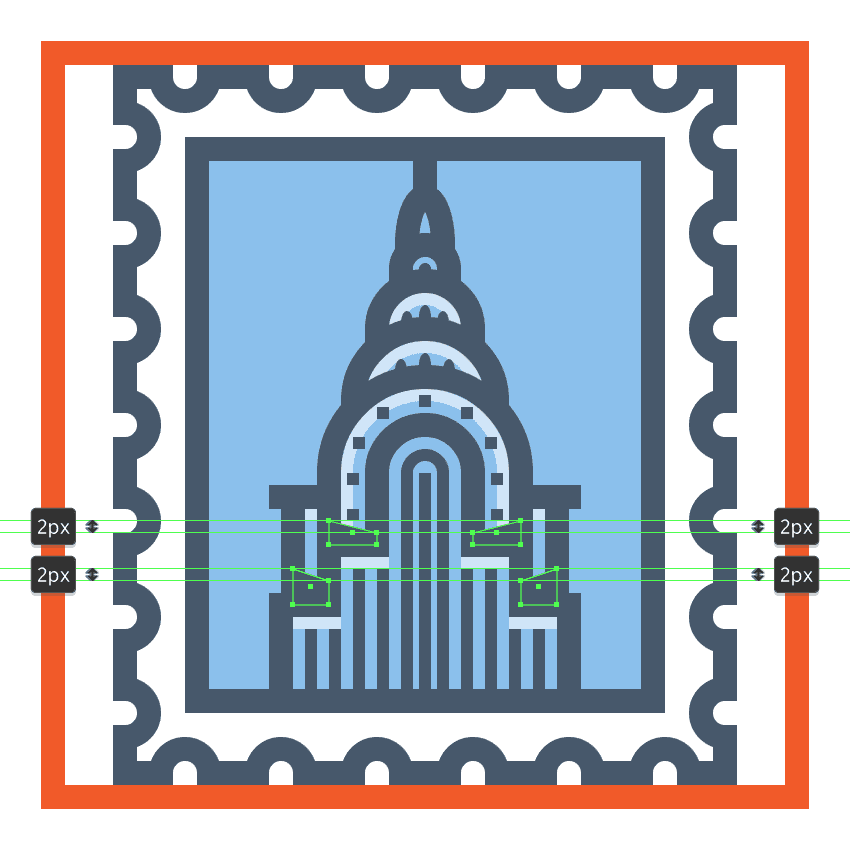
通过创建一个具有4 px厚Stroke()的6 x 18 px矩形,开始在建筑物的左侧部分上工作,我们将定位到较大形状的第一步。#45576B

第6步
使用我们将放置在其左上角的4 px宽4 px粗笔划线(#45576B),为我们刚刚创建的形状添加一个小突出部分。完成后,使用Control-G键盘快捷键选择并将它们组合在一起。

第7步
使用我们刚完成处理的副本(Control-C> Control-F)创建建筑物的右下部分,我们将垂直反射(右键单击>变换>反射>垂直),然后放置到建筑物的另一面。

第8步
使用一个32 x 28像素的长方形和一个4像素厚的Stroke(#45576B),我们将在它的底座上定位,以创建建筑物的中心部分。

第9步
通过在“ 变形”面板的“ 矩形属性”中将 其顶角的半径设置为16像素,调整刚创建的形状。

第10步
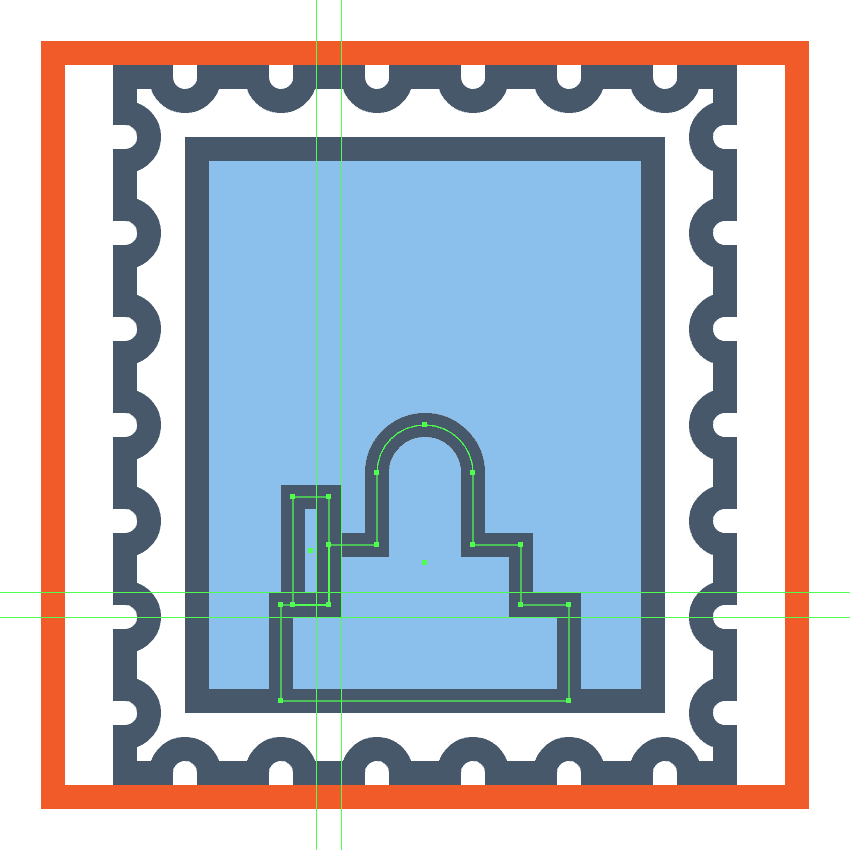
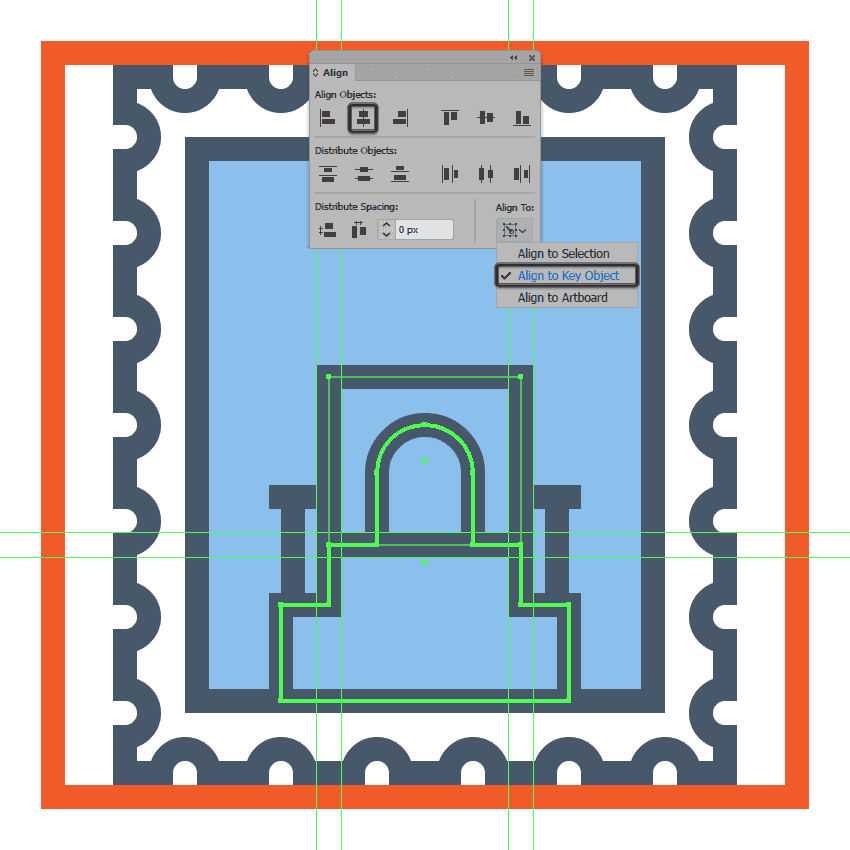
通过使用添加锚点工具(+)向其下边缘的中心添加新锚点,然后移除(删除)以打开其路径,继续调整生成的形状。

第11步
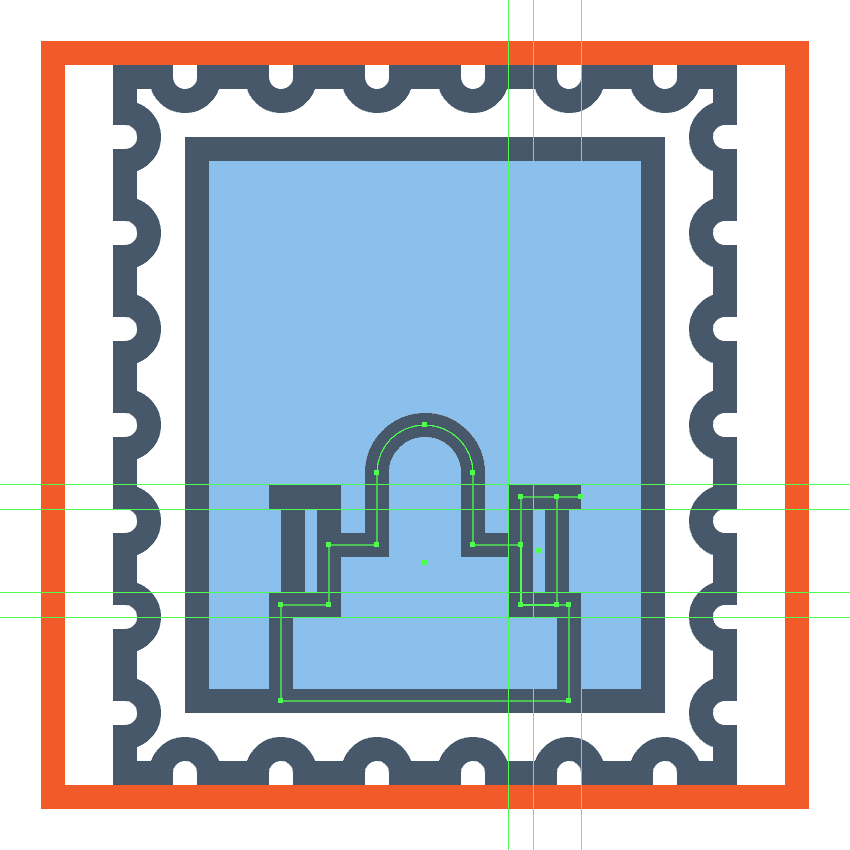
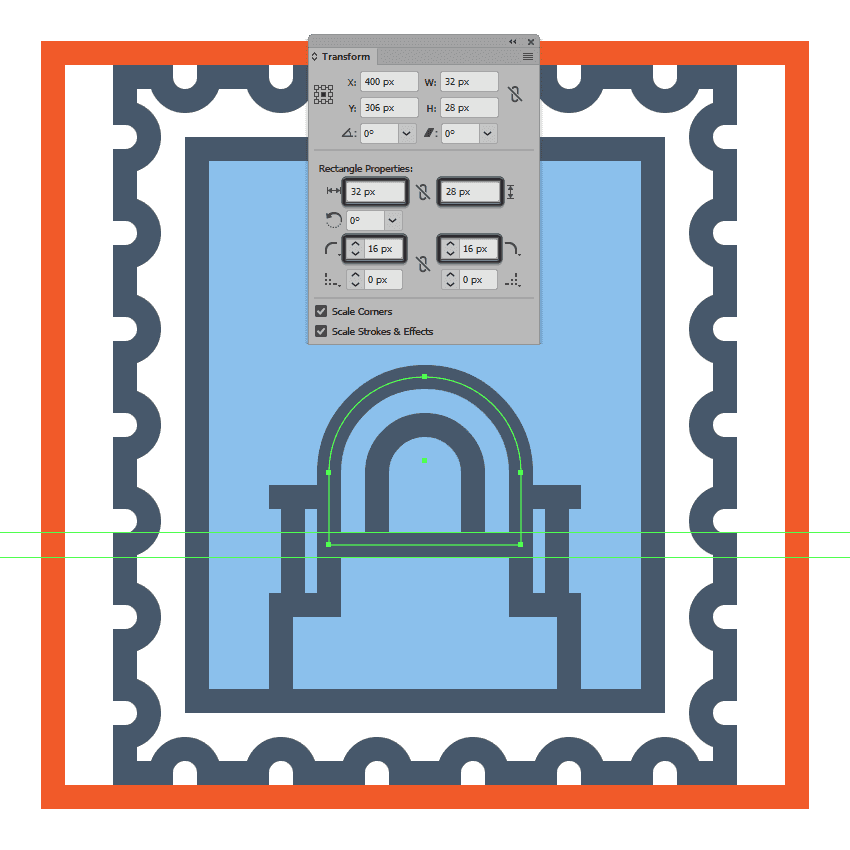
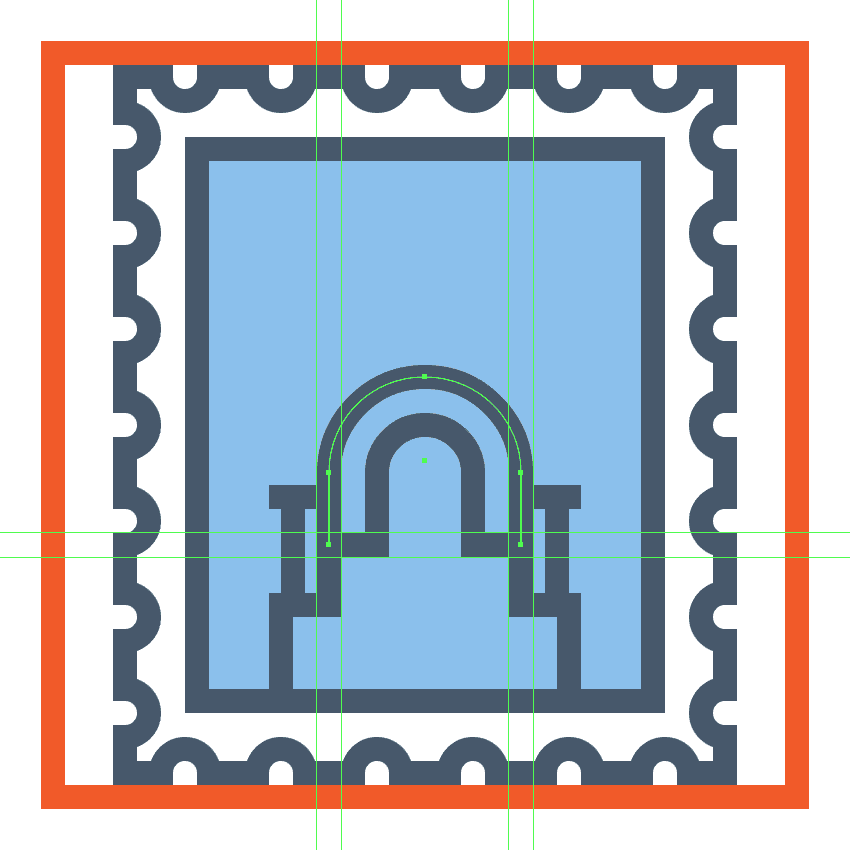
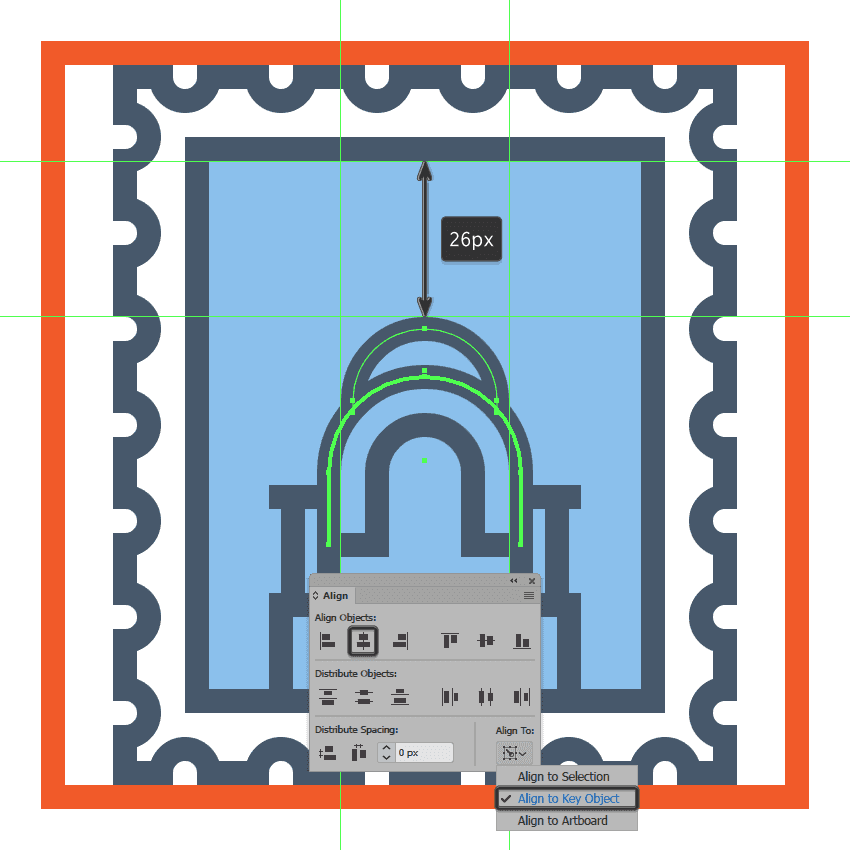
通过创建一个带有4 px厚Stroke()的24 x 14 px矩形继续工作,我们将通过将 其顶角的半径设置为12 px然后打开其底部路径来进行调整。完成后,将生成的形状放置在先前创建的形状的顶部。#45576B

第12步
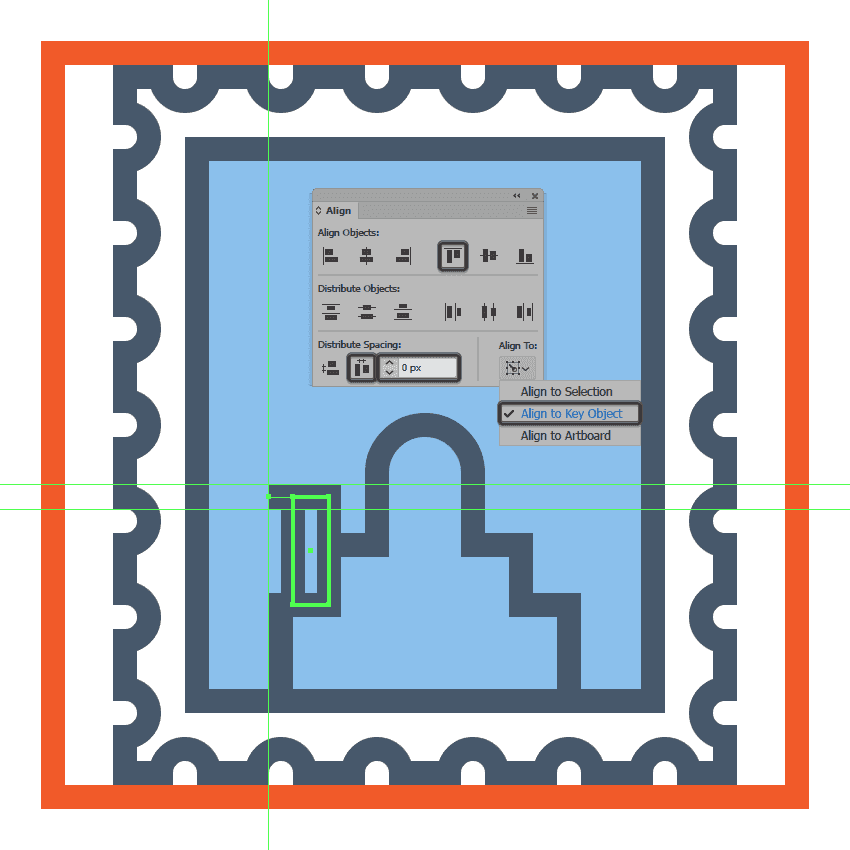
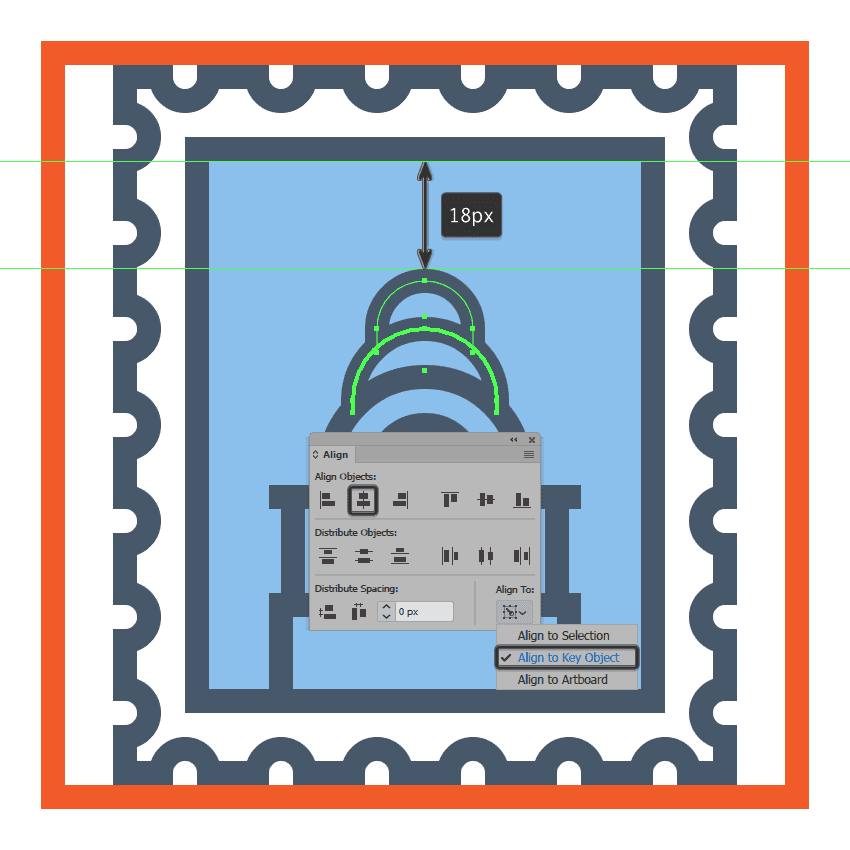
用a 添加另一个16 x 12 px矩形 4像素厚的Stroke(#45576B),我们将通过将其顶角的半径设置为8像素来调整像我们对前一个形状一样,打开其底部路径。然后,一旦完成,将产生的形状放置在建筑物中心部分的顶部。

步骤13
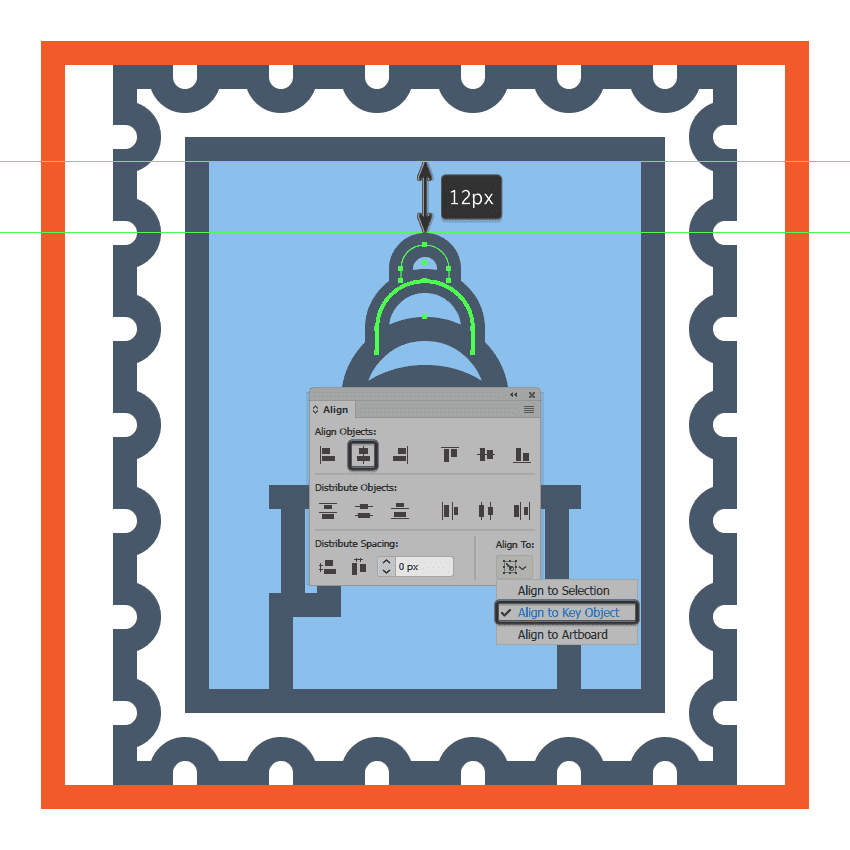
通过创建一个较小的开始在建筑物的上部段工作的8×6像素具有矩形4 PX厚 Stroke(#45576B),,我们将通过将其顶角的半径设置为4 px进行调整,将得到的形状定位在前一个顶部形状,确保打开其底部路径。

第14步
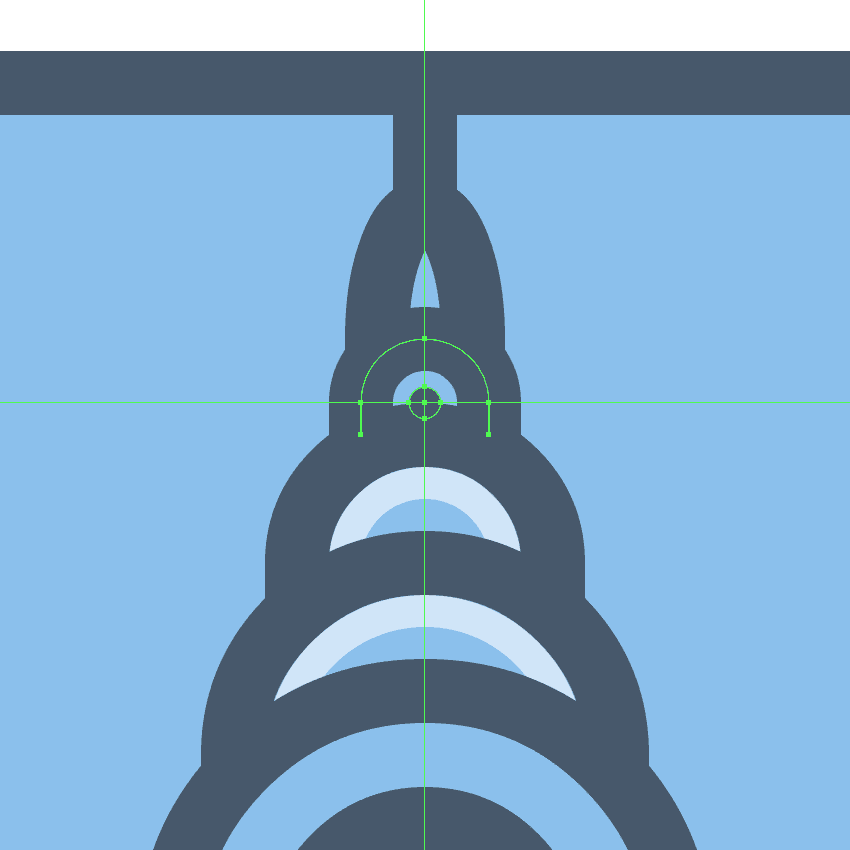
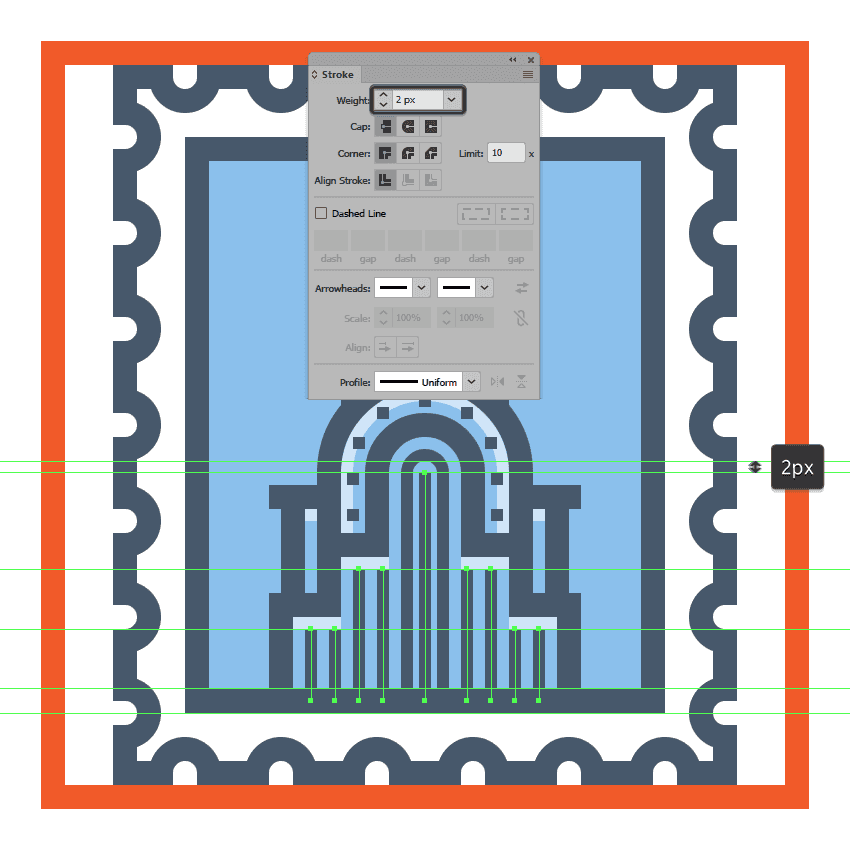
使用6 x 16 px椭圆和4 px厚的笔画创建建筑物上部的最后一部分(#45576B),我们将通过选择然后移除其底部锚点将其切成两半来进行调整。居中对齐距离当前绘图区域顶边4 px距离的所得形状,确保使用钢笔工具(P)将其底部延伸到先前的形状上。

第15步
使用8像素高 4像素添加天线厚行程线(#45576B),我们将中心对齐到之前创建的形状。

步骤16
正如我们对以前的建筑所做的那样,开始使用white(#FFFFFF)作为主要填充颜色添加小高光,将不透明度降低到60%一旦完成。使用常规矩形创建直高光,同时使用拱形切割的切口,确保将它们发送到建筑物后面(右键单击>排列>发送向后)。

步骤17
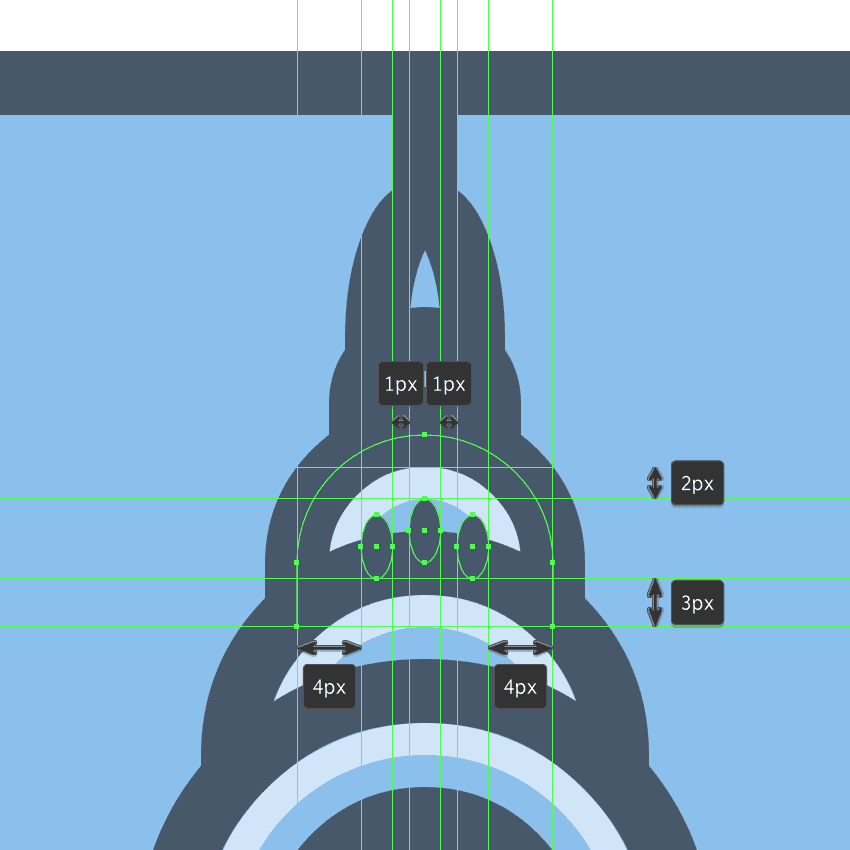
通过创建一个2 x 2像素的圆圈,开始将细节添加到建筑物的上半部分 ,我们将使用该圆圈#45576B,然后将其放置在第二个形状的中心。

步骤18
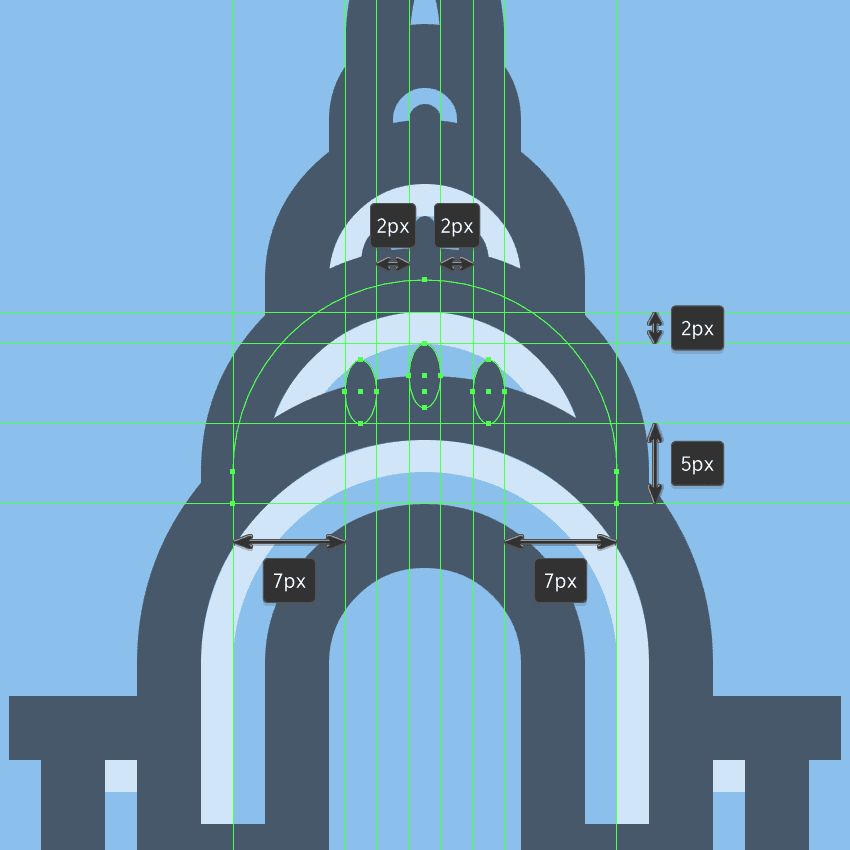
创建三个2 x 4 px椭圆(#45576B),我们将 彼此相对放置1 px,将中心一个移动到顶部1 px。Group(Control-G)形状,然后将它们放置在顶部的第三个形状的中心。

步骤19
创建第二组2 x 4 px椭圆(#45576B),我们将相距2 px,分组(Control-G),然后将它们定位到顶部的第四个形状的中心。

步骤20
使用九个2 x 2 px正方形(#45576B),将小窗口添加到建筑物的拱形部分,然后使用Control-G键盘快捷键将它们分组在一起。

步骤21
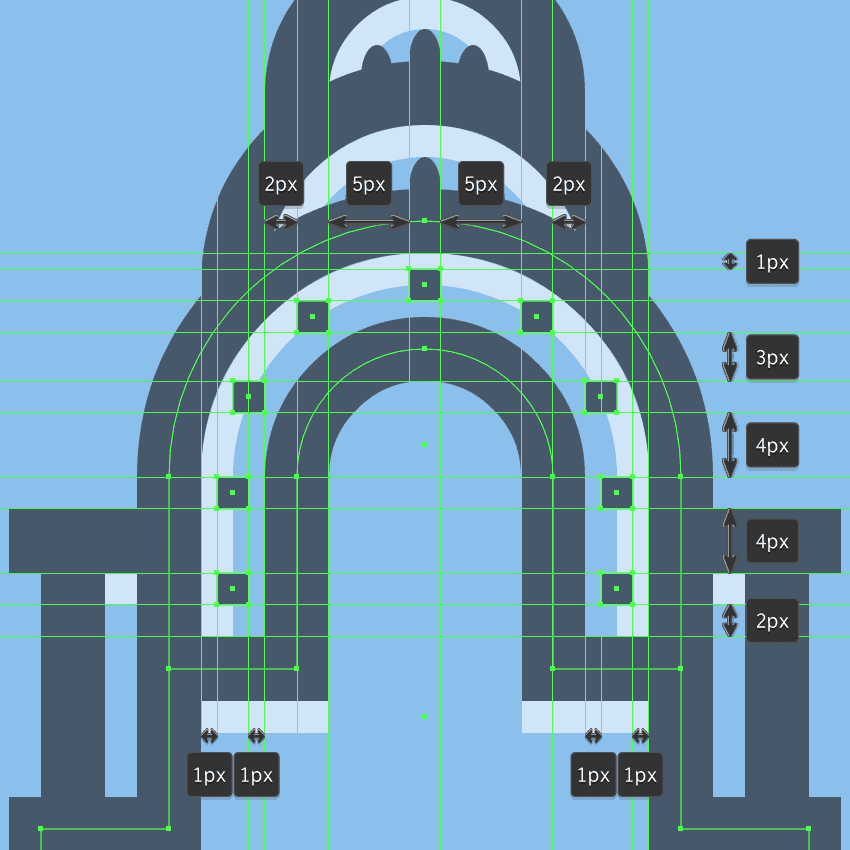
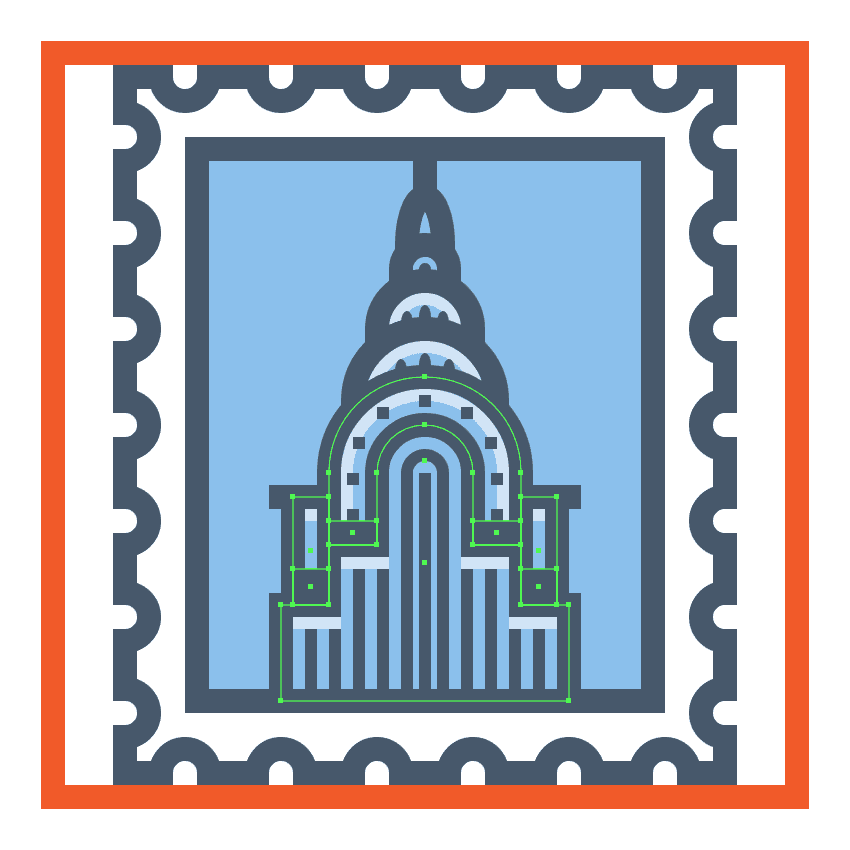
创建一个6 x 41 px矩形,其中包含一个2 px厚的笔划线(#45576B),我们将通过将其顶角的半径设置为3 px来进行调整,将生成的形状居中对齐到彩色填充部分轮廓的底部。

步骤22
正如我们在第一建筑一样,把你的时间,并在Windows中使用了几个画2像素厚的 行程线路(#45576B)位于 2像素彼此,选择,然后分组(控制-G )一起过一次大功告成。

步骤23
使用几个矩形添加阴影,我们将定位它们,以便它们沿着建筑物组成部分的路径。

步骤24
通过单独选择顶部内部定位点,然后使用移动工具(右击>变换>移动>垂直> 2 px)将它们推到底部2 px的距离来调整阴影。

步骤25
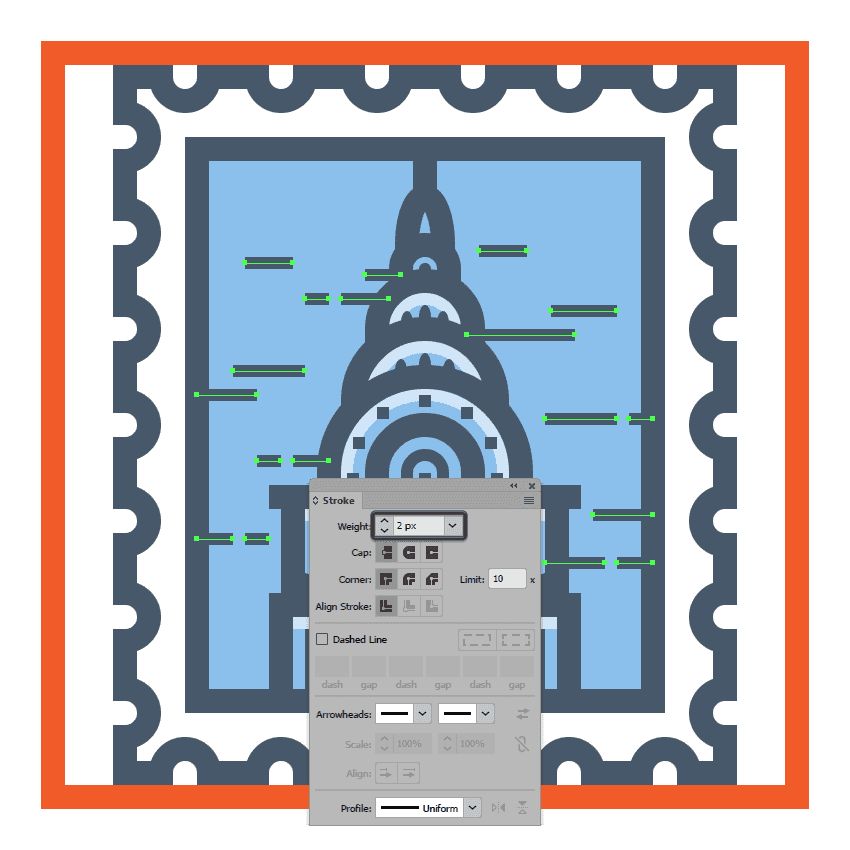
通过使用几个在天空中绘制玩完图标2 PX厚中风线(#45576B)。慢慢来,一旦完成后,使用Control-G 键盘快捷键将所有的行组合在一起,然后对所有图标的组成部分进行相同操作。

8.如何创建世界贸易中心大楼
我们现在到了我们的第三个也是最后一个图标,所以假设您已经移动到下一个图层(这将是第四个图层),请放大其参考网格,然后完成此操作。
步骤1使用具有4 px厚Stroke()的36 x 56 px矩形创建建筑物的主要形状,我们将居中对齐到彩色填充部分的轮廓的底部边缘。#45576B

第2步
通过使用36 px高 4 px厚的Stroke(#45576B)创建天线来开始在建筑物的上部工作,我们将位于较大形状的顶部。

第3步
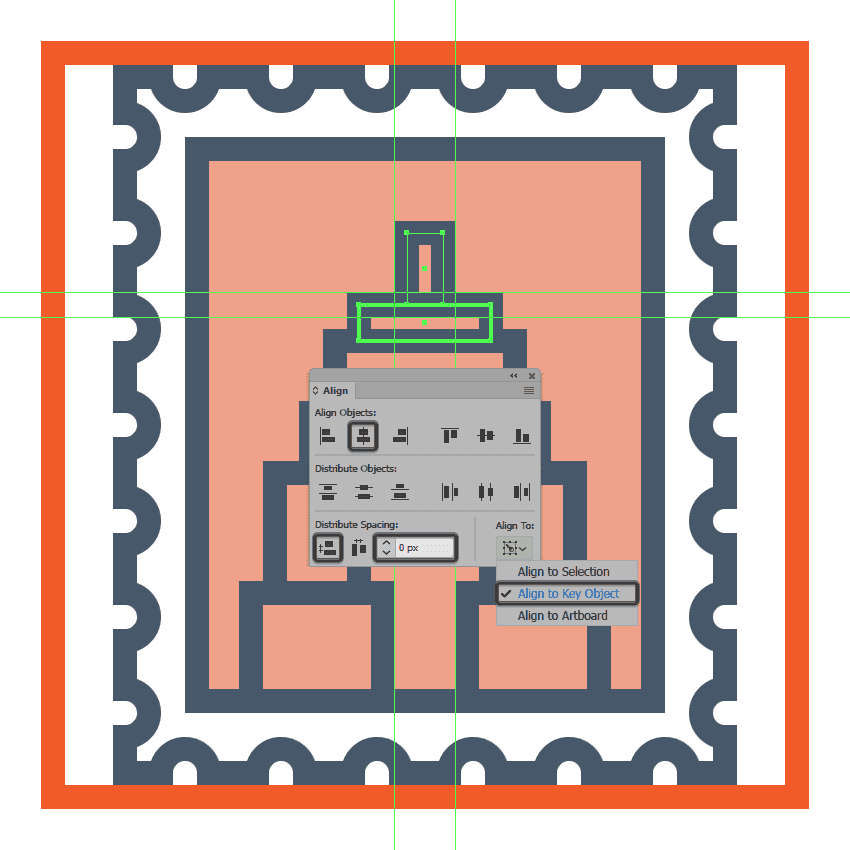
使用28 px宽4 px厚的Stroke(#45576B)创建屋顶平台的底部部分,我们将中心与建筑物的主要形状对齐,将其定位在与其相距6 px的距离处。

步骤4
使用具有4 px厚Stroke()的16 x 6 px矩形添加平台的支撑腿,我们将中心对齐到较大的矩形顶边。#45576B

第5步
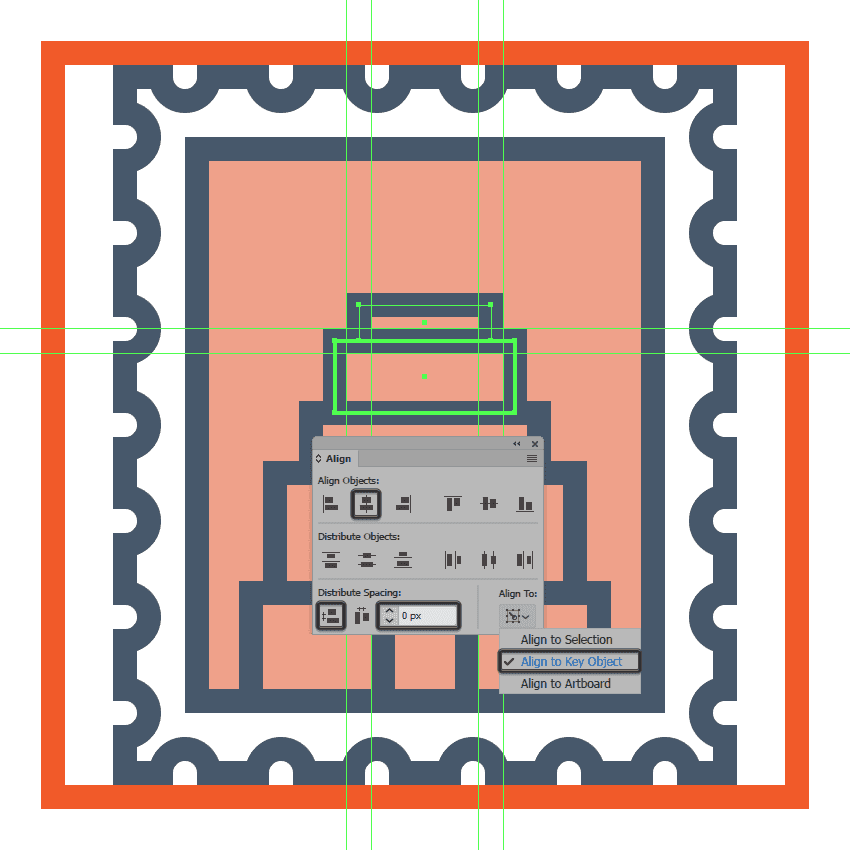
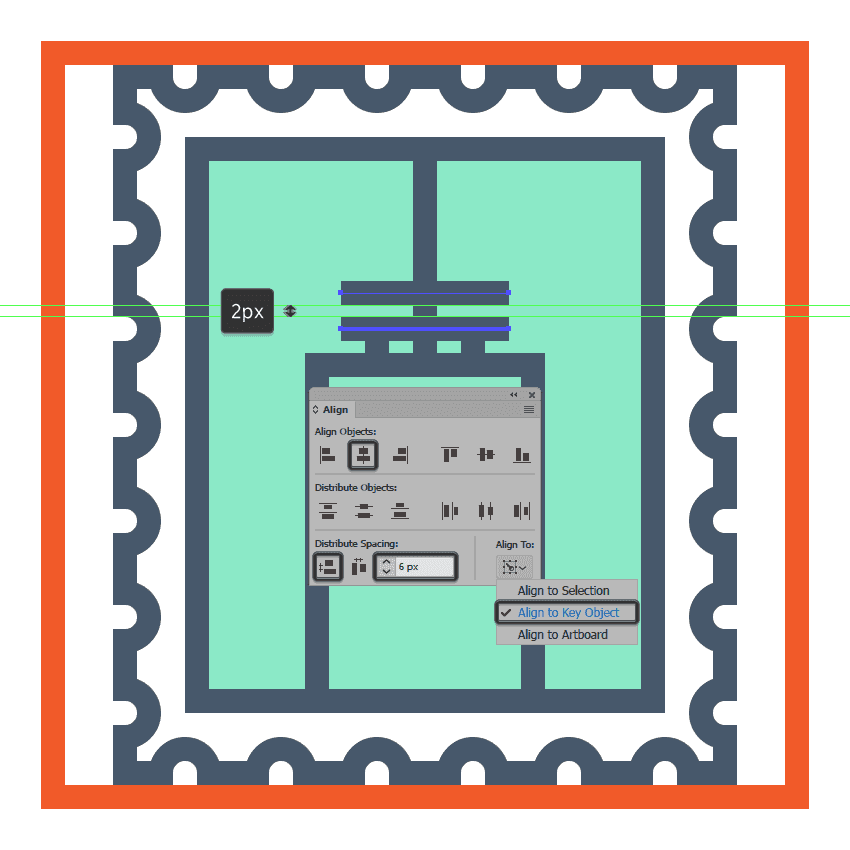
使用另一个28 px宽4 px厚Stroke(#45576B)创建平台上部,我们将中心对齐底部,将它定位在距离它6 px的距离处。

第6步
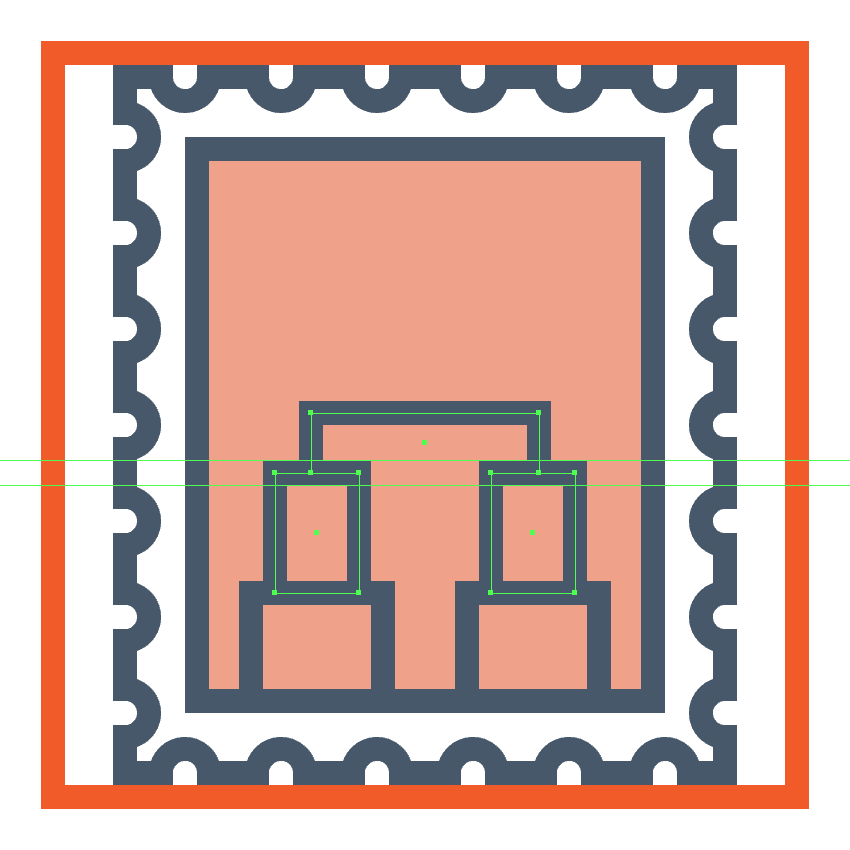
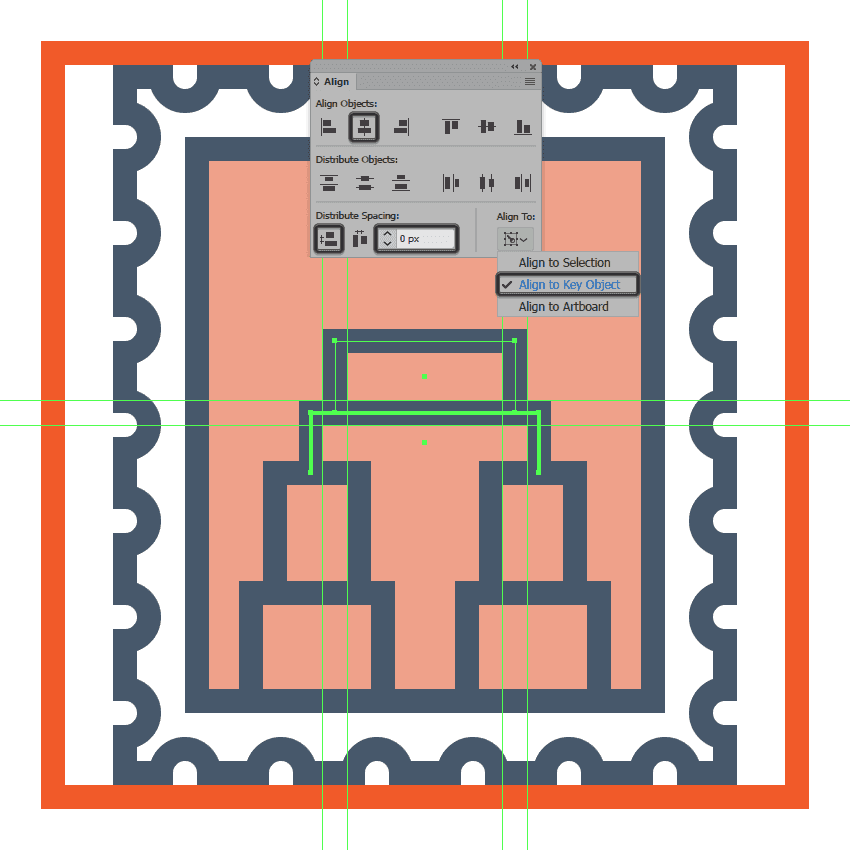
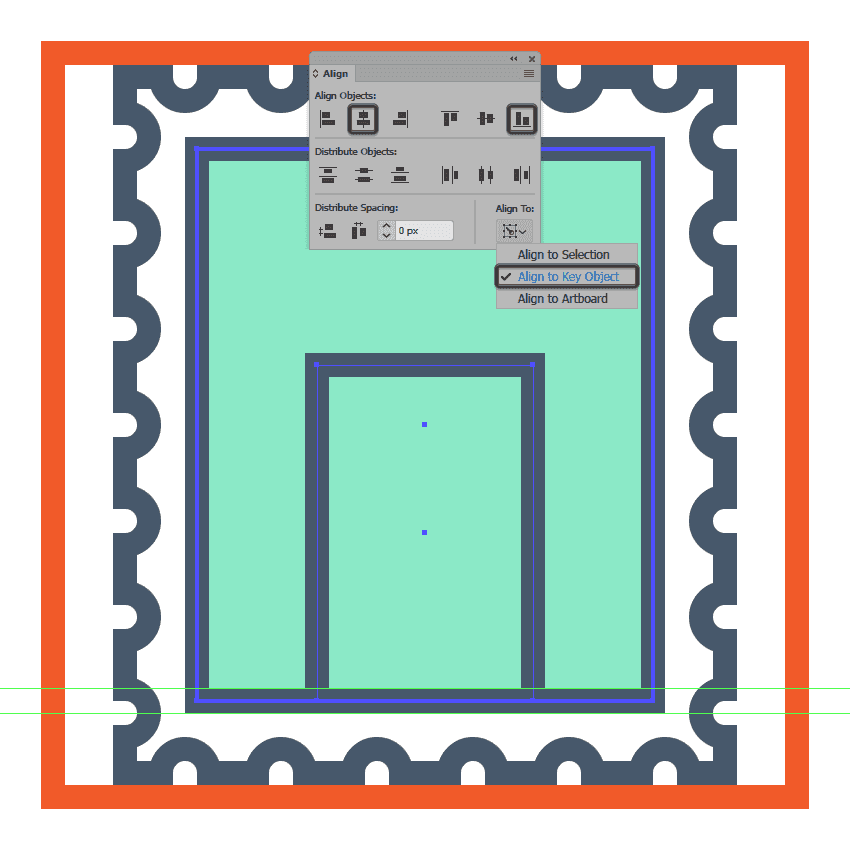
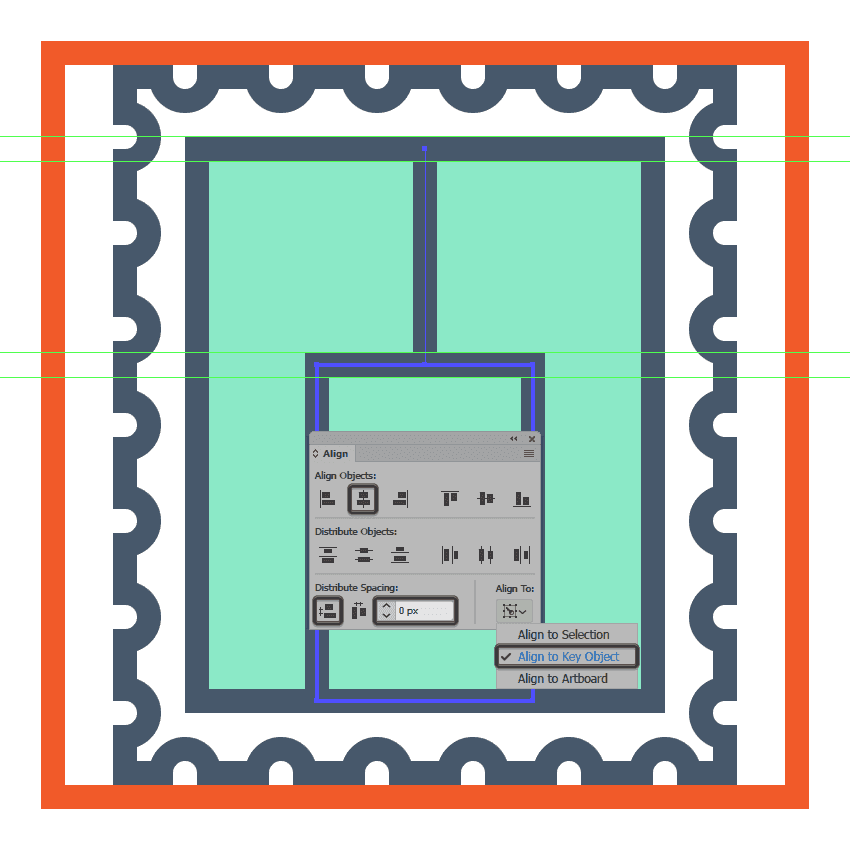
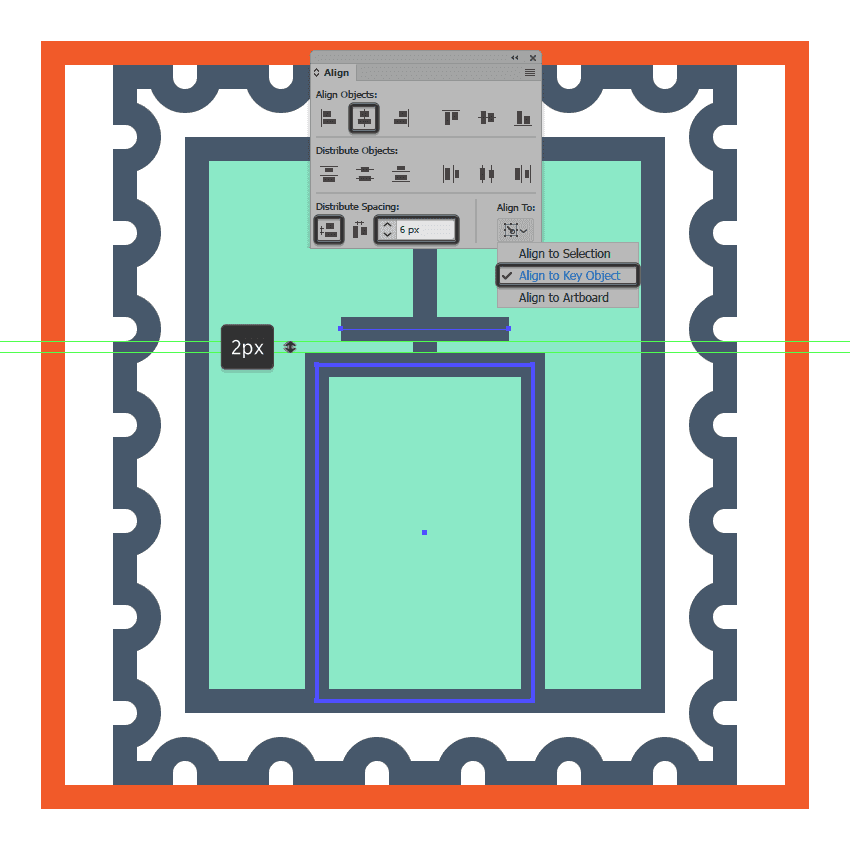
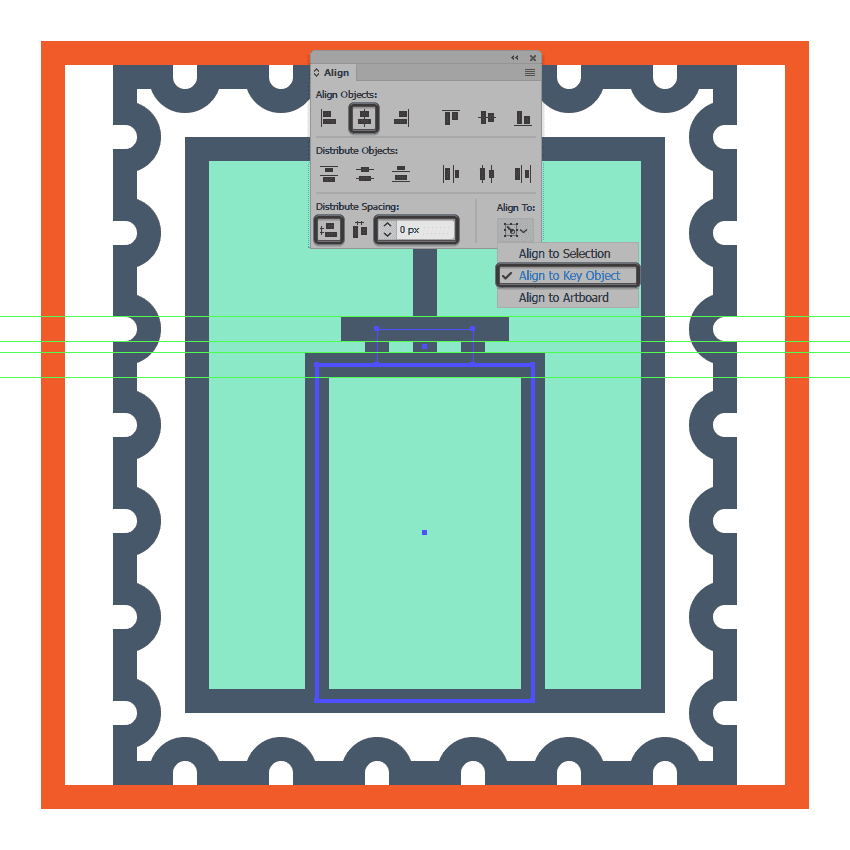
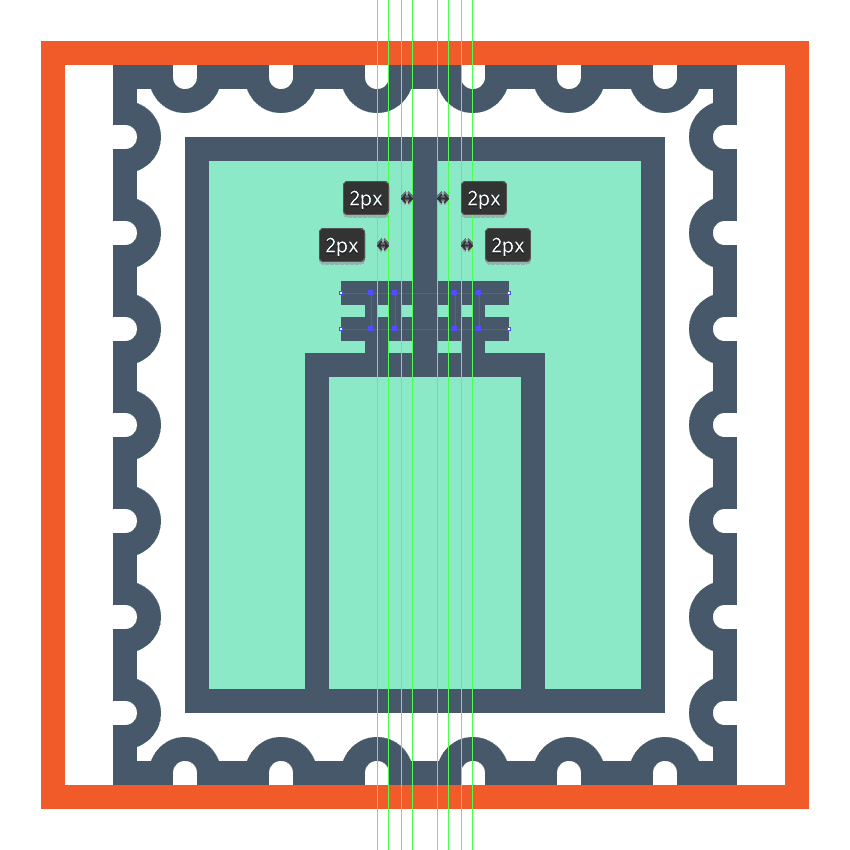
使用两组6 px高4 px厚的笔划线(#45576B)连接平台的两个部分,我们将 使用“ 对齐”面板的“ 分布”选项相互放置4 px,并在天线的每一侧放置一个。

第7步
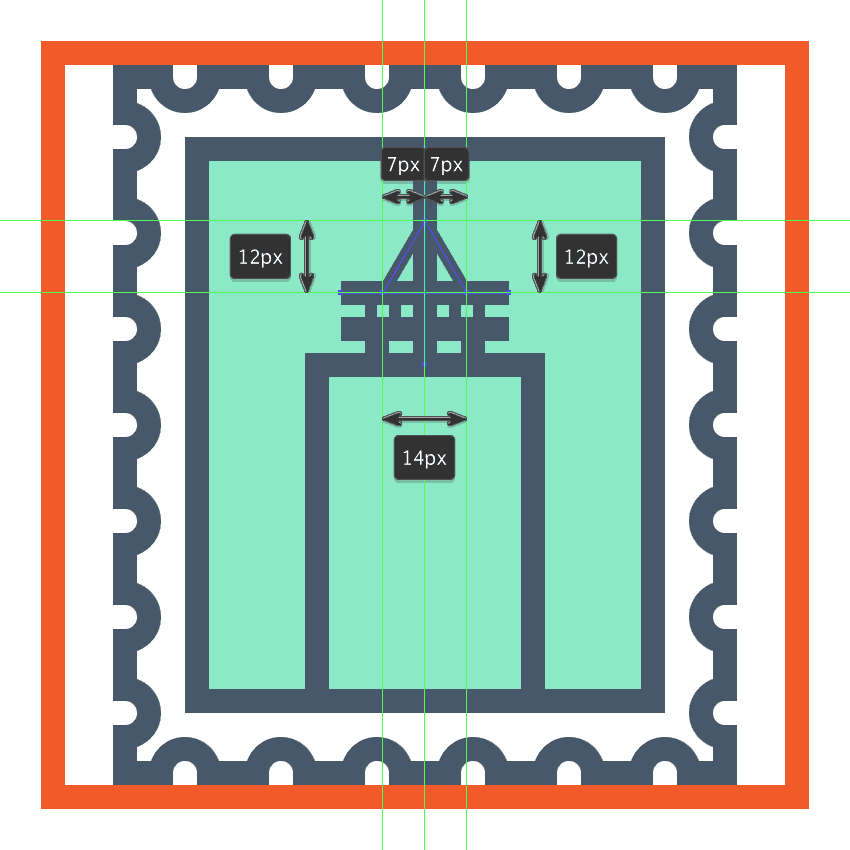
快速抓住钢笔工具(P),然后使用2 px厚的笔划线(#45576B)从平台的顶部开始吸入对角线支撑杆,并上升到天线的中心部分。

第8步
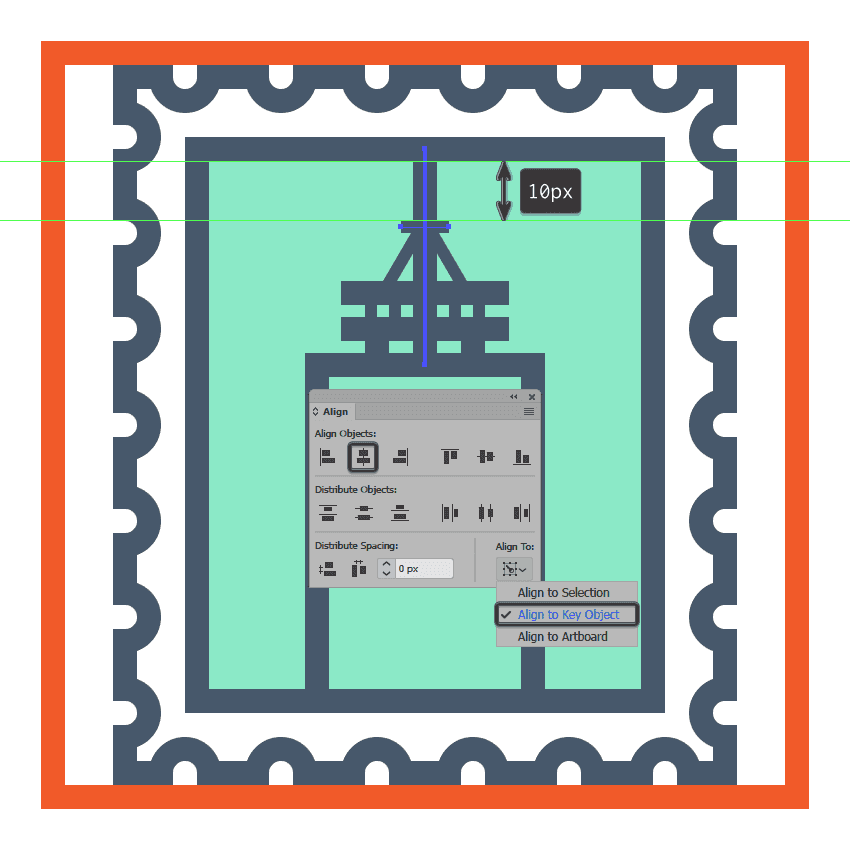
通过添加一个8 px宽4 px厚行程线(#45576B),我们将中心与天线对齐,从而完成建筑物的上部部分。然后,一旦完成,使用Control-G键盘快捷键选择并将所有当前部分的形状组合在一起。

第9步
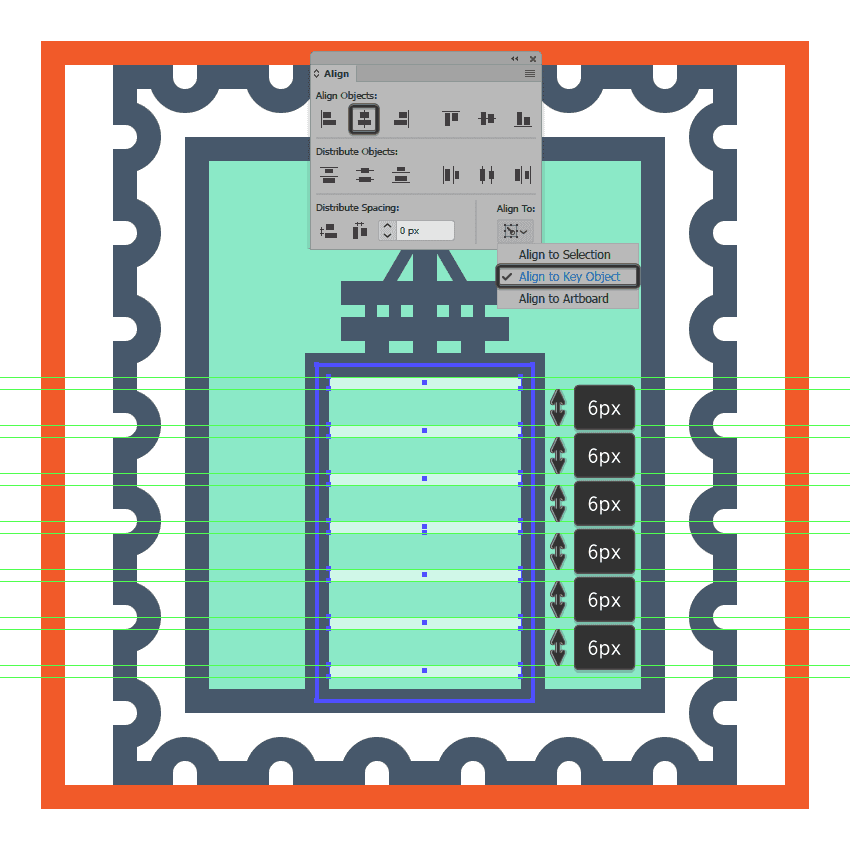
使用7 个32 x 2 px矩形(颜色:白色; 不透明度: 60%)添加主要高光,我们将垂直堆叠 6个像素,分组(Control-G),然后将它们居中对齐到建筑物的主体。

第10步
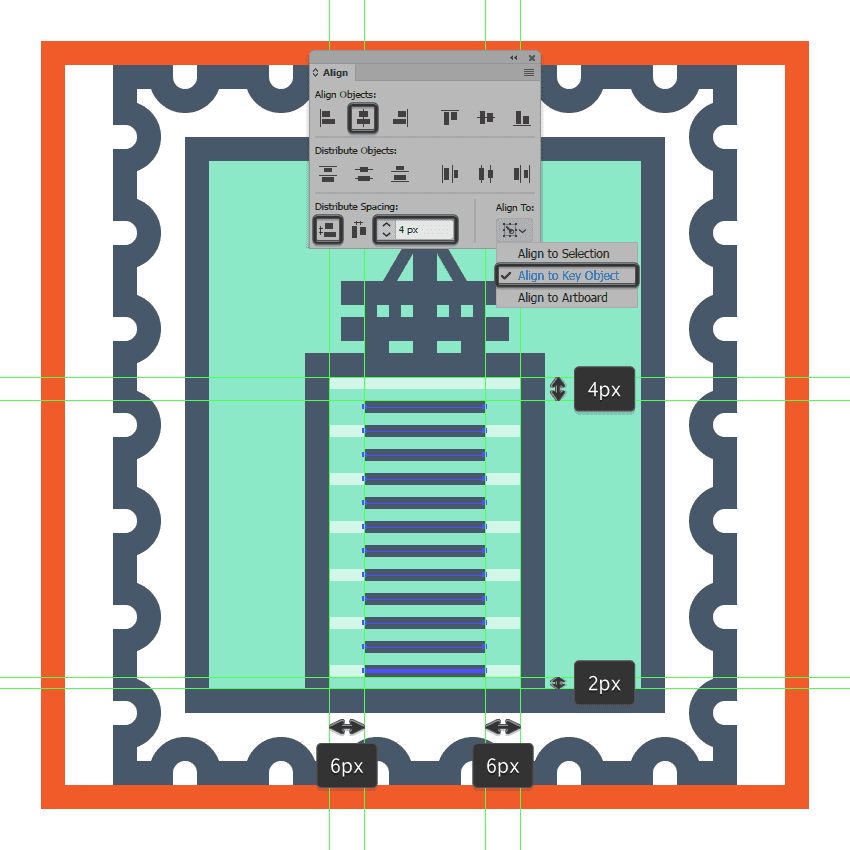
通过使用12个20像素宽2像素厚行程线(#45576B)垂直堆叠 4个像素来创建窗户,开始在建筑物的前部工作。一旦你有线,组(Control-G),然后将它们对准塔的主体,距离它的顶边4px。

第11步
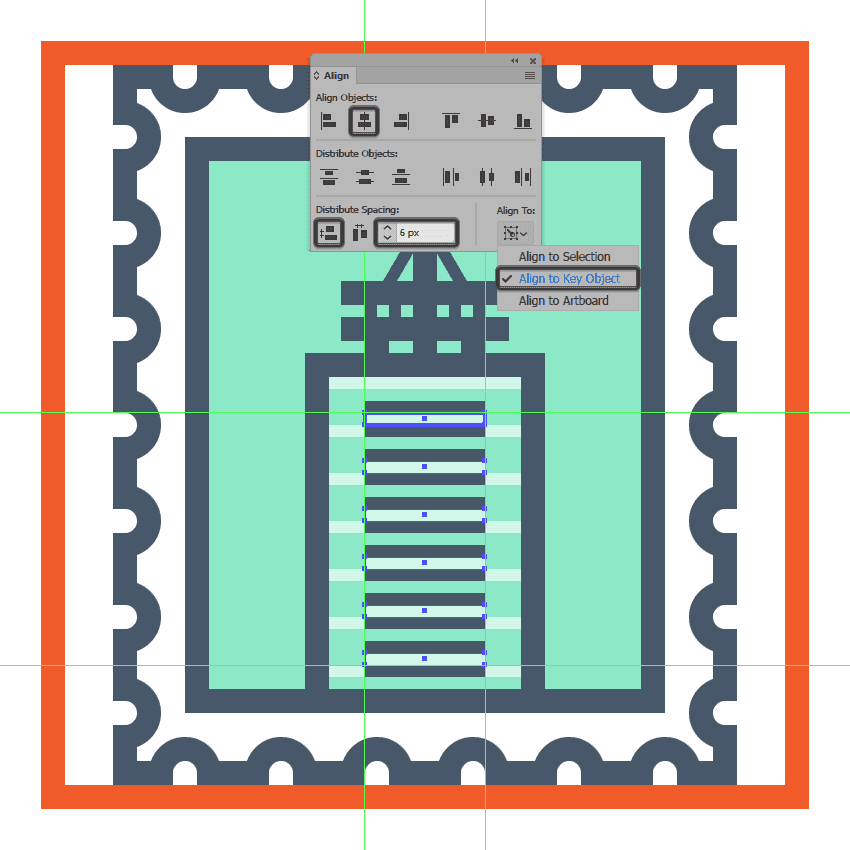
使用6个20 x 2 px长方形(颜色:白色; 不透明度: 60%)垂直堆叠 6个像素,然后将其组合(Control-G),然后居中对准窗口,将它们放置在下方第一笔描边线。然后,一旦完成,使用Control-G键盘快捷键选择并将窗口和高光组合在一起。

第12步
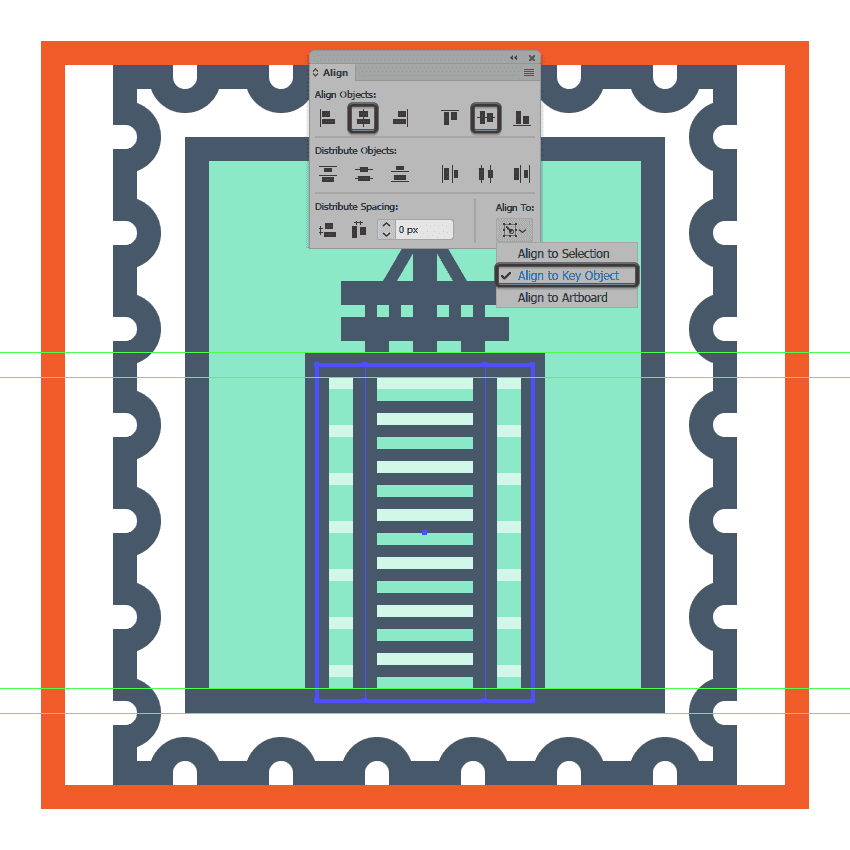
使用具有4 px厚Stroke()的20 x 56 px矩形创建前部分的主轮廓,我们将中心对准建筑物的主体。#45576B

步骤13
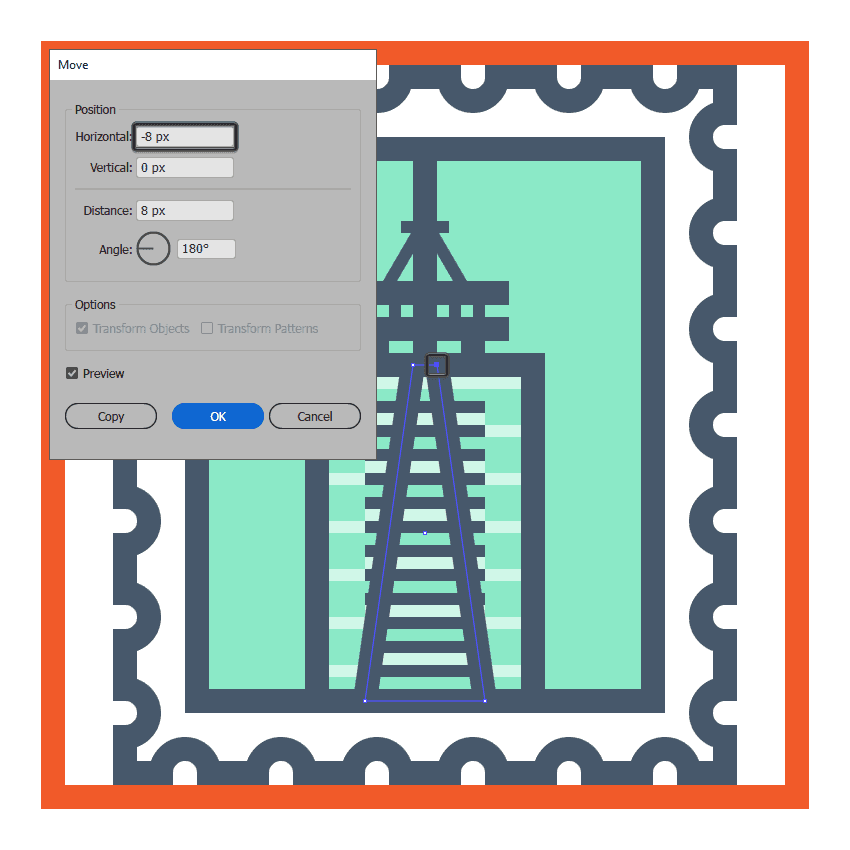
使用移动工具(右击>变换>移动>水平> + / - 8像素,取决于您从哪一边开始), 通过单独选择其顶部锚点并将其推到内部8像素的距离来调整矩形。

第14步
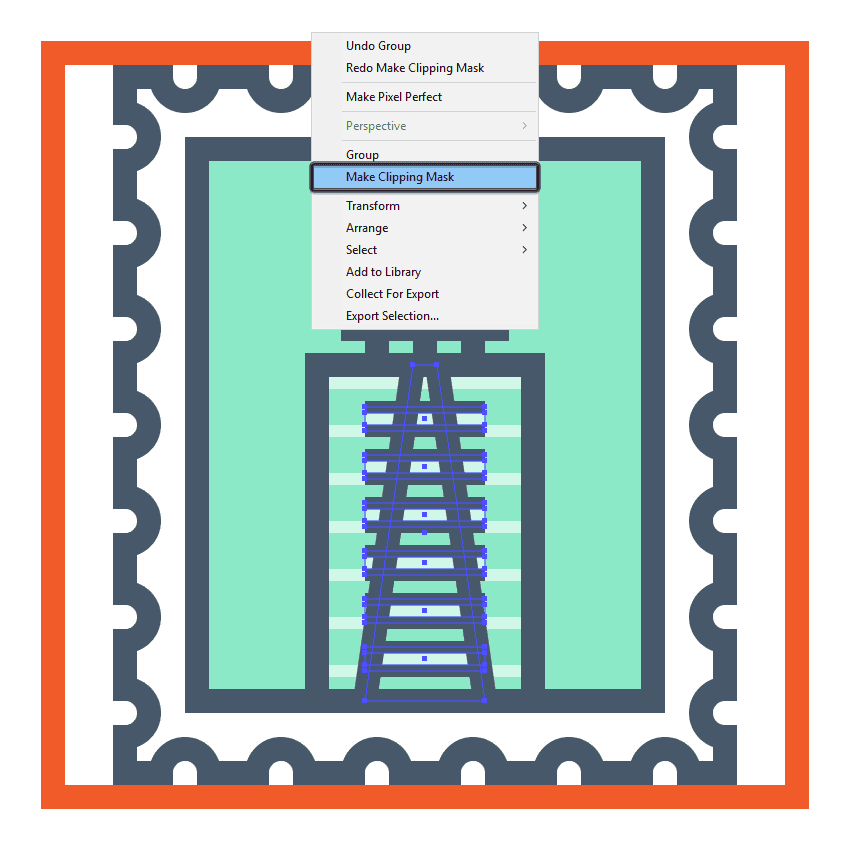
创建所得形状的副本(Control-C> Control-F),然后用它来掩盖前面部分的窗口和高光(右键单击>制作剪裁蒙版),确保将它们发回到后面(右键单击>排列>发送)。

第15步
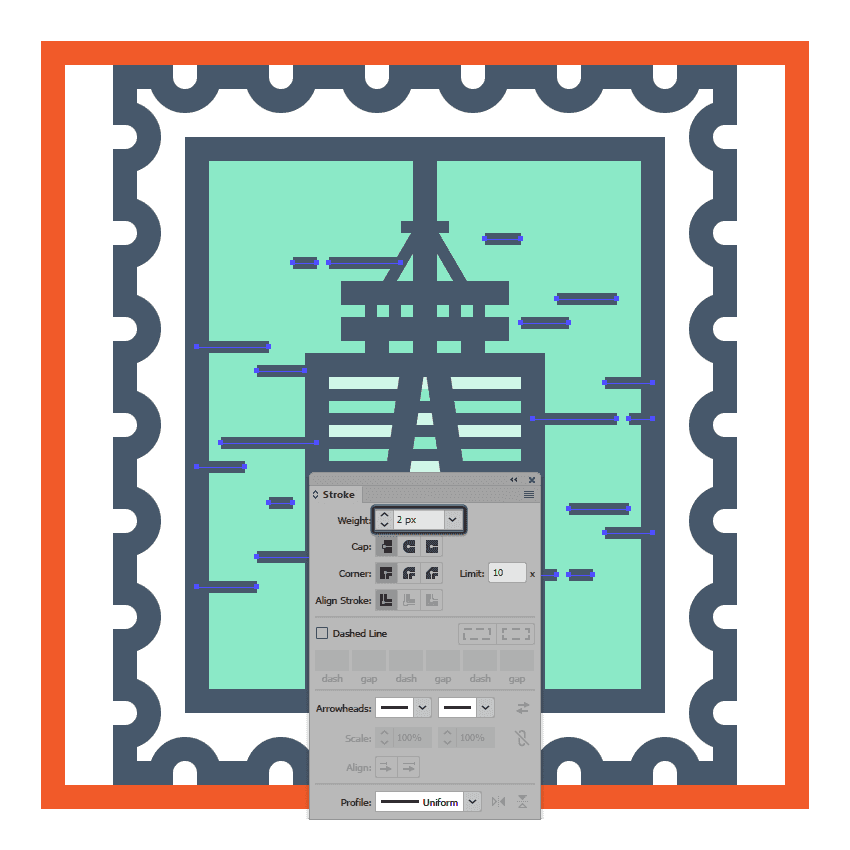
使用几个2 px厚的笔画线(#45576B)将背景窗口添加到一起,垂直堆叠 4 px。从较大轮廓的外边缘开始,一路走到前面一节。然后,一旦完成,使用Control-G键盘快捷键选择并将所有建筑物的形状组合在一起。

通过使用几个在天空中绘制玩完图标2 PX厚中风线(#45576B)。完成后,将(Control-G)所有行组合在一起,对所有图标的组合部分进行相同操作。

OK完成!
做得好!我们的小图标包完全结束!
我希望你已经设法遵循每一步,并且始终在过程中学到新东西和有用的东西。