
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享
平面海报重叠设计方法技巧,设计海报,没灵感?其实,有些海报并不是想象中的那么复杂。现在,用一招简易的方法就能提升海报品质。快来学习一下,设计界大咖的“重叠设计”套路小白都能上手!

如果大家想要学习设计,可以去兔课网(百度搜兔课网)看一下,兔课网上面有很多的设计学习资源、教程、素材!

一、图片与图片的重叠设计
1.打破常规,展示更多细节
多方面展示图片的细节,通过 2-3张图片将人物服饰细节分别展示出来。告别死板的设计,板式更加灵活多变。

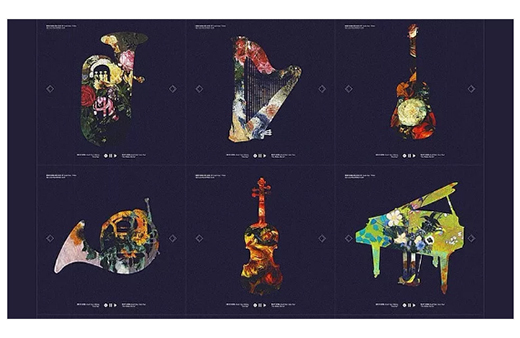
2. 丰富图片展示图片将图形结合起来,使得图片不在单调,同时富有设计感,而且有助于品牌的传达。以下图片,直接用图形衬托每张图片,更有强调作用,使图片变的有富有空间和稳重感。

3.相互关联性利用重叠的设计方式让板块与板块之间相互关联,且具有整体感。告别了原有图片和文字之间的零散性。

4.增强空间感 下面的海报中,原本很普通的地球,但设计师是采用背景图和球进行重叠搭配,拉开了画面的层次感,画面在视觉上变得有空间感。

5.增加层次感下列海报设计中,奔驰车和背景图片之间也是采用了重叠的搭配让整个画面的层次感加强,破出来的车头在视觉具有强烈的冲击力。

二、文字与图片的重叠设计
1.文字和图片让画面更灵活
下列数字和运动鞋子进行重叠设计,视觉上带来了一前一后的感觉使得整个画面变得具有活力,给用户传达出了一种轻快的感觉。

2.带来更真实的感受下列设计,使用文字和和产品进行重叠设计,让整个文案和产品结合的更加紧密,而且画面也富有层次感,给用户带来更真实的感受。

3.让文字变具有引导性 设计师将文字和数字进行重叠的设计方式来处理,使用户清晰的了解步骤,同时让整段文字变得丰富起来,节省了大量不必要的空间。

4.让文字更具有设计感 如何让整个单调的字母,变得更有设计感,更真实呢?下面案例原本简单的字母,加上了图案后,使得整个设计更真实。更具有设计感。

三、网站版式的重叠运用
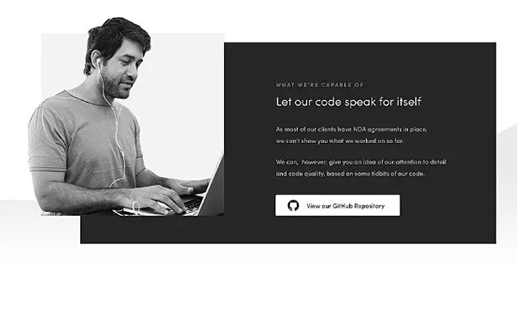
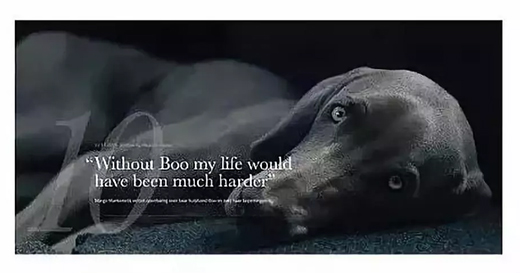
1.增强层次感下面的网站是小李子电影宣传网站。设计师大胆的利用色块和主视觉人像进行重叠,不仅让文案信息在版面中节省了空间清晰的展示。而且还给整个网站视觉增加了层次感。真正做到了给用户有远有近的感觉。

2.整体感增强,不被干扰。设计师打破常规的布局,利用重叠的方式,将图片文案和背景元素进行结合,让整个网页每一个版块之间既保持了一定的节奏感间隙,又避免了彼此不同的板块之间元素过多而造成的干扰。

3.强化品牌宣传下面是一家牛排店的宣传海报。设计师同样选取了大的背景图,让板块和图片之间进行重叠搭配,使视觉上做到了极大的突破同时又能有效的给用户传达出画面强烈的氛围。

四、色彩之间的重叠设计
1.强化视觉冲击力
利用鲜明的对比色彩进行重叠搭配,使设计更具有视觉冲击力和吸引力。设计师将模特用亮紫色渐变到蓝绿色和背景进行的重叠搭配改造。极大的增强了视觉冲击力!

2.丰富画面设计师用粉和蓝色进行重叠的方式设计,让背景告别单调,视觉感十足。

五、不同元素之间的重叠设计
1.增强画面的趣味利用圆方三角的元素,和图片进行重叠的处理,让原本的图片不再单调变得有趣。
